Javascript loops
Loops in JavaScript: Loops are used to execute a specific piece or block of code repeatedly until the given condition is satisfied.
What is a Loop?
Almost all loops contain a certain process and this process is defined by the users according to their requirements. For example, the following processes can be defined by the users in a loop:
- Fetching values from an array
- Performing some operations on the values of an array
- Checking a given condition such as the given maximum counter/number is reached or not.
The basic idea behind the creation of a loop is to automate the repetitive operations inside the program to reduce the size of code as well as to save time.
Types of Loops in JavaScript
There are basically five types of loops in the JavaScript that are as follows:
- While
- Do.. While
- For
- For…in
- For…of
Let’s understand each type of the loop with help of an example.
- While Loop:-
It is one of the easiest looping statements in the JavaScript language.
A block of code in the "while" looping statement is executed continuously until the given condition becomes false. We can also say that as long as the given condition evaluates to true, the block of code keeps executing.
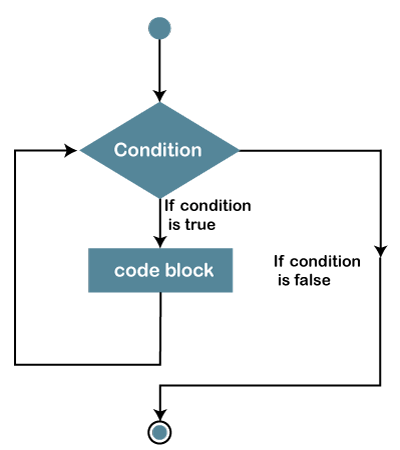
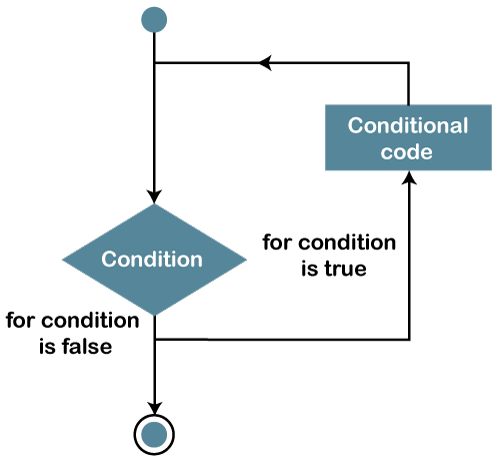
Let’s see, how the “while loop” works with help of a diagram:

Syntax of While Loop statement
while(condition to be checked) {
// Code to be executed
}
Note: Remember one thing that you must use conditions that must be false on a certain point, Otherwise your looping statement will keep executing for the infinite number of times.
Example
Program
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>While Loop statement</title>
</head>
<body>
<script>
vari = 0;
while(i<= 9) {
document.write("<p>The number is " + i + "</p>");
i++;
}
</script>
</body>
</html>
In the above program, we have used a “while” loop statement to print the integers from 0 to 9. In the place of condition, we have used an expression (i<=9);
Do..while Loop statement
The "do-while" loop statement is an extended version of the "while" loop statement in which the condition checking process is placed at the end of the loop statement.
Another thing that separates the "while" loop from the "do ... while" loop is that a block of "do..while" loop code runs for at least one time, even if the given condition gets false in the first attempt.
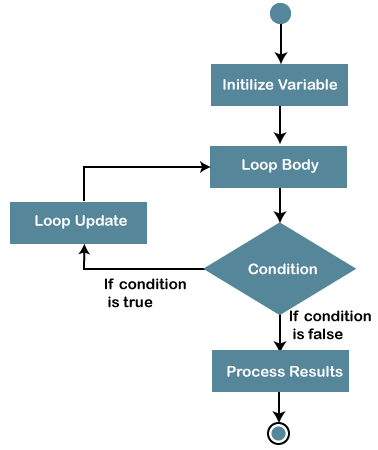
Let’s see, how the “Do…while loop” works with help of a diagram:

Syntax of “Do..While” loop statement
do {
// Code/instructions to be executed
}
while(condition);
Let's understand this in more detail with the help of an example:
Program
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Do-While Loop</title>
</head>
<body>
<script>
vari = 0;
do {
document.write("<p>The number is " + i + "</p>");
i++;
}
while(i<= 4);//this is the condition checking statement
</script>
</body>
</html>
In the given program, we have defined a "do..while" loop for printing integers 0 to 4. When the counter of the "do..while" loop exceeds the specified value (4), the condition becomes false, and the execution of the loop statement gets terminated.
Output
Let’s see another example in which condition is false in first attempt.

Program
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Do-While Loop</title>
</head>
<body>
<script>
var i = 0;
do {
document.write("<p>The number is " + i + "</p>");
i++;
}
while(i< 0); // this is the condition checking statement
</script>
</body>
</html>
In the above program, we have defined a “do…while” loop to print integers but in the condition checking part, we have mentioned the value (i<0), which is already false. Let’s see what happens when the condition gets false in the first try.
Output

We get (0) output in the above program, because as we have already discussed that the code block given in the "Do...While" loop is executed at least for once. It does not matter whether the condition is getting right or wrong at first.
For Loop Statement
In the "for" loop statement, a block of code keeps executing until the given specific condition becomes false. It is typically used to run a set of instructions for a particular number of times.
Let’s see, how the “For loop” works with help of a diagram:

You can understand the "For" loop statement more easily by seeing the syntax given below:
for (statement A; statement B; statement C)
{
// code block to be executed or A set of instructions
}
- Statement A:- In this statement, the initial condition is defined that is executed only once before the execution of the block of code given in the curly braces.
- Statement B:-In this statement, the final condition(like "a<4") has been defined, and the code block given in the curly brace is executed repeatedly until this condition becomes false.
- Statement c:-The condition/expression given in it (egi ++, i--) is executed on every iteration.
For Example
for (a = 0; a< 5; a++)
{
text += "The number is " + i + "<br>";
}
As we can see, the statement A defines a variable "a = 0" before starting the loop. Statement B defines the specific condition and the given code block gets executed until this condition become false.
Statement C makes increment (of +1) in the value on every iteration.
Let’s understand “for” loop statement with the help of a program:
Program
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>For Loop Statement</title>
</head>
<body>
<script>
// Creating arrays
var colors = ["Red", "Yellow", "Green", "Orange"];
var cities = ["London", "Paris", "New York"];
// Printing array values
for(i=0;i<colors.length;i++)
{
document.write(colors[i] + "<br>");
} </script>
</body>
</html>
In the above-given program, we have defined a “for” loop statement to print the values of the array “colors”.
Output

For…In Loop Statement
In JavaScript, the "For...In" loop is a different kind of Looping statement. It loops through the elements of the arrays, or properties of the object. We can also say that it iterates on the elements of the arrays or properties of the object.
Syntax of For…In Loop Statement
for(variable in the object)
{
// Code to be executed
}
Note: One important thing in “for...in “ loop statement is that the value of the counter is not in the form of integers but it is given in the form of string.
Example
Program
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>For...In Loop</title>
</head>
<body>
<script>
// An object with some properties
var person = {"name": "Jame", "surname": "Doe", "age": "36"};
// Loop through all the properties in the object
for(var prop in person) {
document.write("<p>" + prop + " = " + person[prop] + "</p>");
}
</script>
</body>
</html>
In above program, we have defined the “for..in” statement to print the properties of object and element of the object.
Output

It is also possible to loop through the elements of the array using “for…in” loop as shown in the given program
Example
Porgram
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>For-In Loop</title>
</head>
<body>
<script>
// An array with some elements
var colors = ["Red", "Yellow", "Green", "Orange"];
// Loop through all the elements in the array
for(vari in colors) {
document.write("<p>" + colors[i] + "</p>");
}
</script>
</body>
</html>
In the above program, we have defined the for…in loop to print the values of the given array.
Output

For…of Loop statement
You can use the “for…of” loops over all iterable objects such as strings or arrays. This “for…of “ loop statement was introduced in the javascriptES6.
The generic syntax of “for…of” loop statement
for (variable of iterable)
{
// code block to be executed
}
In the variable, the value of the next property is assigned to the variable for each iteration.
Iterable- These are objects that have iterable properties.
Let’s understand for…of looping statement with help of an example:
Program
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>for...of Looping statement of JavaScript ES6</title>
</head>
<body>
<script>
// Iterating over array
var characters = ["o", "r", "a", "n", "g", "e"];
for(var char of characters) {
document.write(char + ","); // orange
}
document.write("<hr>");
// Iterating over string
var msg = "Hello World!";
for(var character of msg) {
document.write(character + "<br>"); // H,e,l,l,o, ,W,o,r,l,d,!
}
</script>
</body>
</html>
In the above program, we have used the for…of looping statement of the JavaScript ES6.
First, we have created a string (e.g., var/let msg=”Hello World!”), to print this, we defined for..of loop (e.g., “for(var character of msg)”, in which we created another variable (e.g., var/let character) to print the characters of the string.
Output

Note: We cannot use the for…of looping statement for the non-iterable objects, but if we want to iterate the properties of a non-iterable object, we can use the for…in looping statement.