JavaScript radio button checked value
What are radio buttons?
A radio button is defined as an icon that is used to take input from the user. The user can choose only one option(value) from the group of radio buttons. Radio buttons are used for the single selection from multiple options in the group.
The radio group must have a common name. However, the value attribute is used to define the unique value associated with each radio button.
The radio buttons are usually hollow circles.
The <input> tag is used to define a radio button.
Syntax:
<input type=”radio”>
Example:
<!DOCTYPE html>
<html>
<head>
<title>
Javascript radio buttons
</title>
</head>
<body>
<form>
Which fruit do you like?<br>
<input type="radio" name="fruit" value="Apple" id = "Apple">Apple<br>
<input type="radio" name="fruit" value="Orange" id = "Orange" >Orange<br>
<input type="radio" name="fruit" value="Banana" id = "Banana" >Banana<br>
<input type="radio" name="fruit" value="Kiwi" id = "Kiwi">Kiwi<br>
<input type="radio" name="fruit" value="Mango" id = "Mango">Mango<br>
</form>
<br>
<button onclick="submit()">Submit</button>
</body>
</html>
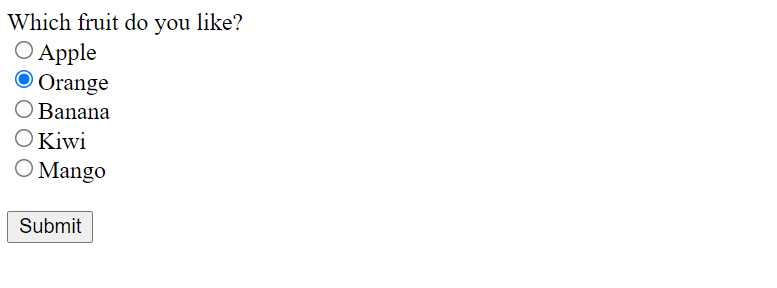
Output:

What is a checked value?
The value of the selected(marked) radio button in the whole group is known as the checked value.
In the above example, “orange” is the checked value.
Checked property in JavaScript
The checked property either sets or returns the status of radio buttons, i.e., helps to determine whether it is checked or not.
This property is supported by mostly all the browsers like Google chrome, safari, Microsoft Edge/Internet Explorer, Oracle, Firefox etc.
The following are the two ways the “checked” property can be used:
How to check the value in a radio button using JavaScript?
The checked property can be used to check or uncheck the value of any radio button.
NOTE: It is important to define an “id” for each radio button, to uniquely identify the buttons.
Syntax:
radioObject.checked = true or false
Example:
<!DOCTYPE html>
<html>
<head>
<title>
Javascript checked value of radio button
</title>
</head>
<body>
<form>
Which fruit do you like?
<input type="radio" name="fruit" value="Apple" id = "Apple">Apple
<input type="radio" name="fruit" value="Orange" id = "Orange" >Orange
<input type="radio" name="fruit" value="Banana" id = "Banana" >Banana
<input type="radio" name="fruit" value="Kiwi" id = "Kiwi">Kiwi
<input type="radio" name="fruit" value="Mango" id = "Mango">Mango
</form>
<br>
<button onclick="checkb()">Check "Banana"</button>
<button onclick="uncheckb()">Uncheck "Banana"</button>
<br><br>
<button onclick="checkm()">Check "Mango"</button>
<button onclick="uncheckm()">Uncheck "Mango"</button>
<script>
function checkb() {
document.getElementById("Banana").checked = true;
}
function uncheckb() {
document.getElementById("Banana").checked = false;
}
function checkm() {
document.getElementById("Mango").checked = true;
}
function uncheckm() {
document.getElementById("Mango").checked = false;
}
</script>
</body>
</html>
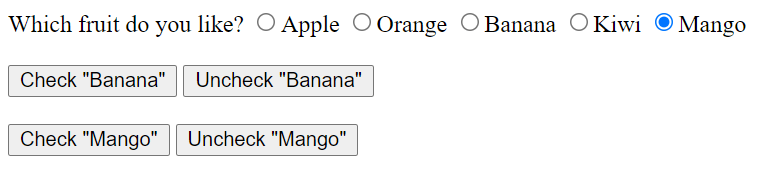
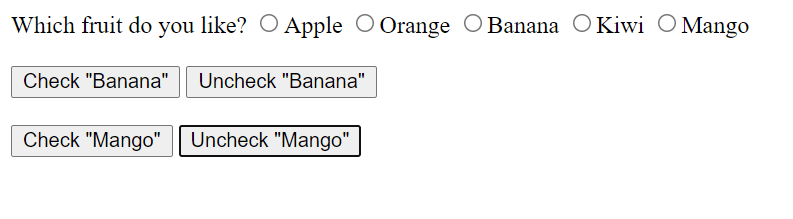
Output:
If “Check Mango” is selected,

If “Uncheck Mango” is selected,

NOTE: Even though the above example has two separate buttons to “check” the different radio buttons, but only one radio button can be selected at a time. If both the buttons are pressed, the button that was executed in the last, executes its function, and the other radio button gets unchecked automatically.
How to return the value of a checked radio button using JavaScript?
A user-defined function needs to be defined to return the value of the checked radio button. The function refers to all the radio buttons through name attributes. It uses the “checked” property to find the value of the selected radio button.
The checked property returns a Boolean value: True or False.
- “true” indicates that the radio button is selected.
- “false” indicates that the radio button is not selected.
NOTE: In the case of web pages with multiple radio buttons, initially, all the user-defined function fetches all the <input> tags, then the <input> tags with type as "radio" are selected. These radio buttons are then selected and displayed.
Syntax:
radioObject.checked
Example 1:
Here the example shows the web page which contains a single checked Radio button, i.e. when only a single list is present,
<!DOCTYPE html>
<html>
<head>
<title>
Javascript checked value of radio button
</title>
</head>
<body>
<p>
Select a radio button from the list given below and click on the button.
</p>
Which fruit do you like?
<input type="radio" name="fruit" value="Apple">Apple
<input type="radio" name="fruit" value="Orange">Orange
<input type="radio" name="fruit" value="Banana">Banana
<input type="radio" name="fruit" value="Kiwi">Kiwi
<input type="radio" name="fruit" value="Mango">Mango
<br>
<button type="button" onclick="displayCheckedRadioValue()">
Done
</button>
<br>
<div id="content"></div>
<script>
function displayCheckedRadioValue() {
var ele = document.getElementsByName('fruit');
for(i = 0; i < ele.length; i++) {
if(ele[i].checked)
document.getElementById("content").innerHTML
= "Your preferred fruit is "+ele[i].value+ ".";
}
}
</script>
</body>
</html>
Output:

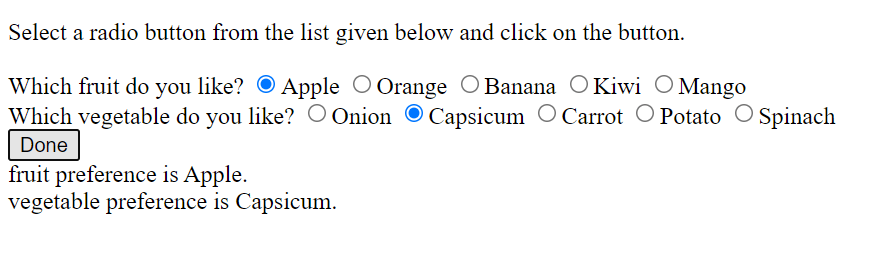
Example 2:
Here the example shows the web page which contains multiple checked Radio buttons(values of different lists),
<!DOCTYPE html>
<html>
<head>
<title>
Javascript checked value of radio button
</title>
</head>
<body>
<p>
Select a radio button from the list given below and click on the button.
</p>
Which fruit do you like?
<input type="radio" name="fruit" value="Apple">Apple
<input type="radio" name="fruit" value="Orange">Orange
<input type="radio" name="fruit" value="Banana">Banana
<input type="radio" name="fruit" value="Kiwi">Kiwi
<input type="radio" name="fruit" value="Mango">Mango
<br>
Which vegetable do you like?
<input type="radio" name="vegetable" value="Onion">Onion
<input type="radio" name="vegetable" value="Capsicum">Capsicum
<input type="radio" name="vegetable" value="Carrot">Carrot
<input type="radio" name="vegetable" value="Potato">Potato
<input type="radio" name="vegetable" value="Spinach">Spinach
<br>
<button type="button" onclick="displaycheckedRadioValue()">
Done
</button>
<br>
<div id="content"></div>
<script>
function displaycheckedRadioValue() {
document.getElementById("content").innerHTML = "";
var ele = document.getElementsByTagName('input');
for(i = 0; i < ele.length; i++) {
if(ele[i].type="radio") {
if(ele[i].checked)
document.getElementById("content").innerHTML
+= ele[i].name + " preference is "
+ ele[i].value + "." + "<br>";
}
}
}
</script>
</body>
</html>Output: