CSS Overflow
CSS Overflow: The Overflow property in CSS is used to manage the content if it overflows from its container of the block level. We have seen that all the elements are placed in the form of a rectangular box, whereas these box’s behavior, positioning, and size can be controlled and created by using the CSS.
For example: - If we don’t mention the height and width of a particular box, it will set as vast as any content. Although, if we specify the width and height of a box specifically and any content inside will not be adjusted then what should do. The Overflow Property can be applied to solve this problem. The Overflow Property portrays whether we have to clip the content, show the content on the screen, and render the scroll bars.
Note: The CSS overflow property implements only for the block elements along with the particular height.
Property Values
| Values | Description |
| visible | A visible value says that the overflow content is not cropped or clipped. It delivers outer side box of an element. A visible is a type of default value. |
| hidden | The overflow content is clipped; the other content is invisible. |
| scroll | The overflow content is clipped, although a scroll-bar will be added to explore the other content. |
| auto | The overflow content is clipped, although a scroll-bar will be added to examine the other content. |
| inherit | It acquires the properties from the parent element. |
| initial | It sets the properties of CSS to their default value. |
Overflow Example
Take a look on the following example:
<!DOCTYPE html>
<html>
<head>
<style>
div.scroll
{
background-color: lightblue;
width: 100px;
height: 100px;
overflow: scroll;
}
div.hidden
{
background-color: lime;
width: 100px;
height: 170px;
overflow: hidden;
}
div.visible
{
background-color: pink;
width: 100px;
height: 170px;
overflow: visible;
}
div.auto
{
background-color: yellow;
width: 100px;
height: 170px;
overflow: auto;
}
</style>
</head>
<body>
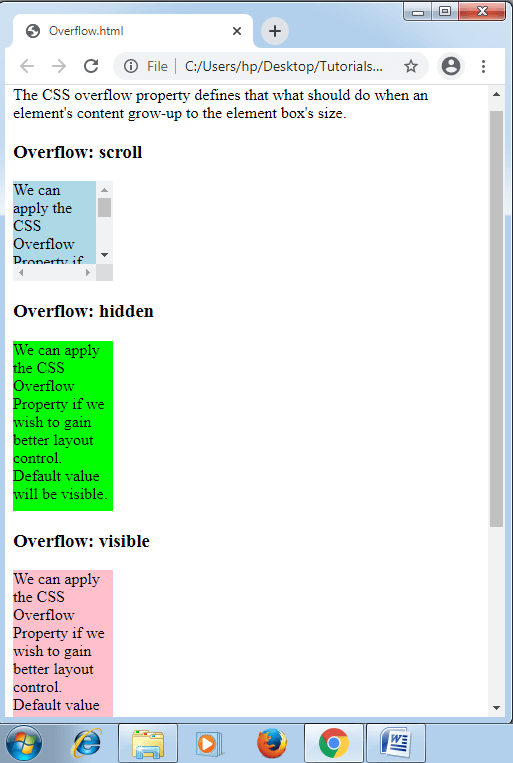
<p> The CSS overflow property defines that what should do when an element's content grow-up to the element box's size. </p>
<h3> Overflow: scroll </h3>
<div class= "scroll"> We can apply the CSS Overflow Property if we wish to gain better layout control.
Default value will be visible. </div>
<h3> Overflow: hidden </h3>
<div class= "hidden"> We can apply the CSS Overflow Property if we wish to gain better layout control.
Default value will be visible. </div>
<h3> Overflow: visible </h3>
<div class= "visible"> We can apply the CSS Overflow Property if we wish to gain better layout control.
Default value will be visible. </div>
<h3> Overflow: auto </h3>
<div class= "auto"> We can apply the CSS Overflow Property if we wish to gain better control on the layout.
Default value will be visible. </div>
</body>
</html>
Output: