React Props Validation
React Props Validation
As we know, props are a suitable mechanism for passing the read-only attributes to react components. The props are required to be correctly used in the component. If it is not correctly used, behavior of the component may not as expected. Therefore, it is essential to use props validation in improving react components.
Props validation is a tool that helps developers for avoiding future bugs and problems. It makes the code more readable. There is a special property used in React components that is PropTypes, which helps you in catching the bugs by validating data types of values passed through props, but it is not necessary to define components with PropTypes. However, if you are using PropTypes with your components, it will help you to avoid the unexpected bugs.
Validating Props
App.propTypes is used for validating the props in the react component. When an invalid type passes any of the props, it will show the warnings on the console of the JavaScript. Once the validation patterns are described, you will set the App.defaultProps.
Syntax:
class App extends React.Component {
render() {}
}
Component.propTypes = { /*Definition */};
Example:
In this example, there is an App component that contains all the props that we require. Here, App.propTypes is used for validating the props. For validating the props, you have to add the line: import PropTypes from ‘prop-types’ in the App.js file.
App.js
import React, { Component } from 'react';
import PropTypes from 'prop-types';
class App extends React.Component {
render() {
return (
ReactJS Props validation example
Type
Value
Validity
Boolean
{this.props.propBool ? "true" : "False"}
{this.props.propBool ? "true" : "False"}
Array
{this.props.propArray}
{this.props.propArray ? "true" : "False"}
Function
{this.props.propFunc(2)}
{this.props.propFunc(2) ? "true" : "False"}
Number
{this.props.propNumber}
{this.props.propNumber ? "true" : "False"}
String
{this.props.propString}
{this.props.propString ? "true" : "False"}
);
}
}
App.propTypes = {
propBool: PropTypes.bool.isRequired,
propArray: PropTypes.array.isRequired,
propFunc: PropTypes.func,
propNumber: PropTypes.number,
propString: PropTypes.string,
}
App.defaultProps = {
propBool: false,
propArray: [2,4,6],
propFunc: function(x){return x+5},
propNumber: 6-6,
propString: "Hello",
}
export default App;
Main.js
import React from 'react'; import ReactDOM from 'react-dom'; import App from './App.js'; ReactDOM.render(, document.getElementById('app'));
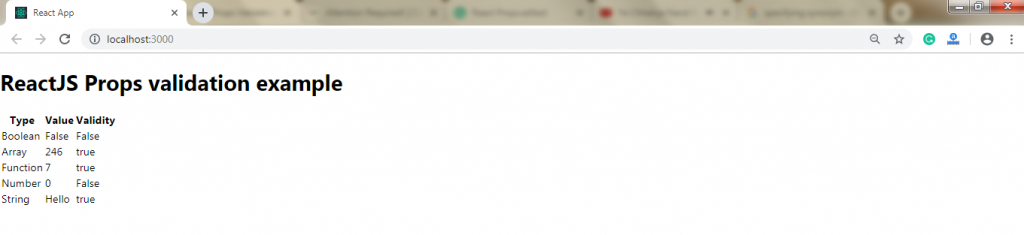
Output:

ReactJS Props Validators
The list of ReactJS props validators are as follows:
| S.no. | PropsType | Description |
| 1 | PropTypes.any | The Props can be of any data type. |
| 2 | PropTypes.array | The Props should be an array. |
| 3 | PropTypes.bool | The Props should be a Boolean. |
| 4 | PropTypes.func | The Props should be a function. |
| 5 | PropTypes.number | The Props should be a number. |
| 6 | PropTypes.object | The Props should be an object. |
| 7 | PropTypes.string | The Props should be a string. |
| 8 | PropTypes.symbol | The Props should be a symbol. |
| 9 | PropTypes.instanceOf | The Props should be an instance of a particular JavaScript class. |
| 10 | PropTypes.isRequired | The Props must be provided. |
| 11 | PropTypes.element | The Props must be an element. |
| 12 | PropTypes.node | The props can render anything: numbers, strings, or the array (or fragment) that contains these types. |
| 13 | PropTypes.oneOf() | The Props should be one of several types of specific values. |
| 14 | PropTypes.oneOfType([PropTypes.string,PropTypes.number]) | The Props should be an object that has one of many types. |