Vue.js Render Functions
Vue.js Render Functions
Every Vue component applies a render function in the Vue.js application. Most of the time, the Vue compiler creates the Vue function. When we define a template on our component, the Vue compiler will process the contents of this template that will return a rendering function. The rendering function returns a virtual DOM node in the browser DOM that will be rendered by the Vue.
We have already seen the Vue components and their uses. Here, we are going to take an example to understand it more easily. Suppose if we have content that requires to be reusable across the project of Vue.js, then we can convert it as a component and use it.
Example: This example explains how we can use the Vue rendering function in the Vue.js application.
Index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>Vue.js Render Function</title> <script src="https://unpkg.com/vue/dist/vue.js"></script> </head> <body> <div id="app"> <app-component></app-component> </div> <script>
Main.js
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
Vue.component('app-component',{
template: '<h1>hi! This is a Render Function Example</h1>',
data() {
return {
}
}
})
var vm = new Vue({
el: '#app'
})
Output: After executing this code, we will get the output, as shown below:

Now, if we want to reuse the component, we can do just printing it again in the div, as shown below:
<div id="app"> <app-component></app-component> <app-component></app-component> <app-component></app-component> </div>
Output: After executing this code, we will get output, as shown below:

Let us do some changes in the component. Sometimes we don’t want the same text to be printed again and again. In this case, we are going to add some text inside the component, and see what happens after executing this program.
Example:
<div id="app"> <app-component>Hello World</app-component> <app-component>Hello John</app-component> <app-component>Hello Peter</app-component> </div>
Output: After executing this program, we will get output, as shown below:

In the output, we can see that the result remains same, it does not changed according to our need.
Vue component offers new attribute named slots that change the above result. So, it is required to add the slots inside the template.
Example: This example explains how we can use the slots in the Vue.js render function.
Index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>Vue.js Render Function</title> <script src="https://unpkg.com/vue/dist/vue.js"></script> </head> <body> <div id="app"> <app-component>Hello World</app-component> <app-component>Hello John</app-component> <app-component>Hello Peter</app-component> </div> <script> </script> </body> </html>
Main.js
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
Vue.component('app-component',{
template: '<h1><slot></slot></h1>',
data() {
return {
}
}
})
var vm = new Vue({
el: '#app'
})
Output: After executing this code, we will get output, as shown below:

In the above screenshot, we can see the added slot that takes the value to transfer inside the component.
Now, let’s consider how to change the color and font size of the text. We can do this with the help of render function. Render function helps to make the component dynamic and also help to pass the arguments using a similar component.
Example: This example explains how we can change the color and font size of the text in the Vue render function.
Index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>Vue.js Render Function</title> <script src="https://unpkg.com/vue/dist/vue.js"></script> </head> <body> <div id="app"> <app-component :elementtype = "'div,blue,30,div1'">Hello World</app-component> <app-component :elementtype = "'h3,red,30,h3tag'">Hello Peter</app-component> <app-component :elementtype = "'p,green,30,ptag'">Hello John</app-component> <app-component :elementtype = "'div,violet,30,divtag'">Hello Herry</app-component> </div> </body> </html>
Main.js
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
Vue.component('app-component',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
})
var vm = new Vue({
el: '#app'
})
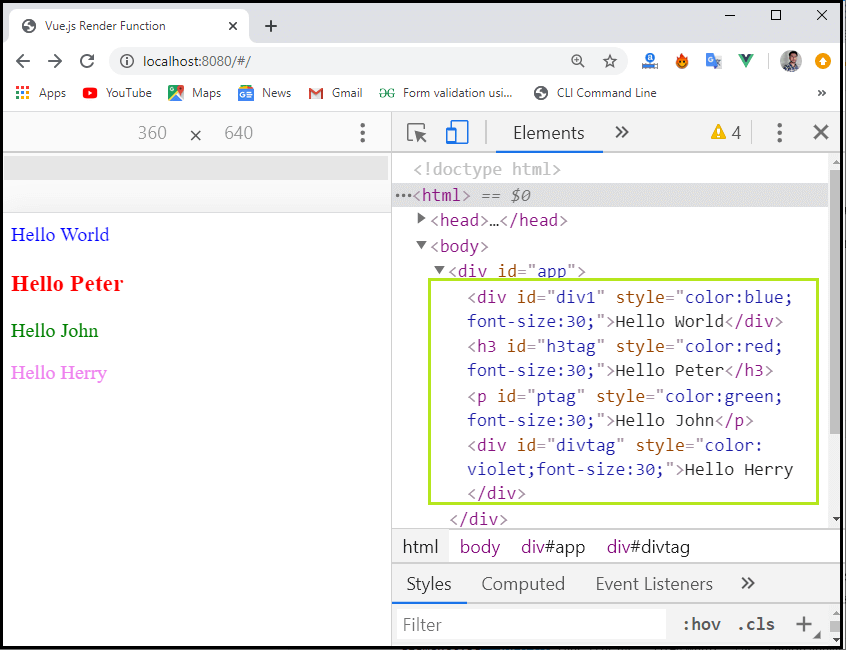
Output: After executing this code, we will get output, as shown below:

Here, we need to define the two attributes in the element tag, which is id and style. The id defines the type of a component, whereas style is used to set the color and font size of the text.
<app-component :elementtype = "'h3,red,30,h3tag'">Hello Peter</app-component>