JavaFX Drop Shadow
In the JavaFX application, in order to apply various Drop Shadow effect, we use this class. It has the ability to create the drop shadow of the given object. This effect is some what similar to shadow effect but only difference is it creates the duplicate of the original node and produces shadow according to the given parameters. All methods needed for this purpose are present in the javafx.scene.effect.DropShadow class.
Properties and corresponding methods to createDrop Shadow Effect :
1. height
This property is of double type. It is used to represent the vertical size of the shadow blur kernel and the setHeight( Double value ) method is used to set it.
2. width
This property is of double type. It is used to represent the horizontal size of the shadow blur kernel and the setWidth( Double value ) method is used to set it.
3. input
This property is of effect type. It is used to represent the input for the effect and the setInput( Effect value ) method is used to set it.
4. radius
This property is of double type. It is used to represent the radius of the shadow effect and the setRadius( Double value ) method is used to set it.
5. Spread
This property is of double type. It is used to represent the spread parameter of the shadow and the setSpread( Double value ) method is used to set it.
6. blurType
This property is of blur type. It is used to represent the algorithm used for blur the shadow and the setBlurType( BlurType value ) method is used to set it.
7. offsetX
This property is of double type. It is used to represent the x coordinate of the shadow and the setOffsetX( Double value ) method is used to set it.
8. offsetY
This property is of double type. It is used to represent the y coordinate of the shadow and the setOffsetY( Double value ) method is used to set it.
Constructors to createDrop Shadow Effect:
- public DropShadow() :
This constructor is used to create the new empty constructor with the default parameters.
- public DropShadow(double radiusValue, Colorcolorvalue) :
This constructor is used to create the new constructor with the specifiedradius and colorparameters.
- public DropShadow(double radiusValue, double offsetX, double offsetY, Colorcolorvalue) :
This constructor is used to create the new constructor with the specifiedradius, offset x and offset y and colorparameters.
- public DropShadow(BlurTypeblurtype, Colorcolorvalue, double radiusValue, double spread, double offsetX, double offsetY) :
This constructor is used to create the new constructor with the specifiedradius, blur type, spread, offset x and offset y and colorparameters.
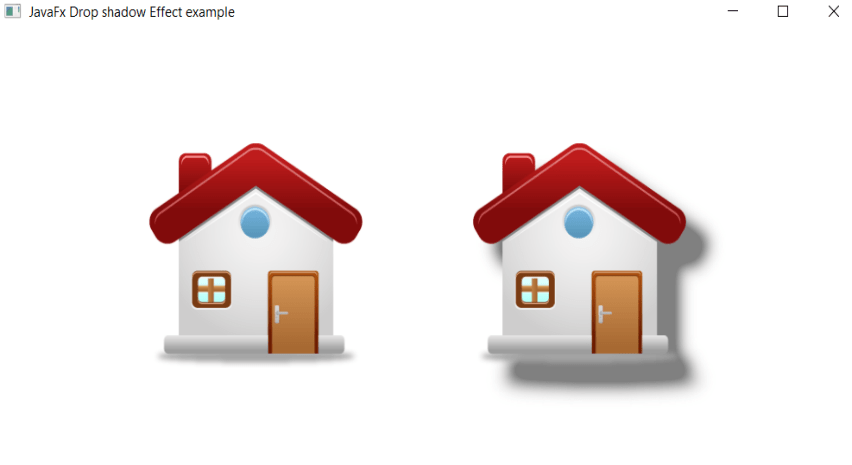
JavaFX Effect – Image with and without Drop Shadow Effect :
Example:
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.effect.BlurType;
import javafx.scene.effect.DropShadow;
import javafx.scene.effect.Shadow;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class EffectUI extends Application {
@Override
public void start(Stage stage) throws Exception
{
Image newimage = new Image("https://icons.iconarchive.com/icons/custom-icon-design/pretty-office-4/256/home-icon.png");
ImageViewnewimageView = new ImageView(newimage);
Image newimage2 = new Image("https://icons.iconarchive.com/icons/custom-icon-design/pretty-office-4/256/home-icon.png");
ImageView newimageView2 = new ImageView(newimage);
newimageView.setX(140);
newimageView.setY(90);
newimageView2.setX(440);
newimageView2.setY(90);
newimageView.setFitHeight(200);
newimageView.setFitWidth(400);
newimageView2.setFitHeight(200);
newimageView2.setFitWidth(400);
newimageView.setPreserveRatio(true);
newimageView2.setPreserveRatio(true);
DropShadow shadow = new DropShadow();
shadow.setBlurType(BlurType.GAUSSIAN);
shadow.setColor(Color.GREY);
shadow.setHeight(150);
shadow.setWidth(100);
shadow.setOffsetX(20);
shadow.setOffsetY(20);
shadow.setSpread(0.3);
shadow.setRadius(20);
newimageView2.setEffect(shadow);
Group root = new Group(newimageView,newimageView2);
Scene scene = new Scene(root,800,400);
stage.setScene(scene);
stage.setTitle(" JavaFx Drop shadow Effect example ");
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
Output:
In order to create image with and without Drop Shadow Effect in JavaFX, we have to import all the required libraries such as javafx.application.Application, javafx.scene.Group, javafx.scene.Scene, javafx.scene.effect.DropShadow, javafx.scene.paint.Color, javafx.scene.effect.BlurType, javafx.scene.image.Image, javafx.scene.image.ImageView, javafx.stage.Stage.
Then we have created one class namedEffectUI extending the Application class. Also, we have to override the start method to provide implementation details. This method creates an object of Stage as primaryStage. For the container to hold the image with and without Drop Shadow Effect, a Group object is created which is then passed to the Scene class object.
The image is created using the constructor and various properties are set using setters. The Drop Shadow constructor is created and then using the setEffect, the effect is applied on one image and the other image is kept as it is.
The stage is prepared, the title is set and the show() method is called to display output. In order to run the application, the launch(args) method is called in the main() method. In output Frame like container is displayed with the title, "JavaFX Drop Shadow Effect example”. Also, it displays the image with and without Drop Shadow Effect.