Android RecyclerView
RecyclerView is a ViewGroup brought to AndroidStudio as successor to ListView and GridView. These are all improvements and are included in the latest v7 support package. It was written to improve the efficiency of ListViews and GridViews while allowing you to create lists using XML layouts with highly definable items.
This improvement is achieved by reusing views that are not visible to the user. For example, if the app user scrolls down to where items 4 and 5 are displayed. Items 1, 2, and 3 are deleted from memory to reduce memory consumption.
Implementation
To create a RecyclerView, you need to configure three subparts that provide the level of control the user needs to select different designs.
- Card Layout: The card layout is the XML layout processed for generating list entries by the RecyclerView.
- ViewHolder: A Java class that stores a reference to a card layout display that needs to be dynamically modified during program execution, with a list of data retrieved from an online database or otherwise added.
- Data Class:It is a Java class that serves as a structure for holding data about all items in the RecyclerView.
RecyclerView’s implementation is as follows:
Item_job.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:visibility="visible">
<androidx.cardview.widget.CardView
android:id="@+id/Card"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginBottom="16dp"
app:cardBackgroundColor="@color/white"
app:cardElevation="10dp"
app:cardMaxElevation="24dp"
app:cardPreventCornerOverlap="true"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.6"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.cardview.widget.CardView
android:id="@+id/viewEducation"
style="@style/CardView"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="16dp"
android:elevation="25dp"
app:cardCornerRadius="25dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@+id/txtEducationFirstLetter"
style="@style/TextAppearance.AppCompat.Headline"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="C"
android:textAllCaps="true" />
</androidx.cardview.widget.CardView>
<ImageButton
android:id="@+id/drop"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:background="#FFFFFF"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/ic_baseline_arrow_drop_down_24" />
<TextView
android:id="@+id/Name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="Name of Job"
android:textColor="#0B0B0B"
android:textSize="22sp"
android:textStyle="bold"
app:layout_constraintEnd_toStartOf="@+id/drop"
app:layout_constraintHorizontal_bias="0.065"
app:layout_constraintStart_toEndOf="@+id/viewEducation"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:text="xyz"
android:textColor="#0B0A0A"
android:textSize="14sp"
app:layout_constraintStart_toEndOf="@+id/viewEducation"
app:layout_constraintTop_toBottomOf="@+id/Name" />
<TextView
android:id="@+id/location"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="3dp"
android:paddingBottom="10dp"
android:text="@string/location"
android:textColor="#0B0A0A"
app:layout_constraintStart_toEndOf="@+id/viewEducation"
app:layout_constraintTop_toBottomOf="@+id/textView3" />
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/expandableLayout"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:visibility="visible"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/location">
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingStart="10dp"
android:paddingEnd="10dp"
android:text="@string/description"
android:textAlignment="viewStart"
android:textColor="#0B0B0B"
android:textSize="16sp"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/des"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingStart="10dp"
android:paddingEnd="10dp"
android:text="@string/desc"
android:textColor="#0B0B0B"
android:textSize="14sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView5" />
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingStart="10dp"
android:paddingEnd="10dp"
android:text="@string/skills"
android:textColor="#0B0B0B"
android:textSize="16sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/des" />
<TextView
android:id="@+id/sk"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingStart="10dp"
android:paddingEnd="10dp"
android:text="@string/sk"
android:textColor="#0B0B0B"
android:textSize="16sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView6" />
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingStart="10dp"
android:paddingEnd="10dp"
android:text="@string/req"
android:textColor="#0B0B0B"
android:textSize="16sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/sk" />
<TextView
android:id="@+id/rk"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingStart="10dp"
android:paddingEnd="10dp"
android:text="@string/r"
android:textColor="#0B0B0B"
android:textSize="16sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView7" />
<TextView
android:id="@+id/textView8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingStart="10dp"
android:paddingEnd="10dp"
android:text="@string/count"
android:textColor="#0B0B0B"
android:textSize="16sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/rk"
tools:layout_editor_absoluteY="26dp" />
<TextView
android:id="@+id/textView9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingStart="10dp"
android:paddingEnd="10dp"
android:text="@string/sdate"
android:textColor="#0B0B0B"
android:textSize="16sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView8"
tools:layout_editor_absoluteY="26dp" />
<TextView
android:id="@+id/textView10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingStart="10dp"
android:paddingEnd="10dp"
android:text="@string/pdate"
android:textColor="#0B0B0B"
android:textSize="16sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView9" />
<TextView
android:id="@+id/textView11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/sal"
android:textColor="#0B0B0B"
android:textSize="16sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.864"
app:layout_constraintStart_toEndOf="@+id/textView9"
app:layout_constraintTop_toBottomOf="@+id/textView8"
tools:layout_editor_absoluteX="273dp" />
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:backgroundTint="#0EBA15"
android:backgroundTintMode="src_over"
android:text="Apply Now"
app:cornerRadius="35dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView10"
tools:layout_editor_absoluteX="16dp" />
x
</androidx.constraintlayout.widget.ConstraintLayout>
<TextView
android:id="@+id/loca"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:paddingBottom="10dp"
android:text="TextView"
app:layout_constraintStart_toEndOf="@+id/location"
app:layout_constraintTop_toBottomOf="@+id/textView3" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
Jobs.java
package com.example.myapplication;
public class Jobs {
private String name;
private String desc;
private String skills;
private String loc;
private boolean expanded;
public Jobs (String name, String desc, String skills, String Location){
this.name = name;
this.desc = desc;
this.skills = skills;
this.loc = Location;
this.expanded = true;
}
public boolean isExpanded() {
return expanded;
}
public void setExpanded(boolean expanded) {
this.expanded = expanded;
}
public String getLocation() {
return loc;
}
public String getName() {
return name;
}
public String getDesc() {
return desc;
}
public String getSkills() {
return skills;
}
}
Adapter: Adapter is the main code responsible for RecyclerView. This keeps all the important methods handling the implementation of RecylcerView. Here are themethods for a successful implementation:
- onCreateViewHolder: Handles inflation of card layout with RecyclerView item.
- onBindViewHolder: It handles the setting of various data and methods related to the click of a specific item of RecyclerView.
- getItemCount: Returns the size of the RecyclerView.
- onAttachedToRecyclerView: Attach the adapter to the RecyclerView.
An example of an adapter used in this implementation is:
package com.example.myapplication;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.TextView;
import android.widget.Toast;
import androidx.cardview.widget.CardView;
import androidx.constraintlayout.widget.ConstraintLayout;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class Adapter extends RecyclerView.Adapter<Adapter.ViewHolder> {
List<Jobs>jobsList;
Context context;
public Adapter(List<Jobs>jobsList)
{
this.jobsList = jobsList;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item,parent,false);
ViewHolder viewHolder = new ViewHolder(view);
view.setClickable(true);
context = parent.getContext();
return viewHolder;
}
@Override
public void onBindViewHolder(ViewHolder holder, final int position) {
Jobs job = jobsList.get(position);
holder.name.setText(job.getName());
holder.desc.setText(job.getDesc());
holder.skill.setText(job.getSkills());
holder.f.setText(""+job.getName().charAt(0));
holder.loc.setText(job.getLocation());
boolean isExpanded = jobsList.get(position).isExpanded();
holder.expandable.setVisibility(isExpanded ? View.VISIBLE : View.GONE);
holder.drop.setImageResource(job.isExpanded() ? R.drawable.ic_baseline_arrow_drop_up_24: R.drawable.ic_baseline_arrow_drop_down_24);
holder.apply.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
holder.apply.setText("APPLIED");
holder.apply.setBackgroundColor(R.color.teal_700);
}
});
}
@Override
public int getItemCount() {
return jobsList.size();
}
public class ViewHolder extends RecyclerView.ViewHolder
{
TextView desc, name, skill, f, loc;
ConstraintLayout expandable;
Button apply;
ImageButton drop;
CardView cv;
public ViewHolder(View itemView)
{
super(itemView);
desc = (TextView)itemView.findViewById(R.id.des);
name = (TextView)itemView.findViewById(R.id.Name);
skill = (TextView)itemView.findViewById(R.id.sk);
apply = itemView.findViewById(R.id.button3);
drop = itemView.findViewById(R.id.drop);
f = itemView.findViewById(R.id.txtEducationFirstLetter);
expandable = itemView.findViewById(R.id.expandableLayout);
cv = itemView.findViewById(R.id.Card);
loc = itemView.findViewById(R.id.loca);
drop.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Jobs job = jobsList.get(getAdapterPosition());
job.setExpanded(!job.isExpanded());
notifyItemChanged(getAdapterPosition());
}
});
}
}
}
RecyclerView Implementation in an activity:
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.DefaultItemAnimator;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import java.util.ArrayList;
public class RecycleActivity extends AppCompatActivity {
RecyclerView recyclerView;
Adapter ListAdapter;
ArrayList<Jobs>jobs ;
public static final String[] Names= {"Cyber Security", "Web Dev", "Android Dev", "Machine Learning"};
public static final String[] Desc = {"Cyber Security is *****************" , "Web development is the ************************", "Android is a powerful operating system that provides support to a variety of different applications on smart devices. These android applications are more user-friendly and easier to operate.", " Machine Learning is *********"};
public static final String[] Skills = {".Net, C#", "Java, Python", "Java, Kotlin", "Python"};
public static final String[] Locations ={"New Delhi", "Bangalore", "Gurugram", "Jaipur"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_recycle);
jobs = new ArrayList<Jobs>();
for(int i=0;i<Names.length;i++)
{
Jobs jb = new Jobs(Names[i], Desc[i], Skills[i], Locations[i]);
jobs.add(jb);
}
for(int i=0;i<Names.length;i++)
{
Jobs jb = new Jobs(Names[i], Desc[i], Skills[i], Locations[i]);
jobs.add(jb);
}
ListAdapter = new Adapter(jobs);
recyclerView = (RecyclerView)findViewById(R.id.Jobs);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
recyclerView.setHasFixedSize(true);
recyclerView.setItemAnimator(new DefaultItemAnimator());
recyclerView.setAdapter(ListAdapter);
}
}
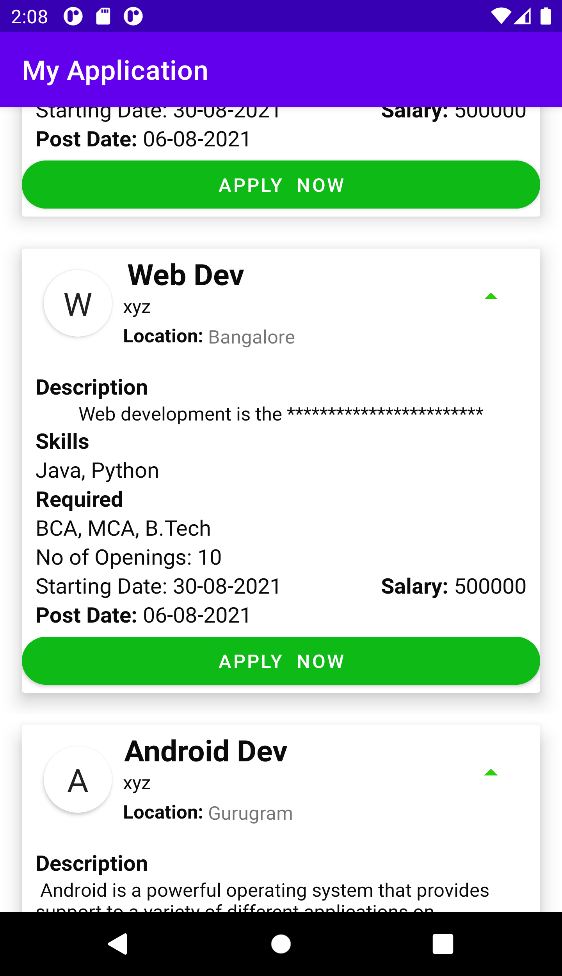
Recycler View Output-