Tableau Gantt Chart
How to create a Gantt Chart in Tableau
A Gantt chart is a type of chart that shows the development and duration of the event or resource over a period of time. Gantt chart is used to display average delivery time for a range of products in project management and other kinds of variation study over a period of time. One or more dimension with a measure in addition to the time dimension is needed to create a Gantt Chart. Thus, in the Gantt chart, the time dimension is an essential field.Creating a Gantt Chart
To create a simple Motion Chart, the following steps are used:- Open the Tableau Desktop and connect to your data source.
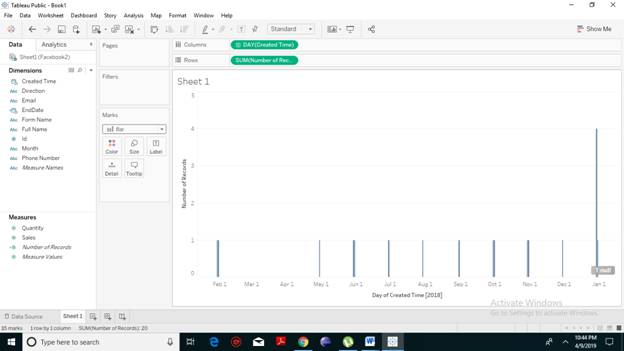
- Drag and drop your dimension ‘created date’ to the Columns shelf and your measure ‘Number of Records’ to the Rows shelf.

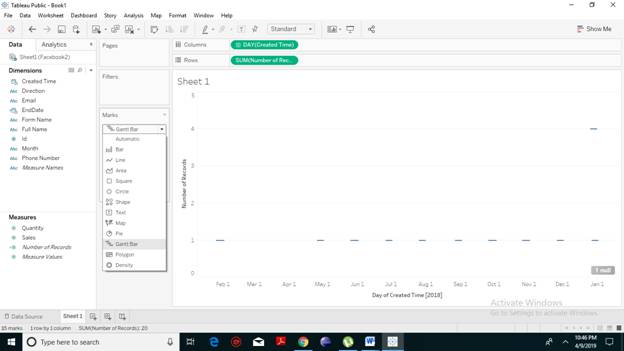
- Next, select the Gantt chart from the drop-down list under the marks cards.

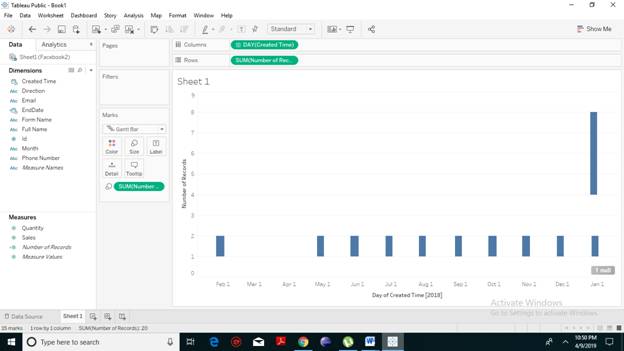
- Drag and drop the measure field ‘Number of Records’ to the size shelf. You will notice that the resulting Gantt chart as shown in the following screenshot.

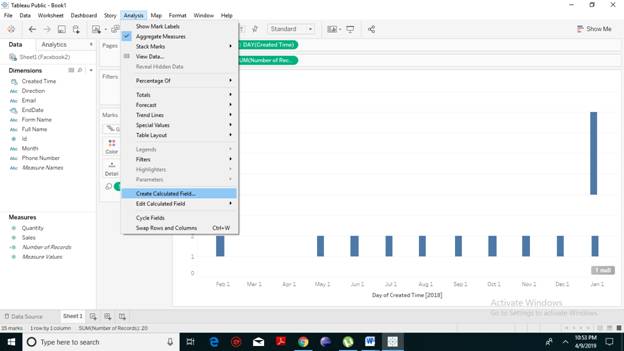
- We will create a calculated field named ‘EndDate’. Click on Analysis -> Create Calculated Field.

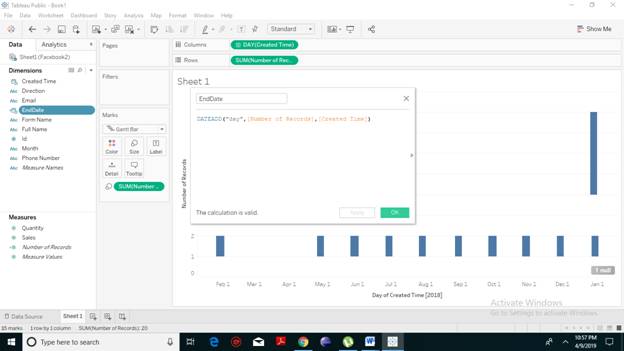
- A drop box will appear. In the below field, we will write the calculation shown in the following screenshot. We will use DateAdd function to add a day write the ‘Number of Records’ which is essentially required. Also, we will add ‘created time’. Click on Ok.

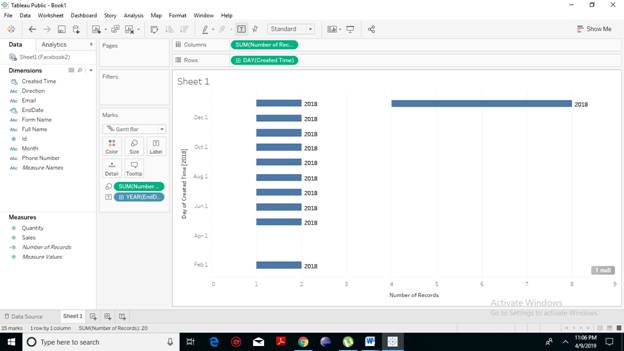
- You will notice that n dimension has been created with the name ‘EndDate’. Drag the EndDate dimension to the Label shelf present under the marks card. You will have the values as shown in the following screenshot.

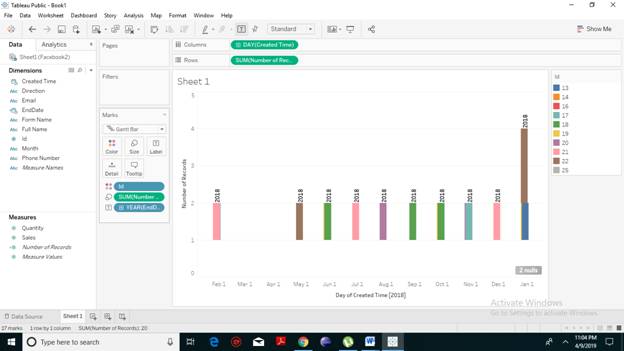
Color Variation in Gantt Chart
We can even give different color gradients to the bars to make it look more attractive. Colors also show the difference and highlight those differences in the bars. We can drag the dimension ‘ID’ to color our Gantt bar to make it visually more attractive. You get the below Gantt chart with a different color.