CSS Float
CSS Float: The float property of CSS is the positioning property. This property is applied to elements to push them either to left or right. It permits for wrapping facility to other elements. Generally, it is applied with layouts and images.
These elements are only horizontally floated. Thus, it is feasible to float various elements either in the left or right direction, not in the up or down direction.
- The floated element can be traveled as far as possible in the left or right direction. It defines that the floated element may display in extreme left or extreme right.
- After these floating elements, the elements will flow over it.
- Before these floating elements, the elements can’t be affected.
- If any image floated in the right direction, the text flow flows in the left direction around it. If any image floated in the left direction, the text flow flows in the right direction around it.
Float Values
Here are some essential floating values listed below:
- None: None floating value illustrates that an element will not float. It will be shown just where the element occurs inside the text. Also, none value is the default value.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
img {
float: none;
}
</style>
</head>
<body>
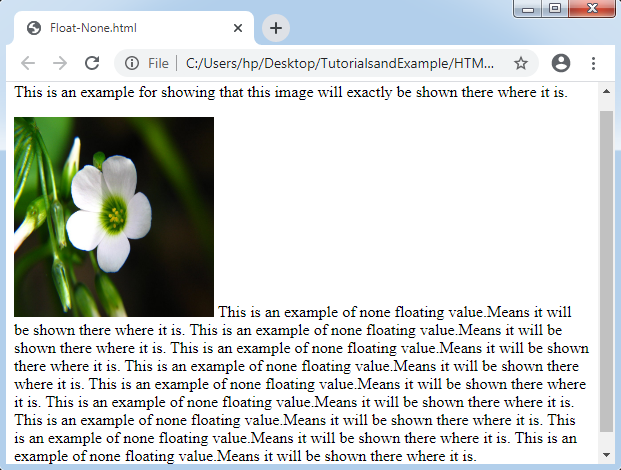
<p>This is an example for showing that this image will exactly be shown there where it is.</p>
<p><img src="flower2.jpg" alt="flower" style="width:200px;height:200px;"/>
This is an example of none floating value. This means it will be shown there where it is.
This is an example of none floating value. This means it will be shown there where it is.
This is an example of none floating value. This means it will be shown there where it is.
This is an example of none floating value. This means it will be shown there where it is.
This is an example of none floating value. This means it will be shown there where it is.
This is an example of none floating value. This means it will be shown there where it is.
This is an example of none floating value. This means it will be shown there where it is.
This is an example of none floating value. This means it will be shown there where it is.
This is an example of none floating value. This means it will be shown there where it is.</p>
</body>
</html>
Output:

- Left: This floating value specifies that any image will be floated in the left direction inside a text.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
img {
float: left;
}
</style>
</head>
<body>
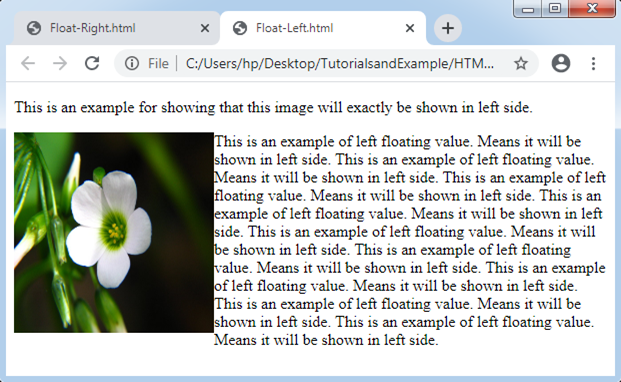
<p>This is an example for showing that this image will exactly be shown in left side.</p>
<p><img src="flower2.jpg" alt="flower" style="width:200px;height:200px;"/>
This is an example of left floating value. Means it will be shown in left side.
This is an example of left floating value. Means it will be shown in left side.
This is an example of left floating value. Means it will be shown in left side.
This is an example of left floating value. Means it will be shown in left side.
This is an example of left floating value. Means it will be shown in left side.
This is an example of left floating value. Means it will be shown in left side.
This is an example of left floating value. Means it will be shown in left side.
This is an example of left floating value. Means it will be shown in left side.
This is an example of left floating value. Means it will be shown in left side.</p>
</body>
</html>
Output:

- Right: This floating value determines that any image will be floated in the right direction inside a text.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
img {
float: right;
}
</style>
</head>
<body>
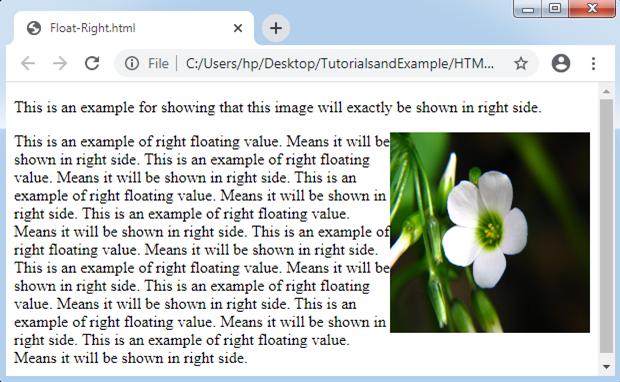
<p>This is an example for showing that this image will exactly be shown in right side.</p>
<p><img src="flower2.jpg" alt="flower" style="width:200px;height:200px;"/>
This is an example of right floating value. Means it will be shown in right side.
This is an example of right floating value. Means it will be shown in right side.
This is an example of right floating value. Means it will be shown in right side.
This is an example of right floating value. Means it will be shown in right side.
This is an example of right floating value. Means it will be shown in right side.
This is an example of right floating value. Means it will be shown in right side.
This is an example of right floating value. Means it will be shown in right side.
This is an example of right floating value. Means it will be shown in right side.
This is an example of right floating value. Means it will be shown in right side.</p>
</body>
</html>
Output:

- Initial: This floating value determines that an initial value of it will set-up with the property.
- Inherit: The floating value will be inherited from the parent element by using this property.
Float Properties
Float: This float property indicates that even if the box will float or not. It includes some values which are as follows:
- left
- right
- inherit
- none
Clear: It is applied to ignore the elements after various floating elements, i.e., flow around these floating elements. It also includes some values which are as follows:
- left
- right
- none
- both
- inherit