CSS Margin
CSS Margin: The CSS margin property is employed to describe the space throughout the elements. It clears the range throughout the element. These properties do not have a background color because it is fully transparent.
Left, right, top, and bottom margins may be altered individually with the use of separate properties. We can also change every property with the use of a shorthand margin at once.
Margin Properties
Following are a few margin properties:
margin: Every property can be set-up within just one declaration by using this property.
margin-left: An element’s left margin can be set-up by using this property.
margin-right: An element’s right margin can be set-up by using this property.
margin-top: An element’s top margin can be set-up by using this property.
margin-bottom: An element’s bottom margin can be set-up by using this property.
Margin Values
Following are some possible and essential values for some margin properties:
auto: It defines that the browser will automatically calculate the margin using auto value.
length: The length value specifies the margin cm, pt, px, etc. 0px is its default value.
%: It is applied to describe the margin property in percent of containing element’s width.
inherit: It is applied to acquire the margin from the parent element.
Example:
We can explore distinct margin for distinct sides of an element.
<!DOCTYPE html>
<html>
<head>
<style>
p {
background-color: lightblue;
}
p.one {
margin-top: 50px;
margin-bottom: 50px;
margin-left: 100px;
margin-right: 100px;
}
</style>
</head>
<body>
<p>This paragraph is not shown with the specified margin.</p>
<p class="one">This paragraph is shown with the specified margin.</p>
</body>
</html>
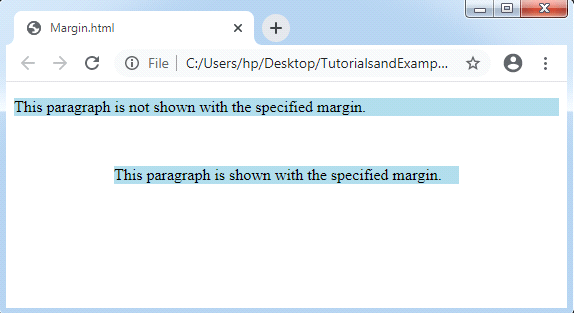
Output: