JavaScript Time Picker Demo
Time Pickers in JavaScript are lightweight and mobile-friendly controls that let the users enter or select date and time values. These values can be from a pop-up calendar or a drop-down time list.
These time pickers allow easy navigation to the desired time based on the user’s inputs.
Time Picker in JavaScript
The input tag and the attribute of type= “time” are used to pick JavaScript's time values. This tag is used for entering a time. The time entered can be in the format of hours, minutes, and optionally seconds.
This function is supported by mostly all the browsers like Google chrome 20.0, Microsoft Edge 12.0, Oracle 10.1, Firefox 57.0 etc. However, Safari and Internet Explorer 12 and older versions do not support it.
Format of time pickers:
hh:mm:ss:ms
Here,
- “hh” denotes hours
- “mm” denotes minutes
- “ss” denotes seconds
- “ms” denotes milliseconds
For example, “22:33:40:15” , “13:45:40:09” , “07:59:30:11” etc.
Usage of time-pickers
- Selecting interview slots
- Marking meeting schedules
- In Time tables
- Exam Slot bookings
- Choosing movie/show timings etc.
Syntax:
<input type="time">
Example:
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Time Picker</title>
</head>
<style>
label {
display: block;
font: 2 rem sans-serif;
}
input,
label {
margin: .6rem 0;
}
</style>
<body>
<h3>Time-Picker Control In JavaScript</h3>
<p>In the box given below, choose a time for your interview:</p>
<form action="/action_page.php">
<label for="appt">Select a time:</label>
<input type="time" id="appt" name="appt"><br>
<input type="submit">
</form>
</body>
</html>
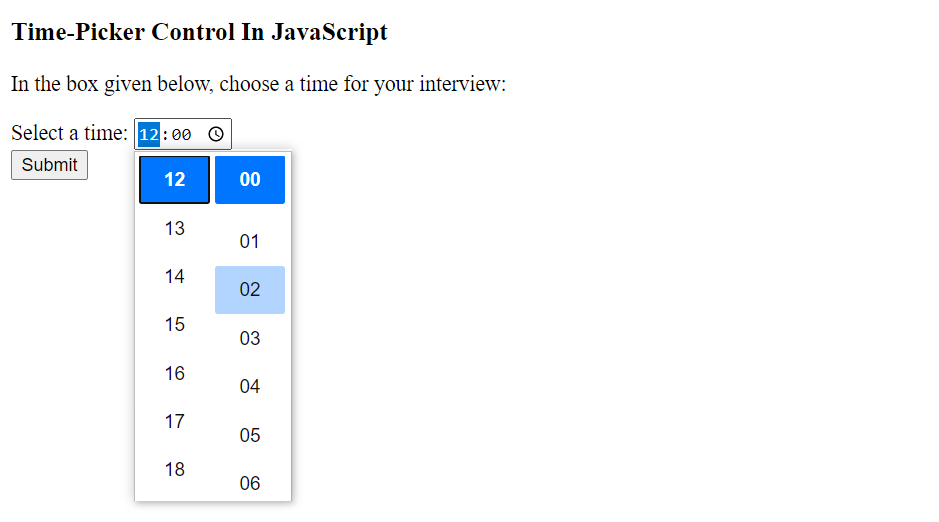
Output:

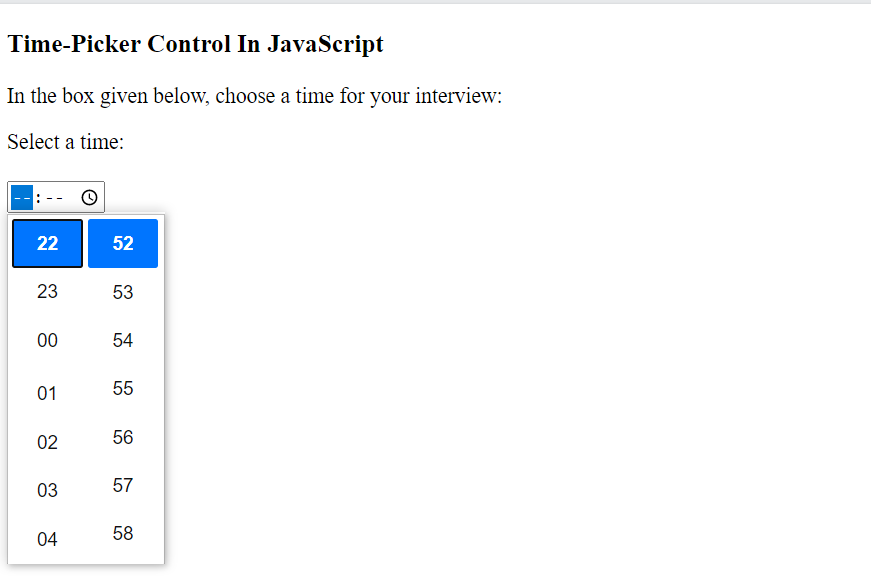
If we select the clock icon in the input field, a drop-down appears as shown below,

Note: We can set default values of time also, by including a valid time in the <input> element using the value attribute, as shown in the example below:
Example:
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Time Picker</title>
</head>
<body>
<h3>Time-Picker Control In JavaScript</h3>
<p>In the box given below, choose a time for your interview:</p>
<form action="/action_page.php">
<label for="appt">Select a time:</label>
<input id="appt-time" type="time" name="appt-time" value="12:00"><br>
<input type="submit">
</form>
</body>
</html>
Or it can be written using JavaScript like,
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Time Picker</title>
</head>
<body>
<h3>Time-Picker Control In JavaScript</h3>
<p>In the box given below, choose a time for your interview:</p>
<form action="/action_page.php">
<label for="appt">Select a time:</label>
<input id="appt-time" type="time" name="appt-time"></br>
<input type="submit">
</form>
</body>
<script>
var defvalue = document.querySelector('input[type="time"]');
defvalue.value = '12:00';
</script>
</html>
If we select the input field, a drop-down appears as shown below,

Note: We can set default values of time also, by including a valid time in the <input> element using the value attribute, as shown in the example below:
Example:
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Time Picker</title>
</head>
<body>
<h3>Time-Picker Control In JavaScript</h3>
<p>In the box given below, choose a time for your interview:</p>
<form action="/action_page.php">
<label for="appt">Select a time:</label>
<input id="appt-time" type="time" name="appt-time" value="12:00"><br>
<input type="submit">
</form>
</body>
</html>
Or it can be written using JavaScript like,
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Time Picker</title>
</head>
<body>
<h3>Time-Picker Control In JavaScript</h3>
<p>In the box given below, choose a time for your interview:</p>
<form action="/action_page.php">
<label for="appt">Select a time:</label>
<input id="appt-time" type="time" name="appt-time"></br>
<input type="submit">
</form>
</body>
<script>
var defvalue = document.querySelector('input[type="time"]');
defvalue.value = '12:00';
</script>
</html>
Output:

How to return the value of <input = “time”>?
We can return the time chosen by the user or can store the value in a variable for future usage.
The value property in the <input> tag is used to return the value of the time field.
The value attribute can also be used to specify the time for the time field.
This value attribute is supported by mostly all the browsers like Google chrome, Microsoft Edge 10.0, Oracle, Safari etc. However, Firefox does not support this attribute.
Example:
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Time Picker Example</title>
</head>
<body>
Time: <input type="time" id="viewTime" value="00:00:00">
<p>Select the button to get the time of the time field.</p>
<button onclick="myFunctiondemo()">View the Time</button>
<p id="content"></p>
<script>
function myFunctiondemo() {
var x = document.getElementById("viewTime").value;
document.getElementById("content").innerHTML = x;
}
</script>
</body>
</html>
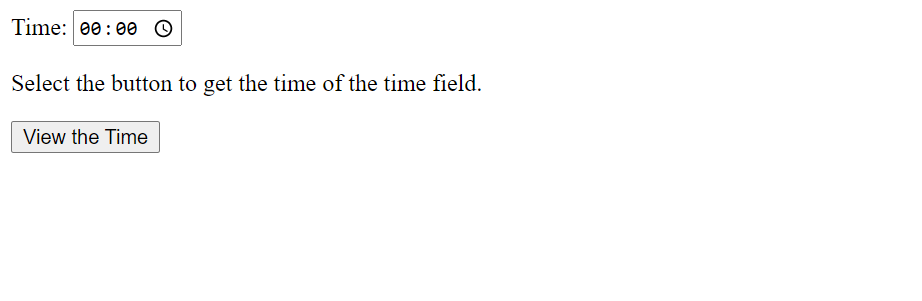
Output:

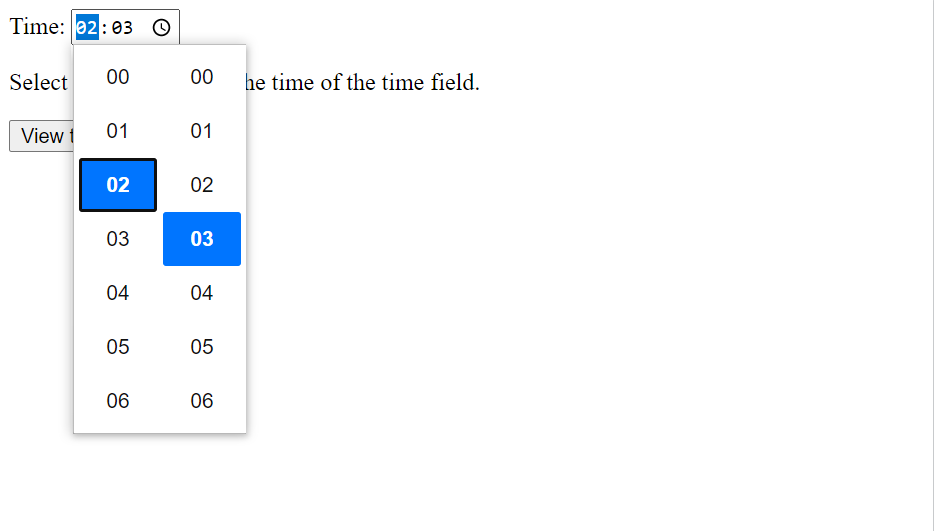
We can select the time from the drop down as shown,

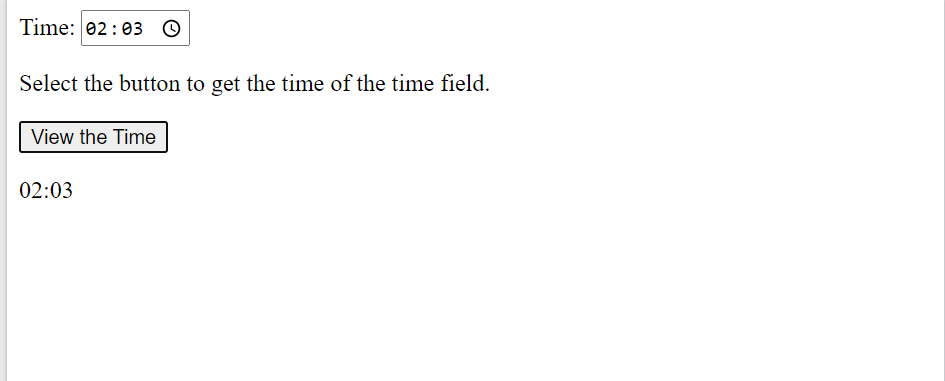
Then click on the “view the time” button, to see the time selected by the user,

Example:
To change the given time to new value.
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Time Picker Example</title>
<head>
<body>
<p>You can now change the time in the time field, and then elect the button to get the new time.</p>
Select Time: <input type="time" id="viewTime" value="00:00:00">
<button type="button" onclick="myFunctiondemo()">View the time</button>
<p id="content"></p>
<script>
function myFunctiondemo() {
var x = document.getElementById("viewTime");
var initialVal = x.defaultValue;
var newVal = x.value;
if (initialVal == newVal) {
document.getElementById("content").innerHTML = "Initial value and new value is the same: "
+ x.defaultlValue + " and " + x.value
+ "<br>Change the value of the time field to see the difference!";
} else {
document.getElementById("content").innerHTML = "The initial value was: " + initialVal
+ "<br>The new value given by the user is: " + newVal;
}
}
</script>
</body>
</html>
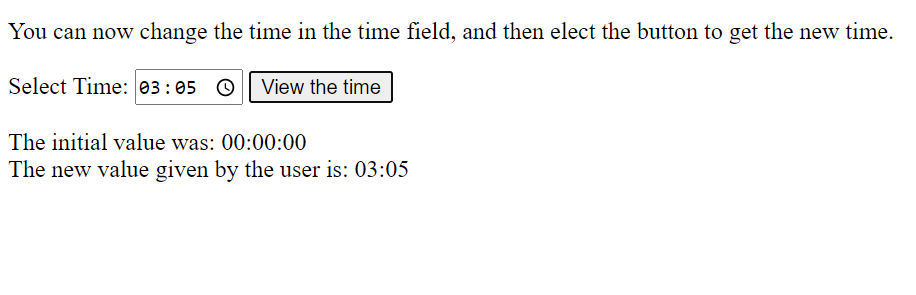
Output:
Initially, the screen looks like this,

After changing the time,