Ionic Slides
The ionic slides component is the multi-section container. You can swipe or drag any segment between them. This contains any number of slides components. Slides help it easy to make galleries, tutorials, and page-based layouts. It takes several configuration options on the <ion-slides> component.
Ion-Slide
The ion-slide component is the child component of slides. The template should be required written as the ionic slide. Any slide content must be written in this <ion-slide> component and should be used in conjunction with the slides.
This example helps you to understand how you can use the slides in the ionic application.
Example:
Home.page.html
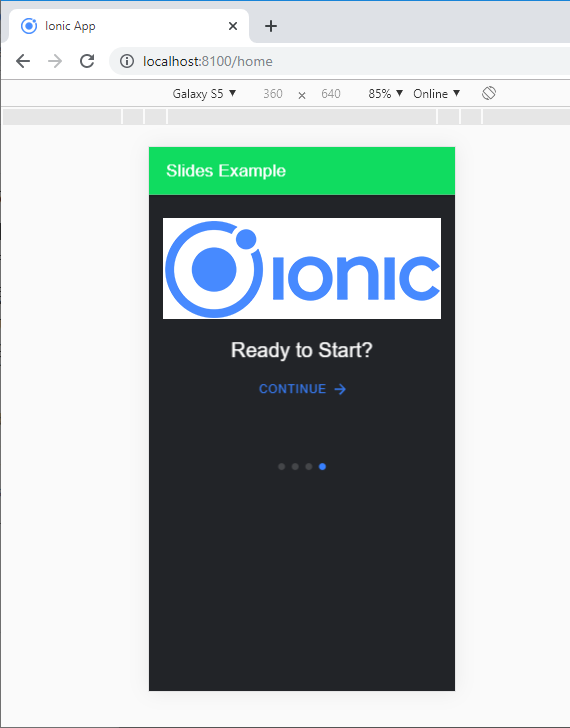
Slides Example 
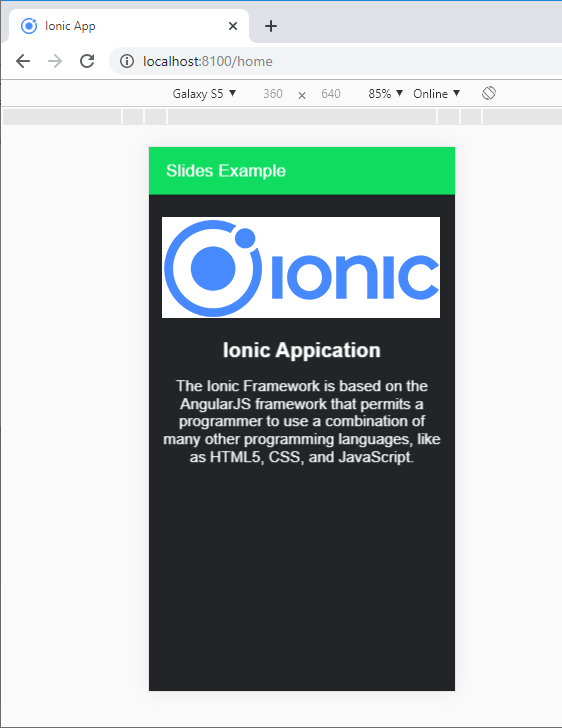
Ionic Appication
The Ionic Framework is based on the AngularJS framework that permits a programmer to use a combination of many other programming languages, like as HTML5, CSS, and JavaScript.

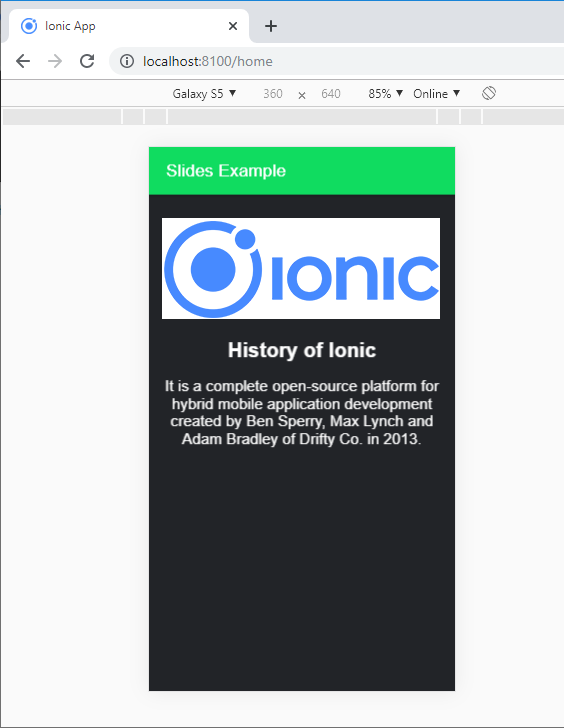
History of Ionic
It is a complete open-source platform for hybrid mobile application development created by Ben Sperry, Max Lynch and Adam Bradley of Drifty Co. in 2013.

What is Ionic Slide
The ionic slides component is the multi-section container. You can swipe or drag any segment between them. Slides help it easy to make galleries, tutorials, and page-based layouts.

Ready to Start?
Continue
home.page.scss
:root {
--ion-safe-area-top: 25px;
--ion-safe-area-bottom: 27px;
}
.swiper-slide {
display: block;
}
ion-slide > h2 {
margin-top: 3.0rem;
}
ion-slide > img {
max-height: 60%;
max-width: 75%;
margin: 42px 0;
}
Output: After executing this code, you will get the output, as shown below.

If you slide the page, it will display the next page, which is shown below. You can also try it for sliding all the pages.

. Custom Animations
By default, Ionic slides use the built-in animation effect of the slide. It helps to provide the custom animations via the options property. You can use the following syntax to create the custom animation with the help of option property.
This example explains how you can use the custom animation effects with the ionic slides in the ionic application.
Example:
Home.page.html
Slides Example 
Ionic Appication
The Ionic Framework is based on the AngularJS framework that permits a programmer to use a combination of many other programming languages, like as HTML5, CSS, and JavaScript.

History of Ionic
It is a complete open-source platform for hybrid mobile application development created by Ben Sperry, Max Lynch and Adam Bradley of Drifty Co. in 2013.

What is Ionic Slide
The ionic slides component is the multi-section container. You can swipe or drag any segment between them. Slides help it easy to make galleries, tutorials, and page-based layouts.

Ready to Start?
Continue
Home.page.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
slideOpts = {
initialSlide: 1,
speed: 350,
effect: 'flip',
};
constructor() {}
}
Output: After executing this code, it will show the slider when you start the ionic application. You can see any slide from this page. The output as shown below: