How to create a Todo List App in Angular 7
What is a Todo List App?
Todo List app is an app where users can add various tasks that they want to perform and have an idea of every task. If any task is done, then the user can easily remove the task from that list without affecting the order of other tasks.
The prerequisite for this app is just the basic knowledge of HTML and CSS. We will implement this app by the following steps:
- Create an empty text box where the user can enter his tasks.
- Add button which will add the task to the list.
- Display the list of tasks created by the user.
- Remove button for every task to remove if that work is completed.
Step1: Create the angular app by the following command in your desired folder:
ng new TodoListAppStep2: Open that into the VS code or any other editor.
Step3: Just run the app on localhost 4200 by this command.
ng serve --open Or
ng serveNow, we will create the title of our app using the h1 tag, so we will edit the app.components.html file and write into that from scratch
<h1>{{title}}</h1>
<input type="text" placeholder="enter your next work" #task/>
<br>
<br>
<button (click)="addTask(task.value)">Add work</button>
<br>
<br>
Now, we will use the input tag of type text to enter our new tasks, and we will give it the id as ‘task’.
The br tag is used to give new line spaces as we are not focusing more on the CSS but only on the app.
We will add the button to add the task to the list, and we will attach a function named ‘addTask’, which will run when we click on that button. As parameters, we have passed the string of our input text.
Now, move to the app.component.ts part for implementing the functionality.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'TodoApp';
}
You will get the above code by default when you create the app. Here, you can see that the title is the same as our app name, although we can change it.
Now, we will add the functions to the class name ‘AppComponent’.
We will require the list to store the tasks, and for each item on the list, we will have two values:
One is the id and the second one is the name where our main task will be written.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'TodoApp';
list:any[]=[];
addTask(item:string){
this.list.push({id:this.list.length,name:item});
console.warn(this.list);
}
}
Whenever we call this function, it will add that item to the list, and the id would be the size of the list.
Now in app.component.html, we will add the unordered list of tasks, and we will loop the list and print each item from the list into the unordered list.
Also, with each item on the list, we will add a button to remove the task and will call the function removeTask() when we click that button.
Task’s id will be passed as a parameter for the function.
This is the final app.component.html file
<h1>{{title}}</h1>
<input type="text" placeholder="enter your next work" #task/>
<br>
<br>
<button (click)="addTask(task.value)">Add work</button>
<br>
<br>
<ul *ngFor = 'let item of list'>
<li>{{item.name}} <button (click)="removeTask(item.id)">Delete the task</button></li>
</ul>
Now in the app.component.ts, we will implement the removeTask() function.
Instead of removing the task, we will filter the list and update the list with the same task except that we want to remove.
So finally code will be:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'TodoApp';
list:any[]=[];
addTask(item:string){
this.list.push({id:this.list.length,name:item});
console.warn(this.list);
}
removeTask(id:number){
this.list=this.list.filter(item=>item.id!=id);
}
}
For implementing the basic styling like font size and font family or background color, we will edit the style.css file in the environments folder.
Code:
/* You can add global styles to this file and also import other style files */
*{
font-size: 25px;
}
body{
background-color: cyan;
font-size: 25px;
margin-left:25%;
font-family: Verdana, Geneva, Tahoma, sans-serif;
}
input{
text-decoration: none;
}
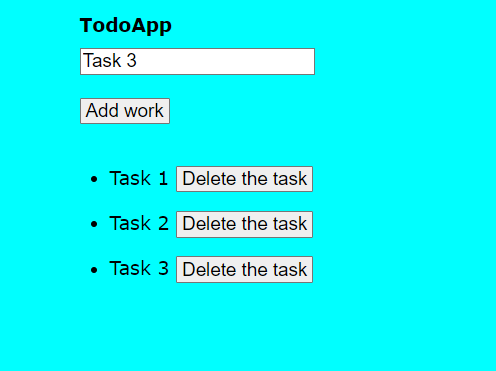
So with just two files, app.component.html and app.component.ts, we created the to-do list app successfully.
Now, if you want more styling, then you can use bootstrap or add our own CSS files.
Final App: how-to-create-a-todo-list-app-in-angular-7