HTML5 Attribute
HTML Attribute
- HTML attributes are special words that provide additional information about the HTML element or attributes.
- The element or tags have attributes, which define the element's behavior.
- It also adds attributes with a start tag.
- The Attribute with its name and meaning pair should always be added.
- The names and values of the attributes are case sensitive. Hence, W3C recommends that they should be written in Lowercase only.
- We can add multiple attributes to an HTML element, but we require some space between two attributes.
Syntax
<element attribute_name="value">content</element>
Example
<!DOCTYPE> <html> <head> </head> <body> <h1>This is Style Attributed</h1> <pstyle="height: 50px; color: blue">It will add style property in element</p> <pstyle="color: red">It will change the color of content</p> </body> </html>

The title attribute in HTML
In most browsers the title attribute is used as a text tooltip. As user moves the cursor over a link or any document, it shows the content. To show the information of that connection or document, we can use it for any document or connection. We can take with paragraph tag and heading tag in our example.
Example
With <h1>tag:
<h1 title="This is heading tag">Example of title attribute</h1>
With <p>tag:
<p title="This is paragraph tag">Move the cursor over the heading and paragraph, and you will see a description as a tooltip</p>
Code:
<!DOCTYPE> <html> <head> </head> <body> <h1 title="This is heading tag">Example of title attribute</h1> <p title="This is paragraph tag">Move the cursor over the heading and paragraph, and you will see a description as a tooltip</p> </body> </html>

The href attribute in HTML
The main attribute of < a > anchor tag is the href attribute.This attribute detects the link that is specified in the link. The href attribute provides a hyperlink, and if it is blank, it will remain in the same page.
Example
With link address:
<a href="https://https://www.tutorialandexample.com//html-anchor">This is a link</a>
Without link address
<a href="">This is a link</a>
Code:
<!DOCTYPE html> <html> <head> </head> <body> <h1>Display of href attribute</h1> <p>Below is the link of anchor tag, click the link and see the next page</p> <a href="https://www.tutorialandexample.com/html-anchor">This is a link</a> </body> </html>

The src Attribute
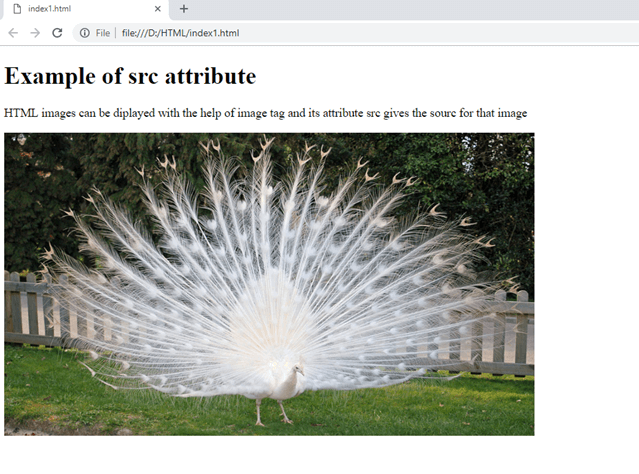
The src attribute is one of the important and required attributes for the < img > element.It is the source of the image that needs to be displayed on the browser. The attribute contains image in the same or other directory.The name or source of the image should be right, otherwise the image will not be displayed by the user.
Example:
<img src="whitepeacock.jpg" height="400" width="600">
Code:
<!DOCTYPE html> <html> <head> </head> <body> <h1>Example of src attribute</h1> <p>HTML images can be diplayed with the help of image tag and its attribute src gives the sourc for that image</p> <img src="https://static.tutorialandexample.com/htmlpages/images/whitepeacock.jpg" height="400" width="600"> </body> </html>