CSS Letter-spacing
CSS Letter-spacing: Letter-spacing attribute is applied to manage the space among all letters within the block or element of the text. This property sets the behavior of the spacing between many characters of a text.
It allows us to decrease or increase the space among various text characters.
It also helps to change the space among any adjacent characters.
Syntax:
letter-spacing: normal | length | initial | inherit;
Property Values
normal: It is a default value that can’t give any space among the characters. The normal value does not modify any default spacing among the letters. These values are similar if we set any value of the property to 0.
length: It describes an extra space among the characters. The length value allows various negative values, which are used to tighten a text appearance rather loosening it. A maximum space can be defined by using a greater length between any letters. It supports the absolute values (px), and the font-relative values (em, rem).
Example:
There are distinct letter-spacing attribute values that are used in the following example to check the different outcomes. Also, we will apply many possible values of length to see any spacing among the characters.
The following example will define the space setting between many characters.
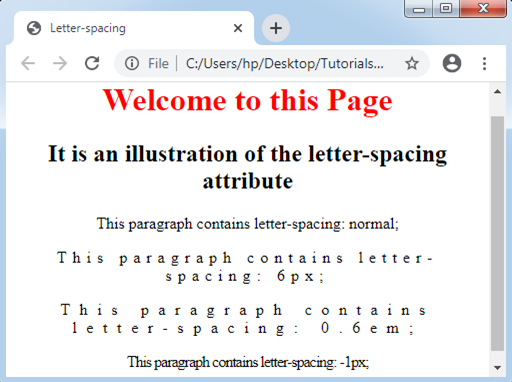
<!DOCTYPE html> <html> <head> <title> Letter-spacing </title> </head> <body style= "text-align: center;"> <h1 style= "color: red;"> Welcome to this Page </h1> <h2> It is an illustration of the letter-spacing attribute </h2> <p style= "letter-spacing: normal;"> This paragraph contains letter-spacing: normal; </p> <p style= "letter-spacing: 6px;"> This paragraph contains letter-spacing: 6px; </p> <p style= "letter-spacing: 0.6em;"> This paragraph contains letter-spacing: 0.6em; </p> <p style= "letter-spacing: -1px;"> This paragraph contains letter-spacing: -1px; </p> </body> </html>
Output: