JavaScript Document Object
Document object represents the whole HTML documents. When HTML document is loaded in browser it becomes the document object. It is the
root elements that represent the HTML documents.
With the help of document object, we can add dynamic content to our web page.
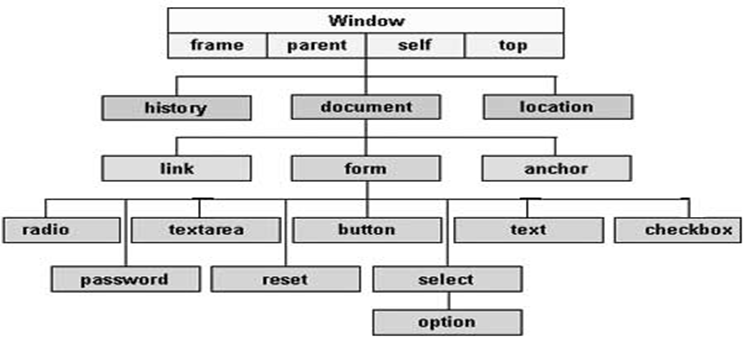
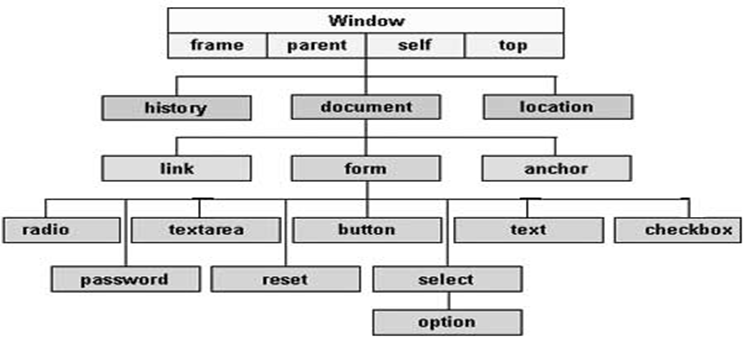
The objects are organized in a hierarchy. The hierarchical structure applies to the organization of objects in a web document.
Window object- Window object is the top of the hierarchy. It is the outmost element of the object hierarchy.
Document object- Each HTML document that gets loaded into a window becomes a document object. The document contains the contents of the page.
Form object- Everything insert in the
<form>?</form> tags sets the form object.
Form control elements- It contains all the elements defined for that object such as text fields, buttons, radio buttons, and checkboxes.

Example
<!DOCTYPE html>
<html>
<body>
<script type="text/javascript">
function printvalue(){
var name=document.form1.name.value;
alert("Welcome: "+name);
}
</script>
<form name="form1">
Name:<input type="text" name="name"/>
<input type="button" onclick="printvalue()" value="Print Name"/>
</form>
</body>
</html>
Try Now