JavaScript Window Object
The
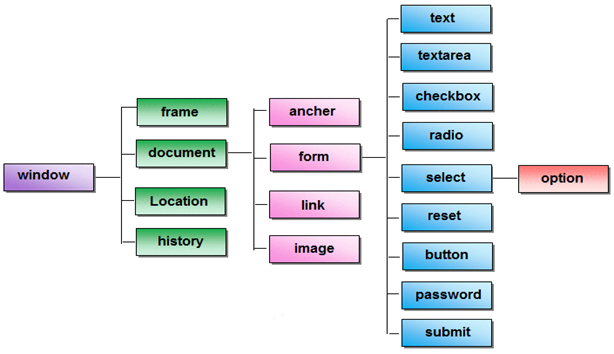
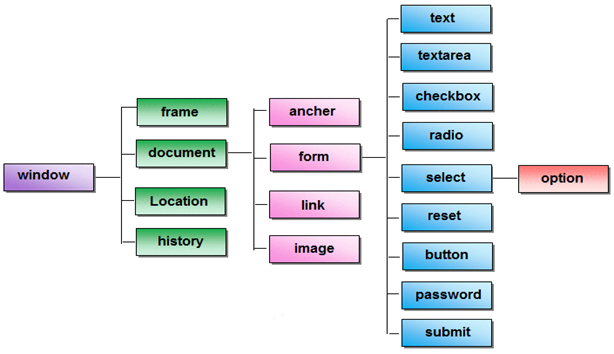
window object represents a window in browser. An object of window is created automatically by the browser.
Window is the object of browser, it is not the object of JavaScript. The JavaScript objects are string, array, data etc.
It is used to display the popup dialog box such as alert box, confirm dialog box, input dialog box etc.

The window methods are mainly for opening and closing new windows.
Methods of window object
The following are the main methods.
| Methods |
Description |
| alert() |
It display the alert box containing message with ok button. |
| confirm() |
It displays the confirm dialog box which contain message with ok and cancel button. |
| prompt() |
It display a dialog box to get input from the user. |
| Open() |
Open new window. |
| Close() |
Close current window. |
| setTimeout() |
It performs action after specified time like calling function, evaluating expressions etc. |
Example of alert()
<!DOCTYPE html>
<html>
<body>
<script type="text/javascript">
function msg(){
alert("Alert Box");
}
</script>
<input type="button" value="click" onclick="msg()"/>
</body>
</html>
Try Now
Example of confirm()
<!DOCTYPE html>
<html>
<body>
<script type="text/javascript">
function msg(){
var a= confirm("Are u sure?");
if(a==true){
alert("ok");
}
else{
alert("cancel");
}
}
</script>
<input type="button" value="Delete record" onclick="msg()"/>
</body>
</html>
Try Now
Example of prompt()
<!DOCTYPE html>
<html>
<body>
<script type="text/javascript">
function msg(){
var x= prompt("Who are you?");
alert("I am "+x);
}
</script>
<input type="button" value="click" onclick="msg()"/>
</body>
</html>
Try Now
Example of open()
<!DOCTYPE html>
<html>
<body>
<script type="text/javascript">
function msg(){
open("https://www.tutorialandexample.com");
}
</script>
<input type="button" value="tutorialandexample" onclick="msg()"/>
</body>
</html>
Try Now
Example of setTimeout()
<!DOCTYPE html>
<html>
<body>
<script type="text/javascript">
function msg(){
setTimeout(
function(){
alert("Welcome to tutorialandexample after 2 seconds")
},2000);
}
</script>
<input type="button" value="click" onclick="msg()"/>
</body>
</html>
Try Now
 The window methods are mainly for opening and closing new windows.
The window methods are mainly for opening and closing new windows.