History of Ionic
It is a complete open-source platform for hybrid mobile application development created by Ben Sperry, Max Lynch, and Adam Bradley of Drifty Co. in 2013. The first alpha version of the framework was released in November 2013, and the beta version (1.0) released in March 2014. The Latest release of Ionic is Ionic 4. Ionic 4 allows the user to select different frameworks other than Angular components such as Web, React.js, and Vue.js.
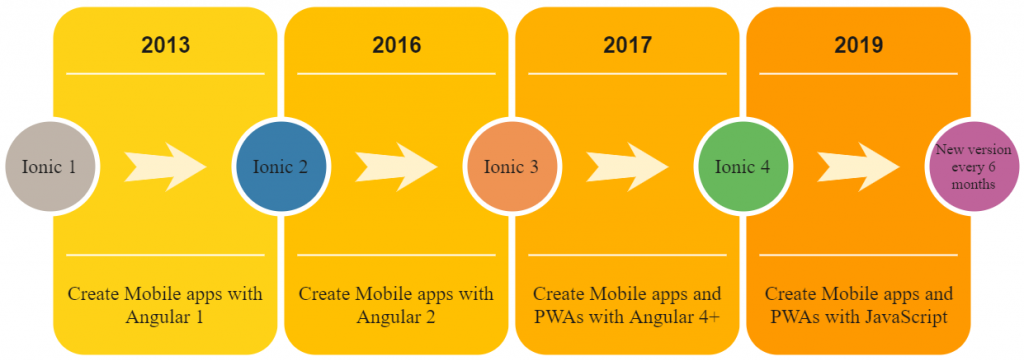
Ionic History

Ionic 1: Ionic 1 was developed to create mobile apps with Angular 1. The Ionic 1 was released at the end of 2013. In the starting, it did not used a web component.
Ionic 2: Ionic 2 was the improving version of Ionic 1. It was introduced in the year 2016. It was also used to create mobile apps with Angular 2. Angular 2 is the improved version of Angular, which is entirely different from Angular 1. It provides only the Angular component, not the web component.
Ionic 3: Ionic 3 was introduced in the year 2017. It is continuing with the previous Angular by adding some new features. It is a new version of Angular. It does not allow a native mobile app to be developed, but it allows to use of vue.js or react.js framework.
Ionic 4: Ionic 4 is introduced in the year 2019. The Ionic 4 components are currently being ported to web components. You can use web components wherever they are supported, i.e., in all major modern web browsers. You can use Ionic 4 with any framework such as JavaScript, Angular, React, Vue.js, jQuery, and Stencil to build native mobile applications and Progressive Web Apps ( PWAs ).
Every latest version of the Ionic Framework will be released in every six months with some improvements. These latest versions do not change your whole concept, which you had previously learned in the Ionic.