Selenium WebDriver-CSS Selector: Tag and ID
Selenium WebDriver-CSS Selector: Tag and ID
We will locate the web element with the help of tag and id CSS selector in this section of the tutorials
Where Tag and id are used to find the web element by its tag name using the #symbol to locate the id attribute.
The Syntax for tag and id attribute is as below:
driver.findElement(By.css Selector(“tag#id”));
Where, tag=the html tag of the web element
#=the hash symbol is used when CSS selector contains its Id attribute.
Id = represents the value of its id attribute.
Let us take one example where we will perform tag and id attribute of CSS selector:
| Steps | Actions | Input | Expected Result |
| 1. | Open the Firefox browser. | The Firefox browser should be opened. | |
| 2. | Navigate to the Gmail login page. | www.gmail.com | The Gmail login page must be displayed. |
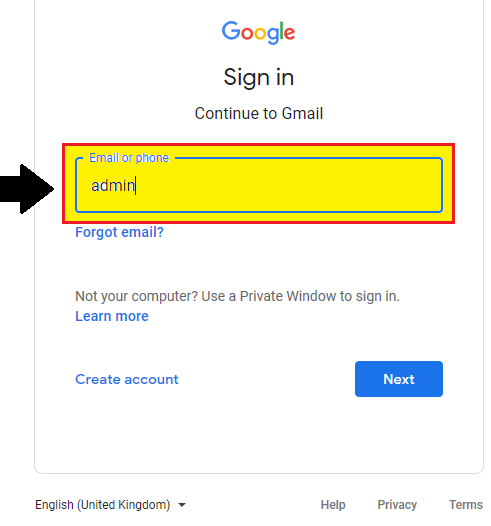
| 3. | Identify the username text box and pass the value. | Username=admin | The username textbox value should be entered. |
| 4. | Close the browser. | The browser should be closed. |
- Firstly, we have to Launch Eclipse and open the existing test suite new_test, which we have created in earlier sessions of the Selenium WebDriver tutorial.
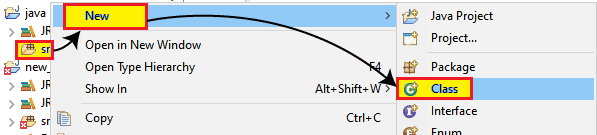
- Then right-click on the src folder and create a new Class File from New ? Class.

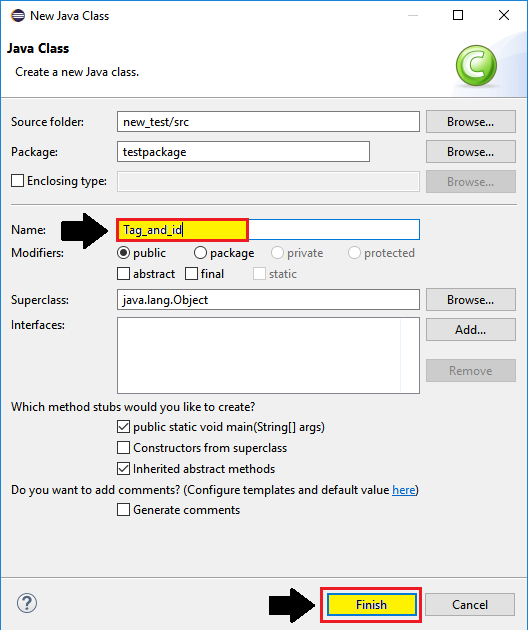
- And give your Class name as Tag_and_id and click on the Finish button.

We are creating our test case step by step to give you a complete understanding of how to use tag and ID Locators to identify a particular web element.
Step1:
- To access the Firefox browser first, we need to download the gecko driver and set the system property for the gecko driver.
- We have already discussed this in previous sessions of the tutorial. And you can also refer given link "Working with Firefox browser” for a better understanding that how we download it and set System property for Firefox driver.
// System Property for gecko Driver
System.setProperty("webdriver.gecko.driver","C:\\Users\\JTP\\Downloads\\geckodriver-v0.25.0-win64\\geckodriver.exe");
// create an object for FirefoxDriver class.
WebDriver driver=new FirefoxDriver();
Step2:
After that, we will write the code to automate our second step, which navigates to the given URL.
The sample code for the navigation of the desired URL:
//navigate to the URL
driver.get("https://accounts.google.com/signin/v2/identifier?continue=https%3A%2F%2Fmail.google.com%2Fmail%2F&service=mail&sacu=1&rip=1&flowName=GlifWebSignIn&flowEntry=ServiceLogin”);
Step3:
Now, we are trying to locate the desired web element by using the value of its tag and id attribute.
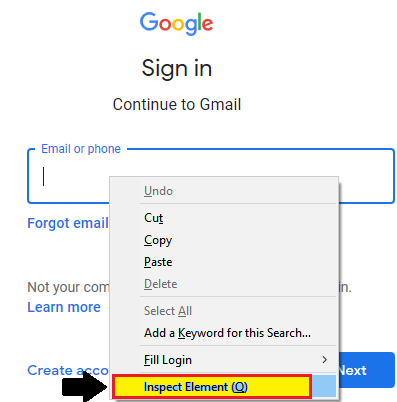
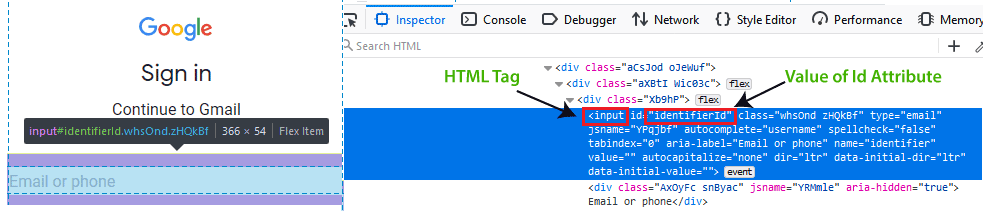
- Right-click on the username text box and clicks on the Inspect Element.

- It will launch a window that contains all the specific codes used in the development of the username text box.

Where the tag value is input and, the value of its id attribute is identifierId.
Here the sample code:
//Identify the username text box and pass the value.
driver.findElement(By.cssSelector("input#identifierId")).sendKeys("admin");
Thread.sleep(3000);
System.out.println("username value is entered");
Step4:
The last step of our sample test case is to close the browser.
Here the sample code for closing the browser,
//Close the browser driver.close();
Our final test script will look like this:
package testpackage;
import java.util.List;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class Tag_and_id {
public static void main(String[] args)throws InterruptedException {
//set the system property
System.setProperty("webdriver.gecko.driver","C:\\Users\\JTP\\Downloads\\geckodriver-0.25.0-win64\\geckodriver.exe");
// create driver object for gecko browser
WebDriver driver=new FirefoxDriver();
driver.manage().window().maximize();
//Navigate to Gmail login page driver.get("https://accounts.google.com/signin/v2/identifier?continue=https%3A%2F%2"+ "Fmail.google.com%2Fmail%2F&service=mail&sacu=1&rip=1&flowName="
+ "GlifWebSignIn&flowEntry=ServiceLogin");
// identify the username text box and pass the value.
driver.findElement(By.cssSelector("input#identifierId")).sendKeys("admin");
Thread.sleep(3000);
System.out.println("username value is entered");
//close the browser
driver.close();
}
}
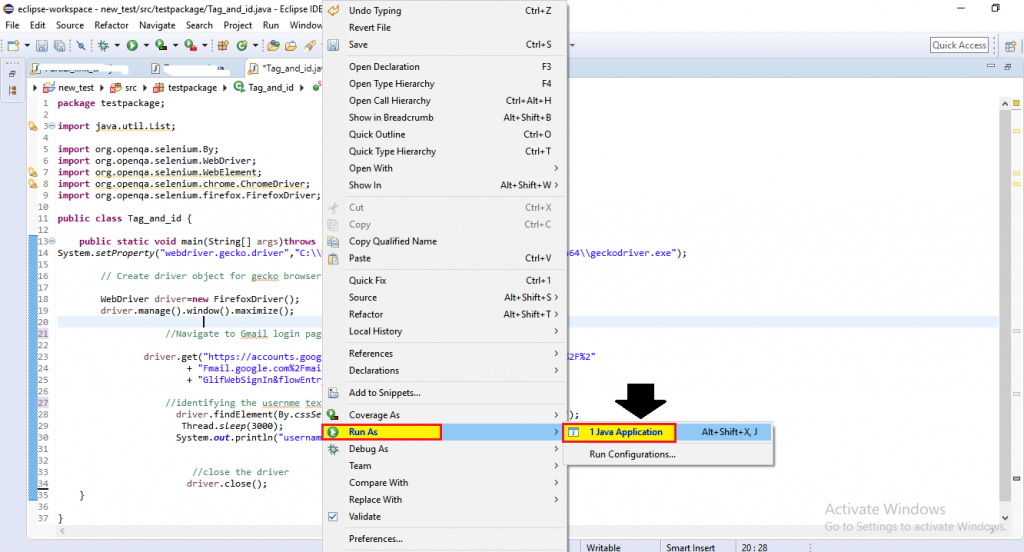
- To run the above code in the Eclipse, we have to right-click on the code and then select Run As ? Java Application.

- The above test script will launch the Firefox browser and automate all the test scenarios.