Bootstrap 4 Colors
Bootstrap 4 Colors
Bootstrap 4 consists of classes that are used to set colors according to the context of the element, and with the help of these classes, we can read the code easily. These classes are used for both text color and background-color.
Text Colors
Bootstrap 4 offers a number of classes that help to set the color of the text. There are many classes of text color, which are given below:-
- .text-muted
- .text-primary
- .text-success
- .text-info
- .text-warning
- .text-danger
- .text-secondary
- .text-white
- .text-dark
- .text-body
- .text-light
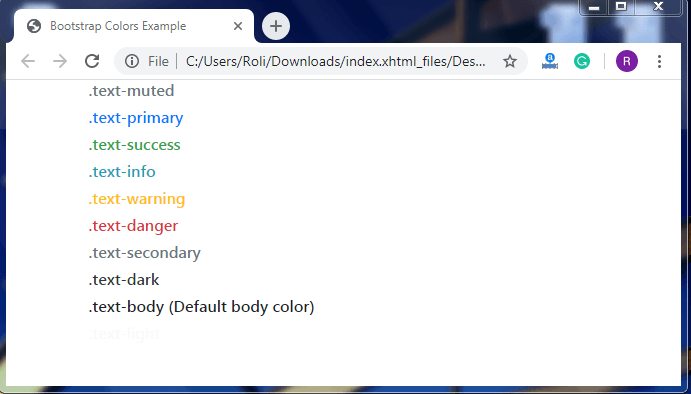
Example
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Colors Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"> </head> <body> <div class="container"> <h6 class="text-muted">.text-muted</h6> <h6 class="text-primary">.text-primary</h6> <h6 class="text-success">.text-success</h6> <h6 class="text-info">.text-info</h6> <h6 class="text-warning">.text-warning</h6> <h6 class="text-danger">.text-danger</h6> <h6 class="text-secondary">.text-secondary</h6> <h6 class="text-dark">.text-dark</h6> <h6 class="text-body">.text-body (Default body color)</h6> <h6 class="text-light">.text-light</h6> <h6 class="text-white">.text-white</h6> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script> </body> </html>
Output

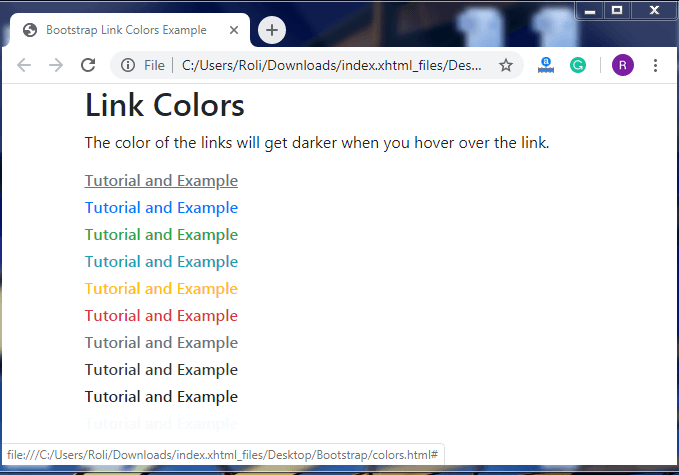
We can also use these classes on links. The color of the link will become darker when we hover over the links.
Example
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Link Colors Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"> </head> <body> <div class="container"> <h2>Link Colors</h2> <p>The color of the links will get darker when you hover over the link.</p> <h6><a href="#" class="text-muted">Tutorial and Example</a></h6> <h6><a href="#" class="text-primary">Tutorial and Example</a></h6> <h6><a href="#" class="text-success">Tutorial and Example</a></h6> <h6><a href="#" class="text-info">Tutorial and Example</a></h6> <h6><a href="#" class="text-warning">Tutorial and Example</a></h6> <h6><a href="#" class="text-danger">Tutorial and Example</a></h6> <h6><a href="#" class="text-secondary">Tutorial and Example</a></h6> <h6><a href="#" class="text-dark">Tutorial and Example</a></h6> <h6><a href="#" class="text-body">Tutorial and Example</a></h6> <h6><a href="#" class="text-light">Tutorial and Example</a></h6> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script> </body> </html>
Output

Background Colors
Bootstrap also offers predefined classes to set background colors of any element, font, paragraph, etc. There are many classes of background color, which are given below:-
- .bg-primary
- .bg-success
- .bg-info
- .bg-warning
- .bg-danger
- .bg-secondary
- .bg-dark
- .bg-light
Note: Background colors do not change the color of the text. If you also want to set the color of the text, then you will have to use the .text-* class.
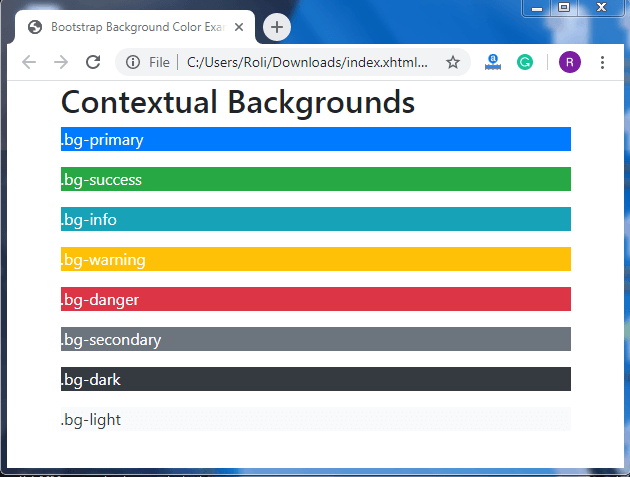
Example
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Background Color Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"> </head> <body> <div class="container"> <h2>Contextual Backgrounds</h2> <p class="bg-primary text-white">.bg-primary</p> <p class="bg-success text-white">.bg-success</p> <p class="bg-info text-white">.bg-info</p> <p class="bg-warning text-white">.bg-warning</p> <p class="bg-danger text-white">.bg-danger</p> <p class="bg-secondary text-white">.bg-secondary</p> <p class="bg-dark text-white">.bg-dark</p> <p class="bg-light text-dark">.bg-light</p> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script> </body> </html>
Output