WordPress Theme
Writing our WordPress Theme is relatively simple.
Requirements:
Before we begin, we need to know about the following set of requirements.
- We need to have full knowledge of WordPress setup, which is either on the local host or live hosting. Click here to know more about WordPress.
- A conceptual design, either HTML CSS or PSD that follow throughout the development process.
- Basic knowledge of PHP Programming.
Let`s Start:
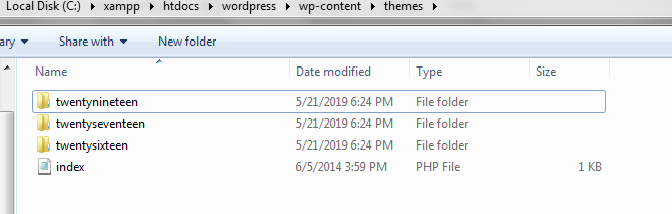
The first thing we need to know that everything we do in WordPress is inside the wp-content directory. When we open the wp,-content->theme file, we will find some default WordPress themes like twentyfifteen, twentythirteen, etc.

We need to create a new file with any name we prefer.
We will call it a “newtheme.”
A WordPress theme contains at least two files, which are index.php and style.css.
Now go into the newtheme folder and create these two files.
In the style.css, we will insert the following comment, which is used to tell the user about the theme details and Meta information.
/* Theme Name: NewTheme Description: WordPress First Theme Version: 0.8 */
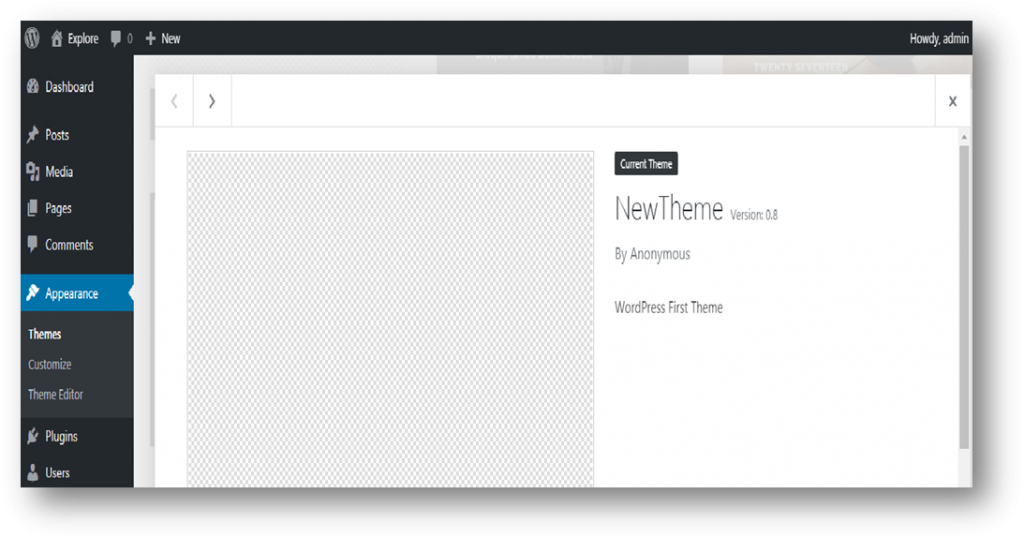
Go to the WordPress Dashboard, click on the Appearance-> Themes. We will find NewTheme in the themes collection.

Now, open index.php in the text editor and write the following code.:
Hello WordPress Theme.
Sections:
To develop a standard WordPress Theme, we need to divide our work into sections. It is not necessary to do everything in index.php, but a good programming practice involves standardized. We will divide our Theme into four sections, i.e., header, footer, sidebar, and body. These sections are created into four different files, namely, header.php, footer.php, sidebar.php, and content.php.
Let`s do our Theme Header (Header.php) :
<?php echo get_bloginfo( "name" ); ?>
<?php echo get_bloginfo( "name" ); ?>
This is embedding HTML code into PHP code.
With some additional changes, it becomes:
<?php echo get_bloginfo( "name" ); ?>
The above code is used to get the template directory, CSS,JS etc additional resources can be located.
The above code is used to echo the homepage url.

Footer.php:
The above code is used to place the site description.

sidebar.php: Often sidebars display archive links, recent posts, social media accounts, etc. In our Theme, we’ll create archive links and social media links.
Integration:
In index.php file, we will integrate all the sections. We have to clearly put these sections. Let`s see how I have done it.
- In the above code, we have get_header(), get_sidebar() and get_footer() that all are predefined functions used for embedding sections.
And for the custom section like content.php, we have embedded with the following code:
Style.css: Let`s add some charm with CSS.
/*
Theme Name: NewTheme
Description: WordPress First Theme
Version: 0.8
*/
body{
background-image: linear-gradient
(to right, #eea2a2 0%, #bbc1bf 19%, #57c6e1 42%, #b49fda 79%, #7ac5d8 100%);
}
nav.navbar .navbar-brand .site-branding {
margin: 0;
}
footer.site-footer {
background-color: black;
color: #fff;
padding: 40px 0 20px 0;
}
footer.site-footer a {
color: #fff;
}
The Loop:
The Loop is a functionality through which we can insert content into our theme.
content.php:
- In the above code, anything which is inside the Loop will be repeated, till the page done with all of its posts.
Changed the (index.php):
The Loop inside the index.php file is calling the content.php file every time the page has a new updated post. Inside the content.php file, we have checked if the current post is_single(). This condition is used to hold true if the current page contains only a single post to Loop through. If it is not single, we wanted to link to the post via its title. So we used get_permalink() to get the URL for the particular post. If the page is single, there is no need to link it, and therefore, we have used only the_title() function.
We have displayed the_date() which is used to tell the user when the article/post is published and it’s the_author(). At last, we have used the same concept of is_single() which is used to display the_excerpt() or the_content() of the post.
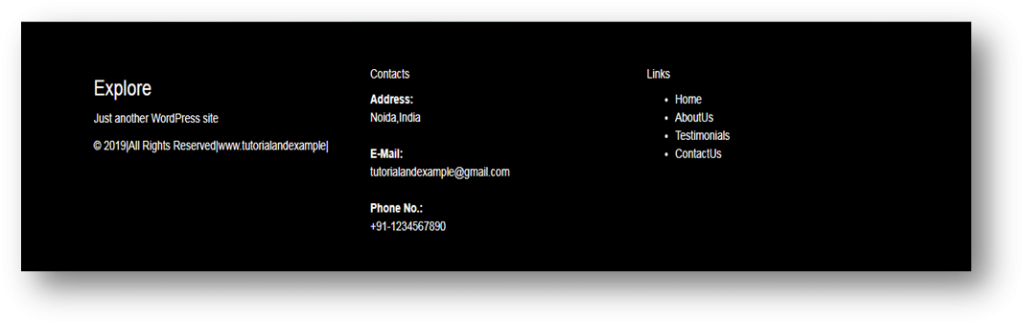
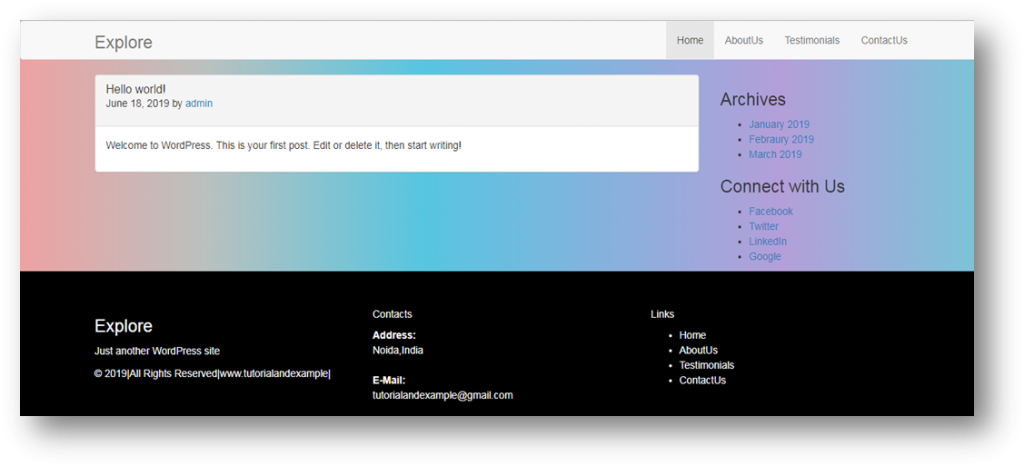
So, it was easy, with the little charm of CSS, we have got the following result:

We are ending this post, but we need to know there is still a lot to learn about WordPress.- It was a simple example, but a standard theme would be much complex.