CSS Position
CSS Position: The position property in CSS is applied to set the position of the elements. It can be used to position the backside of an element. It is also helpful for the scripted animation outcome.
We can place an element with the use of the left, right, top, and bottom properties. Firstly, we have to set the position property before using these properties. A computed position of the position element can be absolute, relative, sticky, and fixed.
There are some Positioning in CSS, which are listed below:
- Static Positioning in CSS
- Fixed Positioning in CSS
- Relative Positioning in CSS
- Absolute Positioning in CSS
Static Positioning in CSS
The static position is used as the default position on the web. It sets the element’s position always on the basis of the general flow of a page. This property can’t be affected by any left, right, top, and bottom properties.
Fixed Positioning in CSS
A fixed text over the browser can be used efficiently by the use of this fixed poisoning CSS property. The text will not move even when we scroll that window.
Example:
Consider the following example:
<!DOCTYPE html>
<html>
<head>
<style>
p.pos_fixed
{
position: fixed;
top: 50px;
right: 10px;
color: green;
}
</style>
</head>
<body>
<p> Ant text...</p>
<p> Ant text...</p>
<p> Ant text...</p>
<p> ........</p>
<p> ........</p>
<p> ........</p>
<p> ........</p>
<p> ........</p>
<p> ........</p>
<p> ........</p>
<p> ........</p>
<p> ........</p>
<p> ........</p>
<p> ........</p>
<p> ........</p>
<p> ........</p>
<p> Ant text...</p>
<p> Ant text...</p>
<p> Ant text...</p>
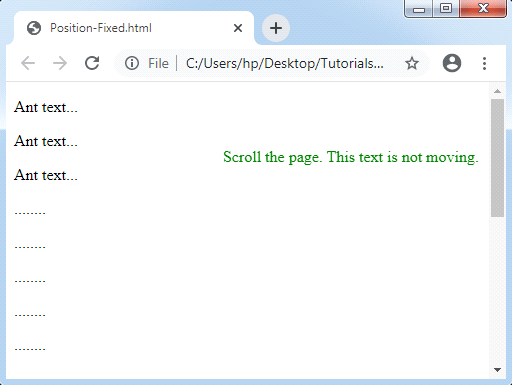
<p class= "pos_fixed"> Scroll the page. This text is not moving. </p>
</body>
</html>
Output:

Relative Positioning in CSS
This property in CSS sets an element that is relative to their normal position.
Example:
Consider the following example:
<!DOCTYPE html>
<html>
<head>
<style>
h2.pos_left
{
position: relative;
left: -10px;
}
h2.pos_right
{
position: relative;
left: 30px;
}
</style>
</head>
<body>
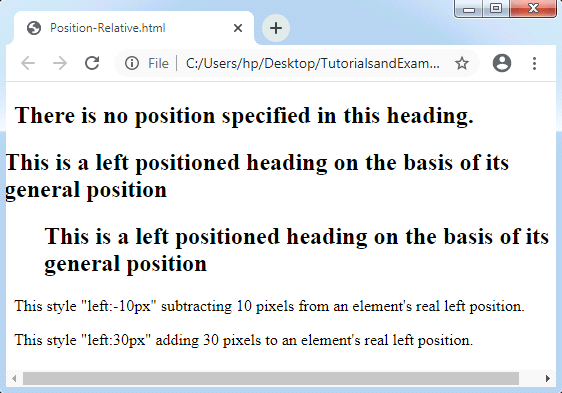
<h2>There is no position specified in this heading. </h2>
<h2 class="pos_left"> This is a left positioned heading on the basis of its general position </h2>
<h2 class="pos_right"> This is a left positioned heading on the basis of its general position </h2>
<p>This style "left:-10px" subtracting 10 pixels from an element's real left position.</p>
<p>This style "left:30px" adding 30 pixels to an element's real left position.</p>
</body>
</html>
Output:

Absolute Positioning in CSS
The absolute positioning in CSS is employed to position any component, i.e., relative to its first parent component that includes any position other than the static position. If no such component is found, the corresponding block is HTML. We can place the component anywhere on the page by using this absolute positioning.
Example:
Take a look on the following example:
<!DOCTYPE html>
<html>
<head>
<style>
h2
{
position: absolute;
left: 160px;
top: 260px;
}
</style>
</head>
<body>
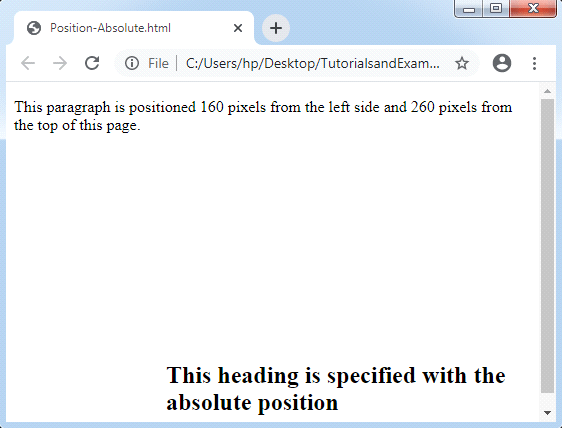
<h2> This heading is specified with the absolute position </h2>
<p> This paragraph is positioned 160 pixels from the left side and 260 pixels from the top of this page. </p>
</body>
</html>
Output: