Vue.js Template
Vue.js TemplateVue.js framework uses an HTML-based template that permits us to bind the declared DOM in the fundamental Vue instance data. All the Vue.js templates are valid for HTML files that can be praised by HTML parsers and creative browsers. Under the hood, Vue.js compiles the templates for Virtual DOM rendering objects. The combination with the reactivity method, Vue.js is capable of calculating the minimum number of components needed to re-rendering and applying the minimum amount of DOM manipulations when the app changes the situation. If you are familiar with Virtual DOM concepts and prefer JavaScript row power, rendering functions can also be written directly with optional JSX support instead of templates.
Example: This example explains how we can use the Vue template in the HTML file of the Vue.js application.
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Vue.js Template</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1>Fisrname: {{ firstname }}</h1>
<h1>Lastname: {{lastname}} </h1>
<h1>Address: {{address}}</h1>
<h1>{{htmlcontent}}</h1>
</div>
</body>
</html>
Main.js
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
var vm = new Vue({
el : '#app',
data () {
return {
firstname : "Smith",
lastname : "Johnson",
address: "London",
htmlcontent : "<div><h1>This is Vue.js Template</h1></div>"
}
}
})
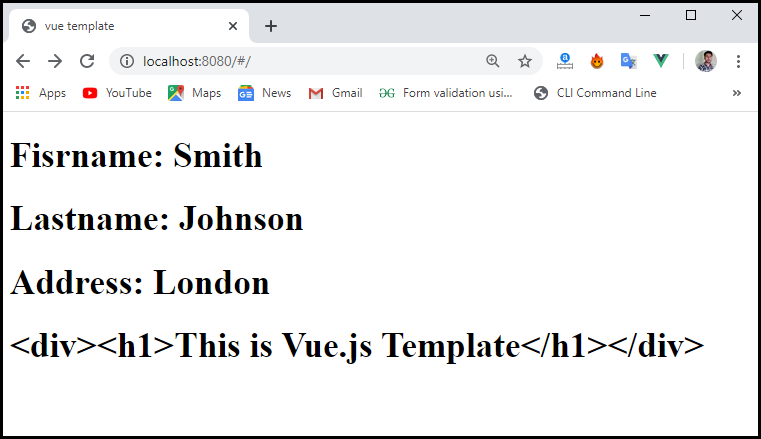
Output: After executing this code, we will get output, as shown below:

As you seen above, the html content is showing the same output which have been given in the variable htmlcontent but it's not an actual output which you expected.
For this, it is required to use the v-html directive inside the div tag. When you assign the v-html directive to the .Vue file instead of {{htmlcontent}}, then you will get an actual output according to your expectations.
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Vue.js Template</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1>Fisrname: {{ firstname }}</h1>
<h1>Lastname: {{lastname}} </h1>
<h1>Address: {{address}}</h1>
<div v-html = "htmlcontent"></div>
</div>
</body>
</html>
Main.js
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
var vm = new Vue({
el : '#app',
data () {
return {
firstname : "Smith",
lastname : "Johnson",
address: "London",
htmlcontent : "<div><h1>This is Vue.js Template</h1></div>"
}
}
})
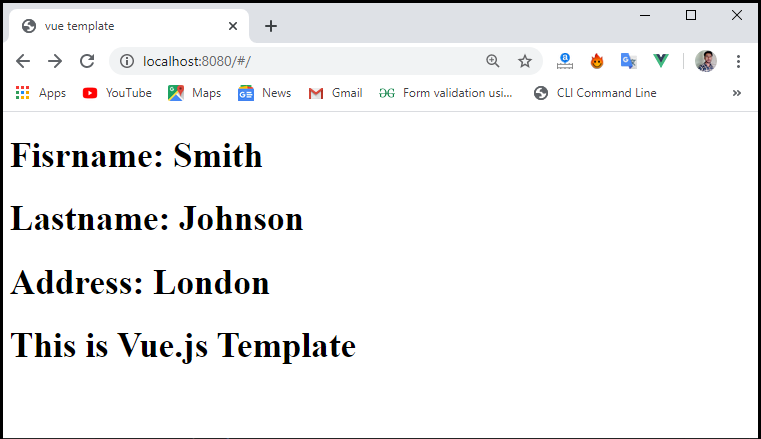
Output: After executing this code, we will get output, as shown below:

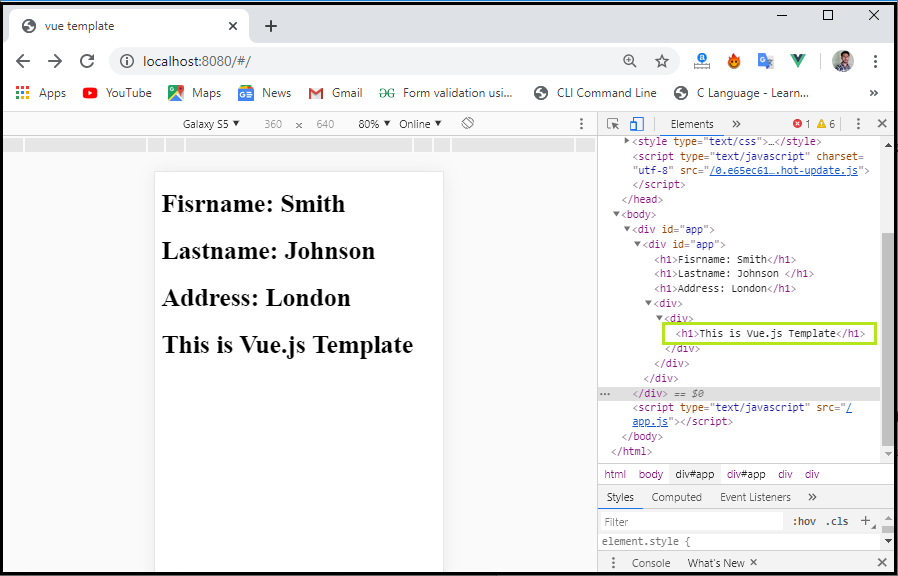
We can also see this change in the console element, as shown below:

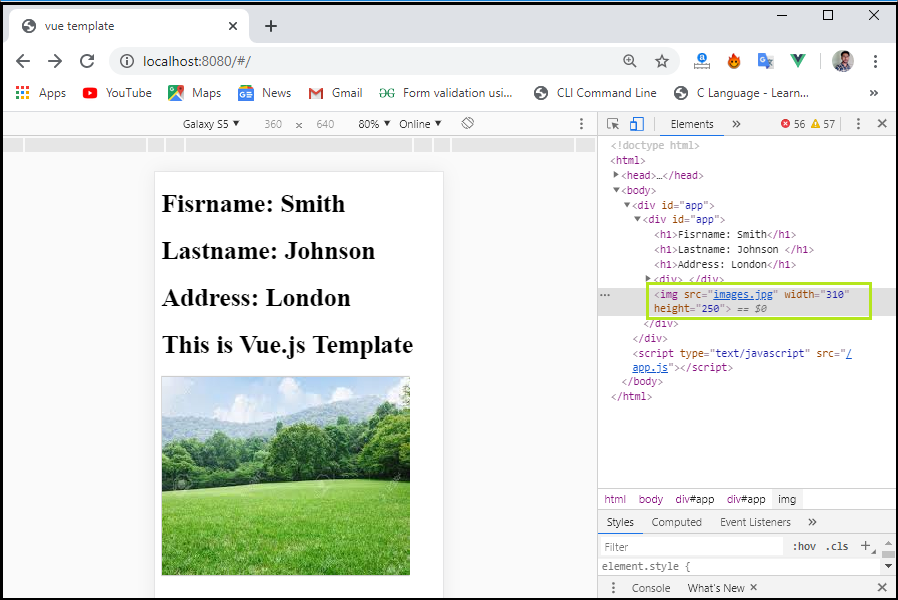
We can also use the img src tag to set the image in the Vue.js file, and also use the v-bind directive with img src tag for displaying the image, as shown below:
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Vue.js Template</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1>Fisrname: {{ firstname }}</h1>
<h1>Lastname: {{lastname}} </h1>
<h1>Address: {{address}}</h1>
<div v-html = "htmlcontent"></div>
<img v-bind:src = "imgsrc" width = "310" height = "250">
</div>
</body>
</html>
Main.js
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
var vm = new Vue({
el : '#app',
data () {
return {
firstname : "Smith",
lastname : "Johnson",
address: "London",
htmlcontent : "<div><h1>This is Vue.js Template</h1></div>",
imgsrc : "images.jpg"
}
}
})
Output: After executing this code, we will get output, as shown below: