Bootstrap 4 Scrollspy
Bootstrap 4 Scrollspy
Bootstrap 4 offers a scrollspy component that is used to make the website more attractive and eye-catching. Basically, the scrollspy is used on the single-page website.
The scrollspy highlights the nav menu item in the navigation bar based on the scroll position of the user. It also indicates which link is currently active.
Basic Scrollspy – The default position of the scrollspy is horizontal. It automatically updates the link when you scroll the page.
Steps for creating Scrollspy
- To create a scrollspy, add the data-spy=”scroll” attribute to the <body> element that is used as a scrollable region. Also, add the data-target attribute to the <body> element. The value of the data-target attribute should be id or class name of the navigation bar such as .navbar to ensure that the scrollable region is connected to the navigation bar.
- Add the id to the <div> element to create the scrollable section. The value of the id of the scrollable element and the value of the href of the nav menu item must be the same.
Note: The scrollspy needs the CSS position property ‘ position: relative; ’ to make the scrollspy work properly.
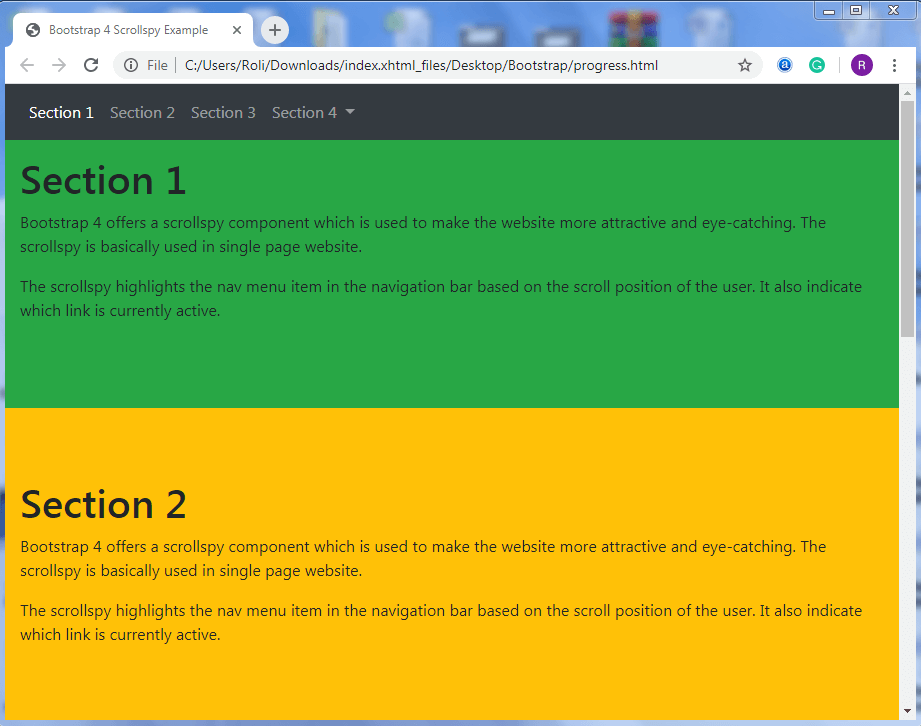
Example
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 4 Scrollspy Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<style>
body {
position: relative;
}
</style>
</head>
<body data-spy="scroll" data-target=".navbar" data-offset="50">
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#section1">Section 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#section2">Section 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#section3">Section 3</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown">
Section 4
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#section41">Section 4.1</a>
<a class="dropdown-item" href="#section42">Section 4.2</a>
</div>
</li>
</ul>
</nav>
<div id="section1" class="container-fluid bg-success" style="padding-top:70px;padding-bottom:70px">
<h1>Section 1</h1>
<p>Bootstrap 4 offers a scrollspy component which is used to make the website more attractive and eye-catching. The scrollspy is basically used in single page website.</p>
<p>The scrollspy highlights the nav menu item in the navigation bar based on the scroll position of the user. It also indicate which link is currently active. </p>
</div>
<div id="section2" class="container-fluid bg-warning" style="padding-top:70px;padding-bottom:70px">
<h1>Section 2</h1>
<p>Bootstrap 4 offers a scrollspy component which is used to make the website more attractive and eye-catching. The scrollspy is basically used in single page website.</p>
<p>The scrollspy highlights the nav menu item in the navigation bar based on the scroll position of the user. It also indicate which link is currently active. </p>
</div>
<div id="section3" class="container-fluid bg-secondary" style="padding-top:70px;padding-bottom:70px">
<h1>Section 3</h1>
<p>Bootstrap 4 offers a scrollspy component which is used to make the website more attractive and eye-catching. The scrollspy is basically used in single page website.</p>
<p>The scrollspy highlights the nav menu item in the navigation bar based on the scroll position of the user. It also indicate which link is currently active. </p>
</div>
<div id="section41" class="container-fluid bg-danger" style="padding-top:70px;padding-bottom:70px">
<h1>Section 4 Submenu 1</h1>
<p>Bootstrap 4 offers a scrollspy component which is used to make the website more attractive and eye-catching. The scrollspy is basically used in single page website.</p>
<p>The scrollspy highlights the nav menu item in the navigation bar based on the scroll position of the user. It also indicate which link is currently active. </p>
</div>
<div id="section42" class="container-fluid bg-info" style="padding-top:70px;padding-bottom:70px">
<h1>Section 4 Submenu 2</h1>
<p>Bootstrap 4 offers a scrollspy component which is used to make the website more attractive and eye-catching. The scrollspy is basically used in single page website.</p>
<p>The scrollspy highlights the nav menu item in the navigation bar based on the scroll position of the user. It also indicate which link is currently active. </p>
</div>
</body>
</html>
Output

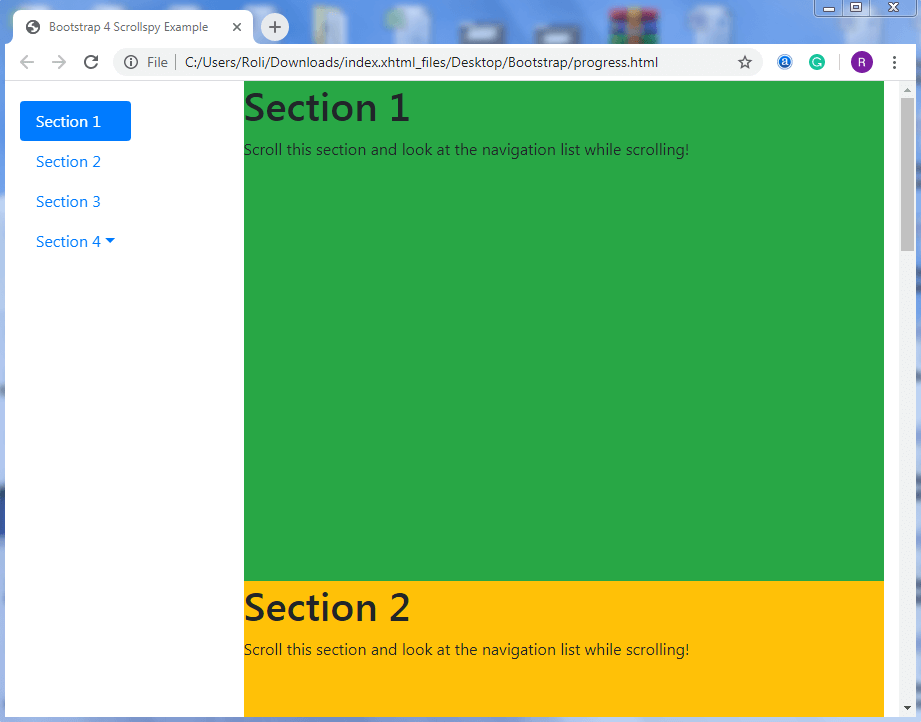
Scrollspy Vertical Menu – Bootstrap 4 allows you to create the scroll spy menu vertical instead of horizontal.
Example
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 4 Scrollspy Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<style>
body {
position: relative;
}
ul.nav-pills {
top: 20px;
position: fixed;
}
div.col-8 div {
height: 500px;
}
</style>
</head>
<body data-spy="scroll" data-target="#myScrollspy" data-offset="1">
<div class="container-fluid">
<div class="row">
<nav class="col-sm-3 col-4" id="myScrollspy">
<ul class="nav nav-pills flex-column">
<li class="nav-item">
<a class="nav-link active" href="#section1">Section 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#section2">Section 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#section3">Section 3</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#">Section 4</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#section41">Section 4.1</a>
<a class="dropdown-item" href="#section42">Section 4.2</a>
</div>
</li>
</ul>
</nav>
<div class="col-sm-9 col-8">
<div id="section1" class="bg-success">
<h1>Section 1</h1>
<p>Scroll this section and look at the navigation list while scrolling!</p>
</div>
<div id="section2" class="bg-warning">
<h1>Section 2</h1>
<p>Scroll this section and look at the navigation list while scrolling!</p>
</div>
<div id="section3" class="bg-secondary">
<h1>Section 3</h1>
<p>Scroll this section and look at the navigation list while scrolling!</p>
</div>
<div id="section41" class="bg-danger">
<h1>Section 4.1</h1>
<p>Scroll this section and look at the navigation list while scrolling!</p>
</div>
<div id="section42" class="bg-info">
<h1>Section 4.2</h1>
<p>Scroll this section and look at the navigation list while scrolling!</p>
</div>
</div>
</div>
</div>
</body>
</html>
Output