CSS Padding
CSS Padding: The padding property in CSS is addressed to describe the space among the element border and the element content.
This property is quite different from the margin property of CSS because the margin property of CSS depicts the space over elements. The CSS background color affects the CSS padding property. It clears the space over the content.
Left, right, top, and bottom padding may be altered by the use of separate properties independently. We can also change every property by the use of the shorthand CSS padding property at once.
Padding Properties
| Property | Description |
| padding | This property is applied to set every property in just one declaration. |
| padding-left | The padding-left property is referred to set an element’s left padding. |
| padding-right | This property in CSS is applied to set an element’s eight padding. |
| padding-top | The padding-top property in CSS is employed to set an element’s top padding. |
| padding-bottom | This property in CSS is applied to set an element’s bottom padding. |
Padding Values
| Value | Description |
| length | It can be used to describe fixed padding with em, px, and pt. |
| % | It is used to describe padding with % of any containing element. |
Padding Example
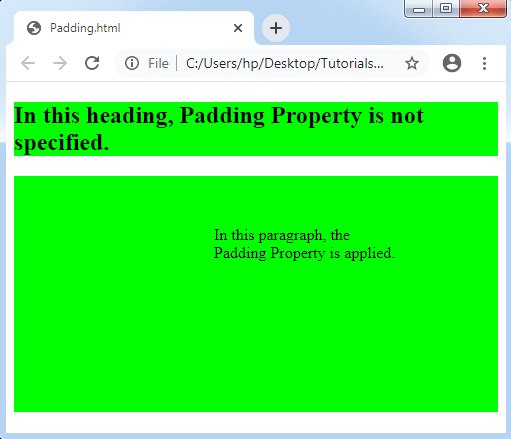
Let’s take a look on the following padding example it will help us to understand the padding property:
<!DOCTYPE html>
<html>
<head>
<style>
p,h2
{
background-color: lime;
}
p.padding
{
padding-top: 50px;
padding-right: 100px;
padding-bottom: 150px;
padding-left: 200px;
}
</style>
</head>
<body>
<h2> In this heading, Padding Property is not specified. </h2>
<p class= "padding"> In this paragraph, the Padding Property is applied. </p>
</body>
</html>
Output: