Angular 8 Tutorial
What is Angular 8
Angular is a Framework of JavaScript used to build web and mobile applications. Angular 8 is a client-side TypeScript based structure which is used to create dynamic web applications. Its first version was released by Google in 2012 and named as AngularJS. Angular 8 is the updated version of Angular 2.

Before starting Angular, we must have a good understanding of JavaScript, HTML, CSS, AJAX, and TypeScript.
Angular 8 is a great UI (User Interface) library for the developers. Angular is a reusable UI component helps us constructing attractive, consistent, and functional web pages and web application. Angular 8 is a JavaScript framework which makes us able to create an attractive Single Page Applications (SPAs).
“A single page application is a web application or a website which provides a fluid, reactive, and fast application same as a desktop application. It contains menu, buttons, and blocks on a single page and when a user clicks on them, it dynamically rewrites the current page without loading new pages from the server so that its speed is fast."
Angular 8 has entirely based on component and consist of some tree structures with parent and child component. Angular 8 classes are created in such a way that the web page can fit in any screen size so that they are fully compatible with mobiles, tablets, laptops, and large systems.
Angular Versions
| Version | Released |
| Angular JS | October 2010 |
| Angular2.0 | September 2016 |
| Angular4.0 | March 2017 |
| Angular5.0 | November 2017 |
| Angular6.0 | May 2018 |
| Angular 8.0 | October 2018 |
The release dates of major two upcoming versions of Angular are following:
| Version | Released |
| Angular 8.0 | March/April 2019 |
| Angular9.0 | September/October 2019 |
Google plans to release the significant Angular version every six months.
How to update Angular to Angular 8?
Angular 8 is the major release in the Angular core framework, Angular CLI, Angular Materials are updated. If we are using Angular 5 or 6 and want to update to Angular 8, below is the command which will update our app to the recent version of Angular.
ng update @angular/cli @angular/core
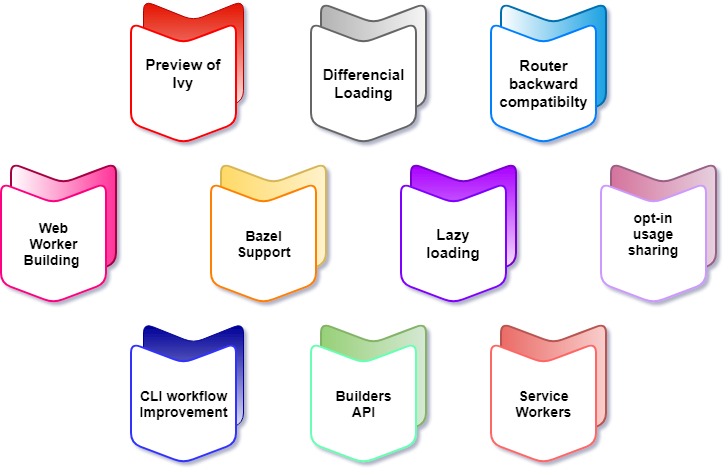
Features of Angular 8
Some features of Angular 8 came with the release of new versions to make the framework more attractive and sturdy.

Preview of Ivy:
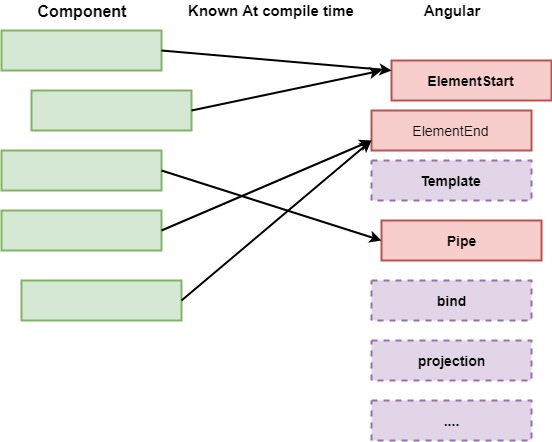
The Ivy project is rewriting the Angular compiler and run-time code to make it better, faster, and smaller.
Components of Ivy
- Tree shakable: It removes unused pieces of your code; the framework does not interpret the component. Instead, the component references instructions. If it doesn't reference appropriate guidance from the bundle results in smaller bundles and faster load times.

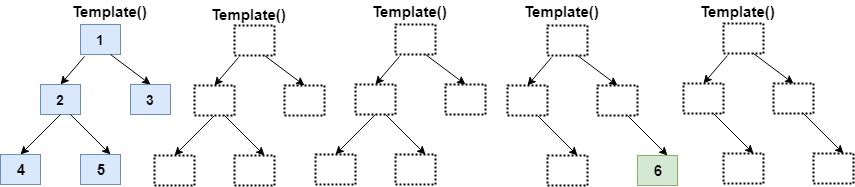
2. Low memory Footprint: It is anincremental DOM that didn’t need any memory to render the view if the view doesn't change the DOM. So, it allocates the memory when the DOM nodes are added or removed. Since most of the template calls don't change anything result in substantial memory savings.

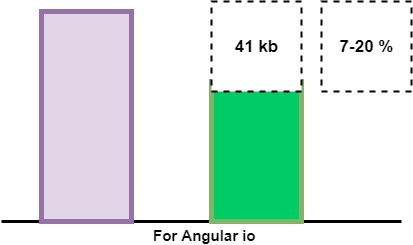
Differential Loading:
The new app generated by Angular CLI will now contain separate bundles & it will be loaded automatically by the browser that load and render faster. Following is a diagram which represents that it decreases the bundle size in this way.

Router Backward Compatibility:
Angular Team added backward compatibility mode to Angular router that helps to generate the path for large projects and make it easier to move to Angular with lazy loading.
Web Worker Bundling:
A web worker is included while building the production bundles, which are essential for improving the parallel ability and help to increase the performance.
Bazel Support:
Bazel is aiming for precisely reproducible builds, but concurrent builds will be a lot faster & it is beneficial if your app uses several modules and libraries. The angular framework itself built with Bazel. It is expected to include in @angular/cli in version9.

Lazy Loading:
Lazy loading is based on the concepts of Angular Routing and it helps bring down the size of large files by lazily loading the data that are required.
Opt-In Usage Sharing:
Opt-in sharing telemetry can collect data commands used and the build speed if users allow them, which will help developers improve in the future.
CLI Workflow Improvements
The Angular CLI is continuously improving, and now the ng-build, ng-test and ng-run are equipped to be extended by 3rd party libraries and tool.
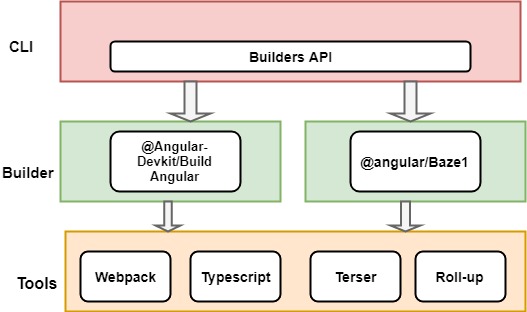
Builders API:
The new version allows us to use builders API. It uses builders for mail operations like Serve, build, test, link, and e2e and now we can create our custom builders as well.
Improvements in $location service:
$location service helps you to retrieve the state from location service, track all location changes, and retrieve protocol port search properties.
Service Worker:
It helps increased reliability and performance without needing to code against low-level APIs and can achieve native-like application download and installation.
Upgrading to Angular 8
It has been upgrading an app from Angular 7 over to Angular 8 is a breeze.
Difference between Angular Js and Angular

| Angular JS | Angular |
| Angular JS is a JavaScript-based open-source front end web development. | Angular is a typescript based full-stack web application framework. |
| Angular JS uses the concept of scope or controller. | Angular uses the hierarchy of components in place of scope and controllers. |
| Angular JS does not support dynamic loading of the page. | Angular supports dynamic loading of the page. |
| Angular JS has simple syntax and used on HTML pages. | Angular uses different expression syntax uses “[ ]” for property binding and “( )” event binding. |
| Angular JS is a simple JavaScript file, used with HTML pages, and does not support the features of server site programming languages. | It uses Typescript language which provides class-based object-oriented programming languages and support features of server site programming language. |
Angular Keywords
What is Angular CDK?
The Component Dev Kit (CDK) is a set of tools that implement common interaction patterns while being preserve about their presentation. It represents an abstraction of the core functionalities found in the Angular Material library, without any styling specifically to Material Design.
What is Angular CLI?
Angular CLI is known as Angular Command Line Interface. It is a command-line tool for creating angular apps. It is mentioned to use angular CLI for creating angular apps as if we do not need to spend time to install and configure all the required dependencies and wiring everything together. Angular CLI is a helpful tool to create and work with Angular Applications efficiently.
What is Ng in Angular?
The prefix ng stands for "Angular;" all of the built-in directives that craft with Angular use that prefix. Similarly, it is suggested that you do not use the ng prefix on your instructions to avoid possible name impacts in future versions of Angular.
Angular 8 Topics
- Angular 8 Introduction
- History and versions of Angular 8
- Architecture of Angular 8
- How to install Angular 8 and set-up it.
- Creating our first Angular 8 app
- Angular 8 app loading
Difference between Angular And react
Angular 8 Advantages Disadvantage
Angular 8 file structure
Angular 8 components
Angular 8 CLI Commands
Angular 8 with Bootstrap
Angular 8 Routing
Angular 8 directives
- Angular 8 Directives
- Angular 8 ngIf directive
- Angular 8 ngFor directive
- Angular 8 ngSwitch directive
- Angular 8 ngClass directive
- Angular 8 ngStyle directive
Angular 8 pipes
Angular 8 databinding
- Angular 8 Data binding
- Angular 8 Event binding
- Angular 8 Property binding
- Two-way data binding in Angular 8
String Interpolation In Angular 8
Angular 8 forms
- Angular 8 Forms
- Data flow of forms in Angular 8
- Creating forms in Angular 8
- Testing and validation of forms in Angular 8