HTML Form Input Types
HTML Form Input Types
An important element of the HTML form is < input type= "> in HTML. The type attribute of the input element can be of different types, which defines the information field. For example, < input type="text "name="name" > gives a text box.
The following is a list of all types of HTML element < input>.
| Type=“ ” | Description |
| password | Define the input field of a single line password. |
| radio | Defines a radio button that allows one of the choices to be selected. |
| reset | Defines a reset button in the form to restore all the values. |
| checkbox | Defines checkboxes that allow multiple options of type to be selected. |
| button | Define a basic push button which can be programmed to accomplish an event mission. |
| file | Defines the file to be picked from system storage. |
| image | Sets a graphic submission button. |
| submit | Defines the button to submit the form to the server. |
| text | Defines a single-line text input field |
HTML5 has introduced new styles on the element < input>. Below is a list of types of HTML5 elements
| Type | Description |
| Color | Define a common color field for the data. |
| Date | Defines the input field for the selection of dates. |
| datetime-local | Defines an input field for entering a date without a time zone. |
| Defines an entry field for an email address to enter. | |
| Month | Define a rule for the month and year, without time zone. |
| Number | Sets a field input for entering a number. |
| url | Sets a field to access URL |
| Week | Defines a area with week-year, without time zone to reach the year. |
| Search | Defines the text field of a single line to enter a search string. |
The definition with examples of types of < input > elements follows.
1. <input type="password">:
The "password" form feature < input > enables a user to safely enter the password in a web page. The password-filed text entered is translated to "*" or.", "so that another person can't read it.
Example:
<form> <label>Enter User name</label><br> <input type="text" name="name"><br> <label>Enter Password</label><br> <input type="Password" name="password"><br> <br><input type="submit" value="submit"> </form>
Output:

2. <input type="submit">:
The "submit" type item < input > specifies a submit button when the "press" event occurs to submit the form to the server.
Example
<form> <label>Enter User name</label><br> <input type="text" name="firstname"><br> <label>Enter Password</label><br> <input type="Password" name="password"><br> <br> <input type="submit" value="submit"> </form>
Output

Upon clicking the submit button, the form will be submitted to the server and the page will be redirected to the action value.
3. <input type="text">:
The "text" type element < input > is used to define a text field in a single line.
Example:
<form> <label>Enter first name</label><br> <input type="text" name="firstname"><br> <label>Enter last name</label><br> <input type="text" name="lastname"><br> <p><strong>Note:</strong>The default maximum cahracter lenght is 20.</p> </form>
Output:

4. <input type="radio">:
The radio buttons are specified by the < input > type "radio" which allows choosing an option between collections of related options. Only one radio-button option at a time can be selected.
Example:
<form> <p>Kindly Select your favorite color</p> <input type="radio" name="color" value="purple"> purple <br> <input type="radio" name="color" value="green"> green <br> <input type="radio" name="color" value="pink"> pink <br> <input type="radio" name="color" value="blue"> blue <br> <input type="submit" value="submit"> </form>
Output:

5. <input type="reset">:
The < input > type "reset" is often known as a button, but when the user performs a click event, the default is to reset all input values.
Example:
<form> <label>User id: </label> <input type="text" name="user-id" value="user"> <label>Password: </label> <input type="password" name="pass" value="pass"><br><br> <input type="submit" value="login"> <input type="reset" value="Reset"> </form>
Output:

6. <input type="checkbox">:
The < input > form "checkbox" is shown as square boxes that can be checked or unchecked to pick a choice from a given selection.
Example:
<form> <label>Enter your Name:</label> <input type="text" name="name"> <p>Kindly Select your favourite sports</p> <input type="checkbox" name="sport1" value="football">Football<br> <input type="checkbox" name="sport2" value="badminton">Badminton<br><br> <input type="checkbox" name="sport3" value="tennis">Tennis<br> <input type="checkbox" name="sport4" value="cricket">Cricket<br> <input type="checkbox" name="sport5" value="baseball">Baseball<br> <input type="submit" value="submit"> </form>
Output:

7. <input type="button">:
The < input > type "button" describes a simple push button that can be programmed to control any event, such as clicking an action.
<form> <input type="button" value="Clcik me " onclick="alert('you are learning HTML')"> </form>
Output:

8. <input type="file">:
The < Input > file type element is used to select one or more files from the storage device of the user. If the file is selected and uploaded, it can be uploaded to the server using the JS code and file API.
Example:
<!DOCTYPE html> <html> <body> <h2>Input "file" type.</h2> <p>We can choose any type of file until we do not specify it! The selected file will appear at next to "choose file" option</p> <form> <label>Select file to upload:</label> <input type="file" name="newfile"> <input type="submit" value="submit"> </form> </body> </html>
Output:

9. <input type="image">:
The "image" type < input > is used in file form to represent a submit button.
Example:
<!DOCTYPE html> <html> <body> <h2>Input "image" type.</h2> <p>We can create an image as submit button</p> <form> <label>User id:</label><br> <input type="text" name="name"><br><br> <input type="image" alt="Submit" src="login.png" width="100px"> </form> </body> </html>
Output:

HTML5 newly added <input> types element
1. <input type="color">:
The < input > type "color" is used to define an input field containing a color. It allows the user to specify the color on the browser using visual color interface.
Example:
<form> Pick your Favorite color: <br><br> <input type="color" name="upclick" value="#a52a2a"> Upclick<br><br> <input type="color" name="downclick" value="#f5f5dc"> Downclick </form>
Output:

2. <input type="date">:
The < input > element of type "date" generates an input field, which allows the user to enter a date in a given format. You can enter a date by text field or by date picker interface.
Example:
<form> Select Start and End Date: <br><br> <input type="date" name="Startdate"> Start date:<br><br> <input type="date" name="Enddate"> End date:<br><br> <input type="submit"> </form>
Output:

3. <input type="datetime-local">:
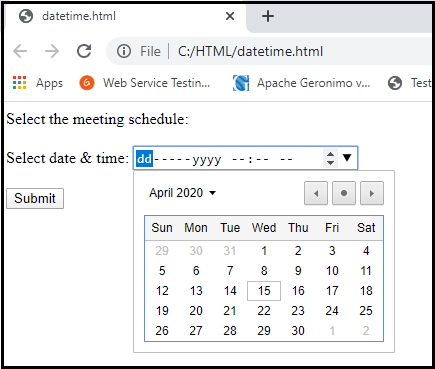
The < input > element of the type "datetime-local" creates an input filed that allows the user to select the date as well as the local time in the hour and minute without time zone information.
Example:
<form> <label> Select the meeting schedule: Select date & time: <input type="datetime-local" name="meetingdate"><br><br> </label> <input type="submit"> </form>
Output:

4. <input type="email">:
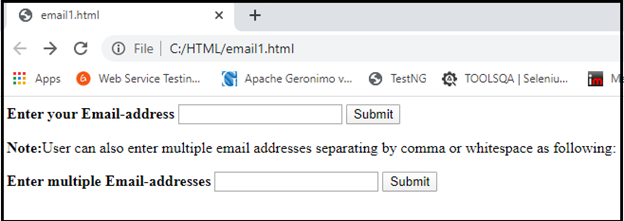
The < input > type "email" creates an input filed that allows the user to enter an e-mail address with a pattern validation. Multiple attributes make it possible for a user to enter more than one email address.
Example:
<form> <label><b>Enter your Email-address</b></label> <input type="email" name="email" required> <input type="submit"> <p><strong>Note:</strong>User can also enter multiple email addresses separating by comma or whitespace as following: </p> <label><b>Enter multiple Email-addresses</b></label> <input type="email" name="email" multiple> <input type="submit"> </form>
Output:

5. <input type="month">:
The < input > type "month" creates an input field that allows the user to easily enter month and year in the "MM, YYYY" format where MM defines the value of the month and YYYY defines the value of the year.
Example:
<form> <label>Enter your Birth Month-year: </label> <input type="month" name="newMonth"> <input type="submit"> </form>
Output:

6. <input type="number">:
The < input > element type number generates an input field that allows the user to enter a numeric value. You can also restrict yourself to enter the minimum and maximum values using the min and max attributes.
Example:
<form> <label>Enter your age: </label> <input type="number" name="num" min="50" max="80"> <input type="submit"> </form>
Output:

7. <input type="url">:
The < input > element of the type "url" creates an input filed that enables the user to enter the URL.
Example:
<form> <label>Enter your website URL: </label> <input type="url" name="website" placeholder="http://example.com"><br> <input type="submit" value="send data"> </form>
Output:

8. <input type="week">:
Form week < input > creates an input field that allows a user to pick a week and year without time zone in the drop-down calendar.
Example:
<form> <label><b>Select your best week of year:</b></label><br><br> <input type="week" name="bestweek"> <input type="submit" value="Send data"> </form>
Output:

9. <input type="search">:
The "search" form <input> generates a filed input which enables a user to enter a search string. They are functionally symmetrical to the form of text input but may be different in style.
Example:
<form> <label>Search here:</label> <input type="search" name="q"> <input type="submit" value="search"> </form>
Output: