Bootstrap 4 Modal
Bootstrap 4 Modal
The Modal is a component of Bootstrap 4, which is a dialog box or pop-up window. The modals are used to provide information or warning to the user, such as give information about the session time out or ask for confirmation about critical actions before proceeding to the next step.
The bootstrap 4 modal appears at the top of the web page. The modal is created by using the Bootstrap modal plugin.
Basic Modal – The basic modal consists of a header, message body, and footer with some action buttons. The header is used to describe the title of the dialog box, the message body is used for the description, and the footer consists of the action button (such as a close button) which is used to perform the task.
Example
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 Modal Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"> </head> <body> <div class="container"> <h2>Basic Modal</h2> <!—Modal Button --> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal"> Open modal </button> <!-- The Modal --> <div class="modal" id="myModal"> <div class="modal-dialog"> <div class="modal-content"> <!-- Modal Header --> <div class="modal-header"> <h4 class="modal-title">Modal Heading</h4> <button type="button" class="close" data-dismiss="modal">×</button> </div> <!-- Modal body --> <div class="modal-body"> Modal body.. </div> <!-- Modal footer --> <div class="modal-footer"> <button type="button" class="btn btn-danger" data-dismiss="modal">Close</button> </div> </div> </div> </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script> </body> </html>
Output

Add Animation – You can also add the animation to the modal with the help of Bootstrap 4. Bootstrap allows you to add the fade in and fade out effect to your modal to make it more stylish and elegant. To add animation to your modal, add .fade class along with the .modal class to the <div> element.
Example
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 Modal Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"> </head> <body> <div class="container"> <h2>Fading Modal</h2> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal"> Open modal </button> <!-- The Modal --> <div class="modal fade" id="myModal"> <div class="modal-dialog"> <div class="modal-content"> <!-- Modal Header --> <div class="modal-header"> <h4 class="modal-title">Modal Heading</h4> <button type="button" class="close" data-dismiss="modal">×</button> </div> <!-- Modal body --> <div class="modal-body"> Modal body.. </div> <!-- Modal footer --> <div class="modal-footer"> <button type="button" class="btn btn-danger" data-dismiss="modal">Close</button> </div> </div> </div> </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script> </body> </html>
Output
Click on the Open modal button to see the effect.


Modal Size – Bootstrap 4 allows you to change the size of the modal as per your choice. You can create the modal in different sizes, such as small, large, and extra-large.
- To create a modal smaller than the default size, add the .modal-sm class along with the .modal-dialog class to the <div> element.
Example
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 Modal Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"> </head> <body> <div class="container"> <h2>Small Modal</h2> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal"> Open modal </button> <!-- The Modal --> <div class="modal fade" id="myModal"> <div class="modal-dialog modal-sm"> <div class="modal-content"> <!-- Modal Header --> <div class="modal-header"> <h4 class="modal-title">Modal Heading</h4> <button type="button" class="close" data-dismiss="modal">×</button> </div> <!-- Modal body --> <div class="modal-body"> Modal body.. </div> <!-- Modal footer --> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button> </div> </div> </div> </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script> </body> </html>
Output

- To create a modal larger than the default size, add the .modal-lg class along with the .modal-dialog class to the <div> element.
Example
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 Modal Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"> </head> <body> <div class="container"> <h2>Large Modal</h2> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal"> Open modal </button> <!-- The Modal --> <div class="modal fade" id="myModal"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <!-- Modal Header --> <div class="modal-header"> <h4 class="modal-title">Modal Heading</h4> <button type="button" class="close" data-dismiss="modal">×</button> </div> <!-- Modal body --> <div class="modal-body"> Modal body.. </div> <!-- Modal footer --> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button> </div> </div> </div> </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script> </body> </html>
Output

- To create an extra large modal, add the .modal-xl class along with the .modal-dialog class to the <div> element.
Example
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 Modal Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"> </head> <body> <div class="container"> <h2>Extra Large Modal</h2> <!-- Button to Open the Modal --> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal"> Open modal </button> <!-- The Modal --> <div class="modal fade" id="myModal"> <div class="modal-dialog modal-xl"> <div class="modal-content"> <!-- Modal Header --> <div class="modal-header"> <h4 class="modal-title">Modal Heading</h4> <button type="button" class="close" data-dismiss="modal">×</button> </div> <!-- Modal body --> <div class="modal-body"> Modal body.. </div> <!-- Modal footer --> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button> </div> </div> </div> </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script> </body> </html>
Output

Centered Modal – Bootstrap 4 offers some classes that help to customize the position of the modal. You can set the position of the modal in the center of the web page either horizontally or vertically. To create a vertically centered modal, add .modal-dialog-centered class along with the .modal-dialog class to the <div> element.
Example
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 Modal Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"> </head> <body> <div class="container"> <h2>Centered Modal</h2> <!-- Button to Open the Modal --> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal"> Open modal </button> <!-- The Modal --> <div class="modal fade" id="myModal"> <div class="modal-dialog modal-dialog-centered"> <div class="modal-content"> <!-- Modal Header --> <div class="modal-header"> <h4 class="modal-title">Modal Heading</h4> <button type="button" class="close" data-dismiss="modal">×</button> </div> <!-- Modal body --> <div class="modal-body"> Modal body.. </div> <!-- Modal footer --> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button> </div> </div> </div> </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script> </body> </html>
Output

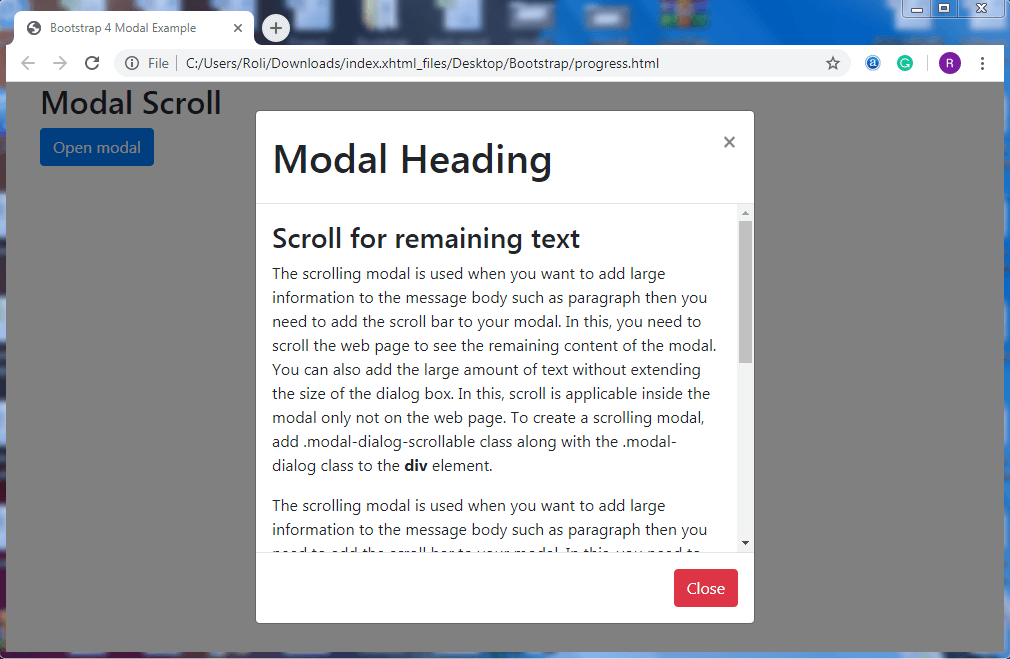
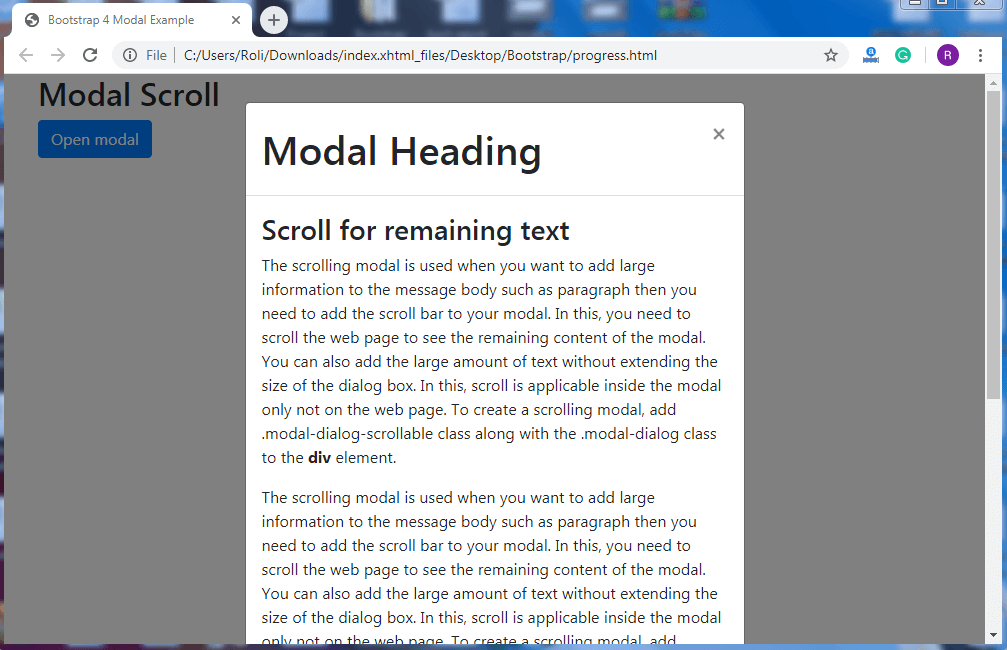
Scrolling Modal – The scrolling modal is used when you want to add large information to the message body such as paragraph then you need to add the scroll bar to your modal. In this, you need to scroll the web page to see the remaining content of the modal.
Example
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 Modal Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"> </head> <body> <div class="container"> <h2>Modal Scroll</h2> <!-- Button to Open the Modal --> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal"> Open modal </button> <!-- The Modal --> <div class="modal" id="myModal"> <div class="modal-dialog"> <div class="modal-content"> <!-- Modal Header --> <div class="modal-header"> <h1 class="modal-title">Modal Heading</h1> <button type="button" class="close" data-dismiss="modal">×</button> </div> <!-- Modal body --> <div class="modal-body"> <h3>Scroll for remaining text</h3> <p>The scrolling modal is used when you want to add large information to the message body such as paragraph, then you need to add the scroll bar to your modal. In this, you need to scroll the web page to see the remaining content of the modal. You can also add a large amount of text without extending the size of the dialog box. In this, a scroll is applicable inside the modal, only not on the web page. To create a scrolling modal, add .modal-dialog-scrollable class along with the .modal-dialog class to the <strong> div </strong> element.</p> <p>The scrolling modal is used when you want to add large information to the message body such as paragraph, then you need to add the scroll bar to your modal. In this, you need to scroll the web page to see the remaining content of the modal. You can also add a large amount of text without extending the size of the dialog box. In this, a scroll is applicable inside the modal, only not on the web page. To create a scrolling modal, add .modal-dialog-scrollable class along with the .modal-dialog class to the <strong>div </strong> element.</p> <p>The scrolling modal is used when you want to add large information to the message body such as paragraph, then you need to add the scroll bar to your modal. In this, you need to scroll the web page to see the remaining content of the modal. You can also add aa large amount of text without extending the size of the dialog box. In this, a a scroll is applicable inside the modal,, only not on the web page. To create a scrolling modal, add .modal-dialog-scrollable class along with the .modal-dialog class to the <strong> div </strong> element.</p> </div> <!-- Modal footer --> <div class="modal-footer"> <button type="button" class="btn btn-danger" data-dismiss="modal">Close</button> </div> </div> </div> </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script> </body> </html>
Output

You can also add a large amount of text without extending the size of the dialog box. In this, scroll is applicable inside the modal only not on the web page. To create a scrolling modal, add .modal-dialog-scrollable class along with the .modal-dialog class to the <div> element.
Example
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 Modal Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"> </head> <body> <div class="container"> <h2>Modal Scroll</h2> <!-- Button to Open the Modal --> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal"> Open modal </button> <!-- The Modal --> <div class="modal" id="myModal"> <div class="modal-dialog modal-dialog-scrollable"> <div class="modal-content"> <!-- Modal Header --> <div class="modal-header"> <h1 class="modal-title">Modal Heading</h1> <button type="button" class="close" data-dismiss="modal">×</button> </div> <!-- Modal body --> <div class="modal-body"> <h3>Scroll for remaining text</h3> <p>The scrolling modal is used when you want to add large information to the message body such as paragraph,, then you need to add the scroll bar to your modal. In this, you need to scroll the web page to see the remaining content of the modal. You can also add a large amount of text without extending the size of the dialog box. In this, a scroll is applicable inside the modal only, not on the web page. To create a scrolling modal, add .modal-dialog-scrollable class along with the .modal-dialog class to the <strong> div </strong> element.</p> <p>The scrolling modal is used when you want to add large information to the message body such as paragraph, then you need to add the scroll bar to your modal. In this, you need to scroll the web page to see the remaining content of the modal. You can also add a large amount of text without extending the size of the dialog box. In this, a scroll is applicable inside the modal only, not on the web page. To create a scrolling modal, add .modal-dialog-scrollable class along with the .modal-dialog class to the <strong>div </strong> element.</p> <p>The scrolling modal is used when you want to add large information to the message body such as paragraph, then you need to add the scroll bar to your modal. In this, you need to scroll the web page to see the remaining content of the modal. You can also add a large amount of text without extending the size of the dialog box. In this, a scroll is applicable inside the modal only, not on the web page. To create a scrolling modal, add .modal-dialog-scrollable class along with the .modal-dialog class to the <strong> div </strong> element.</p> </div> <!-- Modal footer --> <div class="modal-footer"> <button type="button" class="btn btn-danger" data-dismiss="modal">Close</button> </div> </div> </div> </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script> </body> </html>
Output