CSS Line Height
CSS Line Height: This property in CSS can be used to describe the line box’s minimal height inside the element. It sets-up the distinction among two lines in our content.
It depicts the amount of space below and above the inline elements. It also allows us to set-up the line height, which is independent of various font sizes.
Values of Line-height
Following are a few values properties which can be applied in Line Height attribute:
normal: Normal value is used as a default value. It portrays the line-height normally.
number: It depicts a number which will be multiplied with a font size, which is currently in use, to set-up line-height.
length: Length value is applied to set-up line-height with pt, cm, px, etc.
%: It can be specified by the use of the current font’s percent for setting line-height.
initial: It is used to sets-up this attribute to the default value.
inherit: It acquires this attribute from the parent element.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
h4.small {
line-height: 150%;
}
h4.big {
line-height: 200%;
}
</style>
</head>
<body>
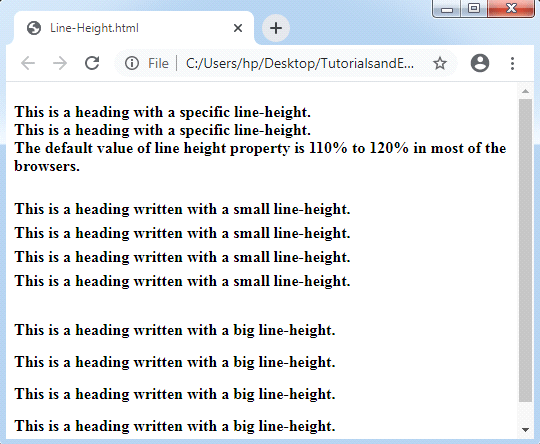
<h4>This is a heading with a specific line-height.<br>
This is a heading with a specific line-height.<br>
The default value of line height property is 110% to 120% in most of the browsers.
</h4>
<h4 class="small">
This is a heading written with a small line-height.<br>
This is a heading written with a small line-height.<br>
This is a heading written with a small line-height.<br>
This is a heading written with a small line-height.<br></h4>
<h4 class="big">
This is a heading written with a big line-height.<br>
This is a heading written with a big line-height.<br>
This is a heading written with a big line-height.<br>
This is a heading written with a big line-height.<br></h4>
</body>
</html>
Output:

Example:
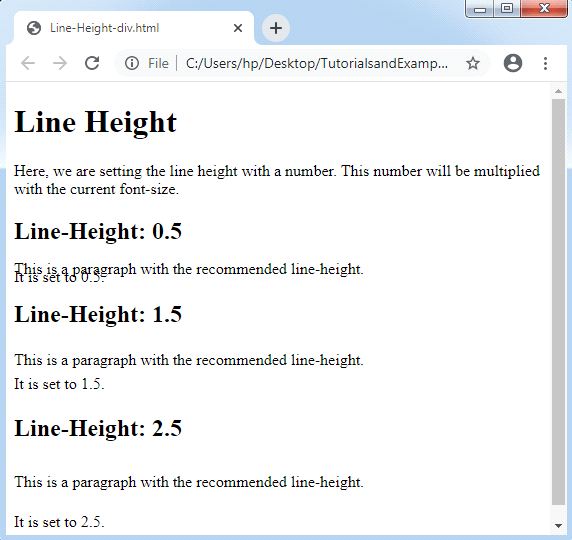
In the following example, line height is set-up with a number along with different <div> tags:
<!DOCTYPE html>
<html>
<head>
<style>
div.x {
line-height: 0.5;
}
div.y {
line-height: 1.5;
}
div.z {
line-height: 2.5;
}
</style>
</head>
<body>
<h1>Line Height</h1>
<p>Here, we are setting the line height with a number.
This number will be multiplied with the current font-size.</p>
<h2>Line-Height: 0.5</h2>
<div class="x">This is a paragraph with the recommended line-height.<br>
It is set to 0.5.</div>
<h2>Line-Height: 1.5</h2>
<div class="y">This is a paragraph with the recommended line-height.<br>
It is set to 1.5.</div>
<h2>Line-Height: 2.5</h2>
<div class="z">This is a paragraph with the recommended line-height.<br>
It is set to 2.5.</div>
</body>
</html>
Output: