CSS Word-spacing
Word-spacing
The work-spacing property of CSS is applied to manage the space among the words. We can decrease or increase the space among the words by the use of this property.
It can modify the space among the words. This property is the same as the property letter-spacing. Rather than describing the space among the single character, it depicts the space among the words within the text’s piece.
Any large negative or positive value of word-spacing will create any word unreadable. When we use any larger positive value, it can cause the word’s view like any series of individual and unconnected words. A larger negative value can overlap multiple words to one another, which enables any word unrecognizable.
Syntax:
word-spacing: normal | length | initial | inherit;
Property Values
normal: This value is used as a default value. It depicts any normal space (2.5em) among the words. This value describes the space, i.e., specified by a browser.
length: It describes any extra space among various words in the context of length (cm, em, px, pt, etc.). This value allows negative values.
initial: The initial property value sets the word spacing property to the default value.
inherit: This value is used to acquire the value from the parent component.
Let’s understand the concept with the help of two examples.
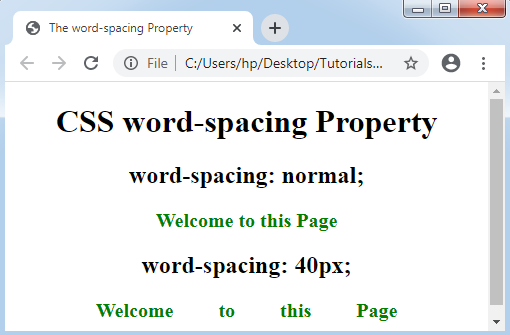
Example:1
<!DOCTYPE html>
<html>
<head>
<title> The word-spacing Property </title>
<style>
body
{
text-align: center;
}
#space
{
word-spacing: 40px;
}
p
{
color: green;
font-weight: bold;
font-size: 20px;
}
</style>
</head>
<body>
<h1> CSS word-spacing Property </h1>
<div>
<h2> word-spacing: normal; </h2>
<p>
Welcome to this Page </p>
</div>
<div>
<h2> word-spacing: 40px; </h2>
<p id= "space"> Welcome to this Page </p>
</div>
</body>
</html>
Output:

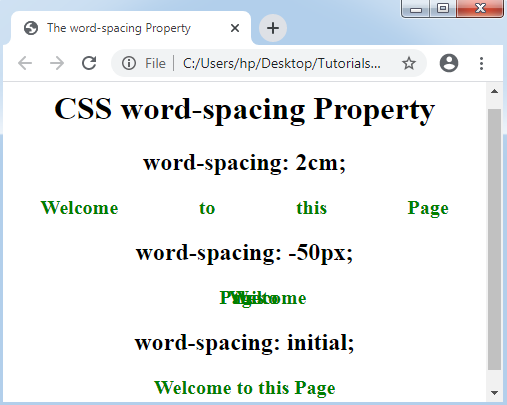
Example:2
<!DOCTYPE html>
<html>
<head>
<title> The word-spacing Property </title>
<style>
body
{
text-align: center;
}
#space
{
word-spacing: 2cm;
}
#space1
{
word-spacing: -50px;
}
#space2
{
word-spacing: initial;
}
p
{
color: green;
font-weight: bold;
font-size: 20px;
}
</style>
</head>
<body>
<h1> CSS word-spacing Property </h1>
<div>
<h2> word-spacing: 2cm; </h2>
<p id= "space">
Welcome to this Page
</p>
</div>
<div>
<h2> word-spacing: -50px; </h2>
<p id= "space1">
Welcome to this Page
</p>
<div>
<h2> word-spacing: initial; </h2>
<p id= "space2">
Welcome to this Page
</p>
</div>
</div>
</body>
</html>
Output: