JavaFX Stroke Transition
In the JavaFX application, in order to generate the stroke transition, we have to apply stroke transition on any particular shape. It has the ability to give different color strokes to the shapes. All methods needed for this purpose are present in the javafx.animation.StrokeTransition class.
Properties and corresponding methods to create Stroke Transition:
1. shape
This property is of the object type. It is used to represent the shape that is to be filled and the setShape() method is used to set it.
2. fromValue
This property is of double type. It is used to represent the start color of the stroke and the setFromValue() method is used to set it.
3. toValue
This property is of double type. It is used to represent the stop color of the stroke and the setToValue() method is used to set it.
4. duration
This property is of the object type. It is used to represent the duration of the transition and the setDuration() method is used to set it.
JavaFX Animation - Stroke Transition
Example:
import javafx.animation.StrokeTransition;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class AnimationUI extends Application {
@Override
public void start(Stage stage) throws Exception
{
Circle newcir = new Circle(200,150,100);
newcir.setStroke(Color.RED);
newcir.setFill(Color.BLUE);
newcir.setStrokeWidth(20);
StrokeTransition stroke = new StrokeTransition();
stroke.setAutoReverse(true);
stroke.setCycleCount(500);
stroke.setDuration(Duration.millis(5000));
stroke.setFromValue(Color.GREEN);
stroke.setToValue(Color.PURPLE);
stroke.setShape(newcir);
stroke.play();
Group root = new Group();
root.getChildren().addAll(newcir);
Scene scene = new Scene(root,500,450);
stage.setScene(scene);
stage.setTitle("JavaFx Stroke Transition example");
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
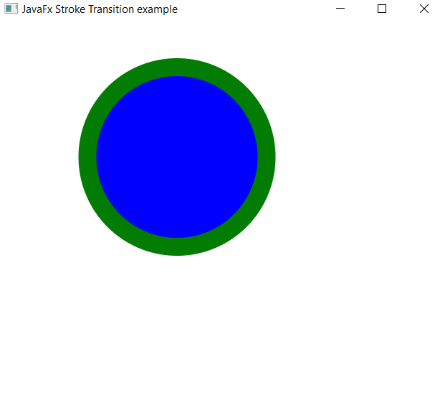
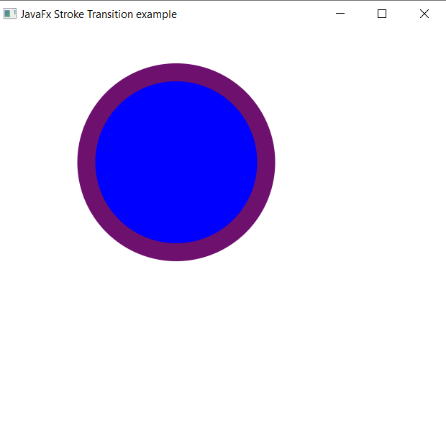
Output:
In order to create the Stroke Transition in JavaFX, we have to import all the required libraries such as javafx.animation.StrokeTransition, javafx.application.Application, javafx.scene.Group, javafx.scene.Scene, javafx.scene.paint.Color, javafx.scene.shape.Circle, javafx.stage.Stage, javafx.util.Duration.
Then we have created one class named AnimationUI extending the Application class. Also, we have to override the start method to provide implementation details. This method creates an object of Stage as primaryStage. For the container to hold a circle with different stroke color, a Group object is created which is then passed to the Scene class object.
The Circle is created with the help of the constructor and the size parameter and green stroke which then changes to purple color. A stroke Transition object is created and using setters various properties are set. Then it will show the circle with two different stroke colors.
The stage is prepared, the title is set and the show() method is called to display output. In order to run the application, the launch(args) method is called in the main() method. In output Frame like container is displayed with the title, " JavaFX Animation - Stroke Transition Example”. Also, it displays a circle initially with green stroke color and then gets filled with purple stroke color.


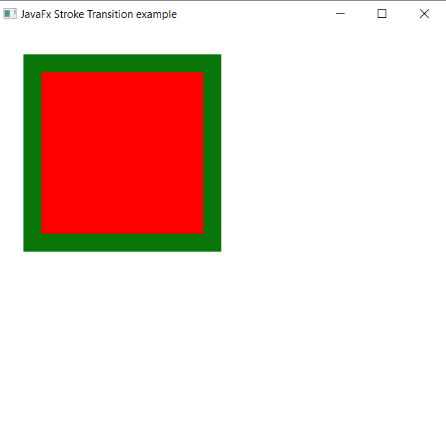
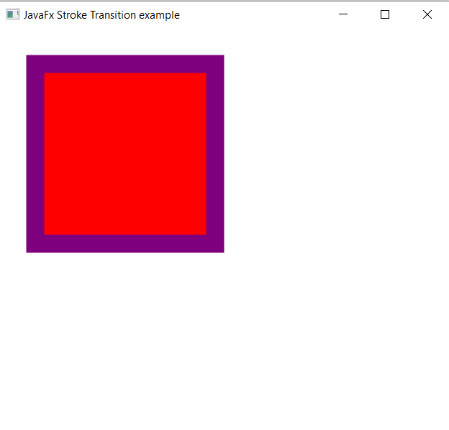
JavaFX Animation -Stroke Transition on Rectangle
Example:
import javafx.animation.FillTransition;
import javafx.animation.StrokeTransition;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class AnimationUI extends Application {
@Override
public void start(Stage stage) throws Exception
{
Rectangle newcir = new Rectangle(40,40,200,200);
newcir.setStroke(Color.BLUE);
newcir.setFill(Color.RED);
newcir.setStrokeWidth(20);
StrokeTransition stroke = new StrokeTransition();
stroke.setAutoReverse(true);
stroke.setCycleCount(500);
stroke.setDuration(Duration.millis(5000));
stroke.setFromValue(Color.GREEN);
stroke.setToValue(Color.PURPLE);
stroke.setShape(newcir);
stroke.play();
Group root = new Group();
root.getChildren().addAll(newcir);
Scene scene = new Scene(root,500,450);
stage.setScene(scene);
stage.setTitle("JavaFx Stroke Transition example");
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
Output:
In order to create the Stroke Transition on Rectnagle in JavaFX, we have to import all the required libraries such as javafx.animation.StrokeTransition, javafx.application.Application, javafx.scene.Group, javafx.scene.Scene, javafx.scene.paint.Color, javafx.scene.shape.Circle, javafx.stage.Stage, javafx.util.Duration.
Then we have created one class named AnimationUI extending the Application class. Also, we have to override the start method to provide implementation details. This method creates an object of Stage as primaryStage. For the container to hold a circle with different stroke color, a Group object is created which is then passed to the Scene class object.
The Rectangle is created with the help of the constructor and the size parameter and green stroke which then changes to purple stroke color. A stroke Transition object is created and using setters various properties are set. Then it will show the rectangle with two different stroke colors.
The stage is prepared, the title is set and the show() method is called to display output. In order to run the application, the launch(args) method is called in the main() method. In output Frame like container is displayed with the title, " JavaFX Animation - Stroke Transition Example”. Also, it displays a circle initially with green stroke color and then gets filled with purple stroke color.