CSS Word Wrap
Word Wrap in CSS: The word-wrap property in CSS is referred to break any lengthy word and wrap towards the next or following line. It is employed for preventing overflow if the unbreakable strings are too lengthy to adjust inside a containing box.
Values of Word Wrap
| Value | Description |
| Normal | It is referred to break the words at some permitted breakpoints only. |
| break-word | This value breaks any of the unbreakable words. |
| Initial | The intial value sets the word wrap property to the default value. |
| Inherit | It inherits this property from one of its parent component. |
Example of Word Wrap
Let’s consider the following simple illustration of word-wrap:
<!DOCTYPE html>
<html>
<head>
<style>
p.test
{
width: 11em;
background-color: #00ffff;
border: 1px solid #000000;
padding: 10px;
word-wrap: break-word;
}
</style>
</head>
<body>
<p class= "test"> Here is a very lengthy word below:
Besafeeeeeeeeeeeeeeeeeeeeeeeeeeee. This word is breaking and wrapping on the next line. </p>
</body>
</html>
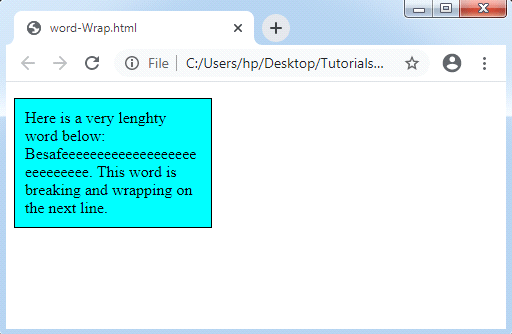
Output: