JavaScript dropdown onchange
What is onchange event?
It is an event in JavaScript used to make the web pages dynamic. The onchange event gets triggered whenever the value of an event changes. It usually occurs whenever the element loses focus.
This event is supported by mostly all the browsers like Google chrome, safari, Microsoft Edge/Internet Explorer, Oracle, Firefox etc.
NOTE: In case of radio buttons and checkboxes, the onchange event gets triggered whenever the checked state is changed.
What is the difference between oninput and onchange?
- The main difference is that the oninput event gets triggered immediately after the value of an element has changed, whereas the onchange event gets triggered whenever the element or the object loses focus, after the content has been modified.
- The other major difference can be, that the onchange event also functions on the <select> elements, whereas oninput does not.
What is a drop-down list?
It is a graphical control element. It resembles similarity to a list box. A drop-down list lets the user choose one value from a list. Whenever a drop-down list is in inactive state, it shows only a single value. Whenever the drop-down lists are activated, they display a list of values, from which the user can select one value.
How are values selected using onchange from a Drop-down list?
A JavaScript onchange event handler is usually assigned to the HTML Select DropDownList.
The GetSelectedTextValue JavaScript function gets executed whenever an item is selected in the HTML Select DropDownList.
The reference of the HTML Select DropDownList is passed as parameter to the onchange event.
This reference helps to determine the selected Text and Value, which is then displayed using JavaScript alert message box.
The onchange event can be used commonly in three ways for making dropdowns:
- In HTML,
Syntax:
<element onchange= functionname>
<script>
function functionname(){
//definition of the function
}
</script>
Example:
<!DOCTYPE html>
<html>
<body>
<p>Select a programming language from the list.</p>
<select id="myList" onchange="myFunctiondemo()">
<option value="C++">C++</option>
<option value="Python">Python</option>
<option value="Java">Java</option>
<option value="JavaScript">JavaScript</option>
</select>
<p>When you select a programming language, a function is triggered which outputs the value of the selected language.</p>
<p id="funcdemo"></p>
<script>
function myFunctiondemo() {
var x = document.getElementById("myList").value;
document.getElementById("funcdemo").innerHTML = "The new selection is: " + x;
}
</script>
</body>
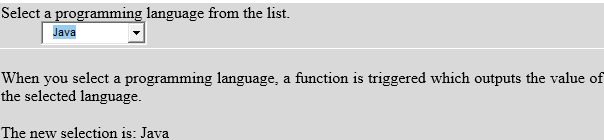
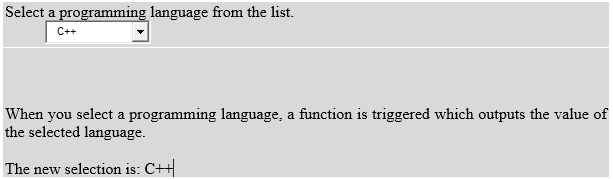
</html>Output:

The language keeps changing on selecting different languages, for example if we choose C++,

- In JavaScript,
Syntax:
<script>
object.onchange = function(){definition};
function functionname(){
//definition of the function
}
</script>
Example:
<!DOCTYPE html>
<html>
<body>
<p>Select a programming language from the list.</p>
<select id="myList">
<option value="C++">C++</option>
<option value="Python">Python</option>
<option value="Java">Java</option>
<option value="JavaScript">JavaScript</option>
</select>
<p>When you select a programming language, a function is triggered which outputs the value of the selected language.</p>
<p id="funcdemo"></p>
<script>
document.getElementById("myList").onchange = function() {myFunctiondemo()};
function myFunctiondemo() {
var x = document.getElementById("myList").value;
document.getElementById("funcdemo").innerHTML = "The new selection is: " + x;
}
</script>
</body>
</html>
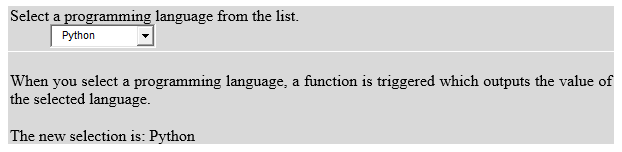
Output:

- Using addEventListener() method in JavaScript
Syntax:
<script>
object.addEventListener("change", myScript);
function functionname(){
//definition of the function
}
</script>
Example:
<!DOCTYPE html>
<html>
<body>
<p>Select a fruit from the list.</p>
<select id="myList">
<option value="Apple">Apple</option>
<option value="Orange">Orange</option>
<option value="Pear">Pear</option>
<option value="Banana">Banana</option>
</select>
<p>When you select a fruit from the dropdown, a function is triggered which outputs the value of the selected fruit.</p>
<p id="funcdemo"></p>
<script>
document.getElementById("myList").addEventListener("change", myFunctiondemo);
function myFunctiondemo() {
var x = document.getElementById("myList").value;
document.getElementById("funcdemo").innerHTML = "The selected fruit is: " + x;
}
</script>
</body>
</html>
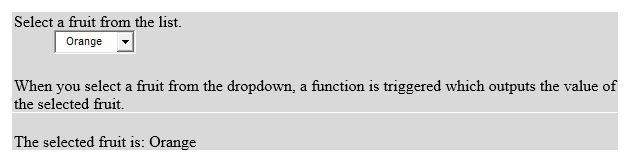
Output:

NOTE: Internet Explorers and older versions do not support the method of addEventListener().