JavaFX Shadow
In the JavaFX application, in order to apply various Shadow effect from a single source, we use this class. It has the ability to create the shadow of the given object. All methods needed for this purpose are present in the javafx.scene.effect.Shadow class.
Properties and corresponding methods to create Shadow Effect:
1. height
This property is of double type. It is used to represent the vertical size of the shadow and the setHeight( Double value ) method is used to set it.
2. width
This property is of double type. It is used to represent the horizontal size of the shadow and the setWidth( Double value ) method is used to set it.
3. input
This property is of effect type. It is used to represent the input for the effect and the setInput( Effect value ) method is used to set it.
4. radius
This property is of double type. It is used to represent the radius of the shadow effect and the setRadius( Double value ) method is used to set it.
5. color
This property is of color type. It is used to represent the color of the shadow and the setColor( Color value ) method is used to set it.
6. blurType
This property is of blur type. It is used to represent the algorithm used for blur the shadow and the setBlurType( BlurType value ) method is used to set it.
Constructors to create Shadow Effect:
- public Shadow() :
This constructor is used to create the new empty constructor with the default parameters.
- public Shadow(double radiusValue, Color colorvalue) :
This constructor is used to create the new constructor with the specified radius and color parameters.
- public Shadow(BlurType blurtype, Color colorvalue, double radiusValue) :
This constructor is used to create the new constructor with the specified radius, blur type and color parameters.
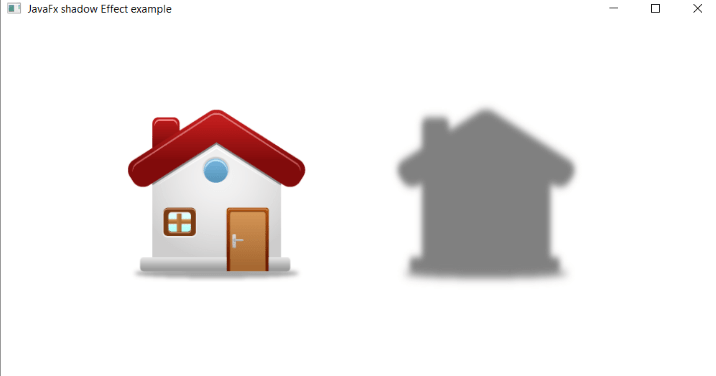
JavaFX Effect – Image with and without Shadow Effect :
Example:
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.effect.BlurType;
import javafx.scene.effect.Shadow;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class EffectUI extends Application {
@Override
public void start(Stage stage) throws Exception
{
Image newimage = new Image("https://icons.iconarchive.com/icons/custom-icon-design/pretty-office-4/256/home-icon.png");
ImageView newimageView = new ImageView(newimage);
Image newimage2 = new Image("https://icons.iconarchive.com/icons/custom-icon-design/pretty-office-4/256/home-icon.png");
ImageView newimageView2 = new ImageView(newimage);
newimageView.setX(140);
newimageView.setY(90);
newimageView2.setX(440);
newimageView2.setY(90);
newimageView.setFitHeight(200);
newimageView.setFitWidth(400);
newimageView2.setFitHeight(200);
newimageView2.setFitWidth(400);
newimageView.setPreserveRatio(true);
newimageView2.setPreserveRatio(true);
Shadow shadow = new Shadow();
shadow.setBlurType(BlurType.GAUSSIAN);
shadow.setColor(Color.GRAY);
shadow.setHeight(30);
shadow.setRadius(12);
shadow.setWidth(20);
newimageView2.setEffect(shadow);
Group root = new Group(newimageView,newimageView2);
Scene scene = new Scene(root,800,400);
stage.setScene(scene);
stage.setTitle(" JavaFx shadow Effect example ");
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
Output:

Explanation:
In order to create image with and without Shadow Effect in JavaFX, we have to import all the required libraries such as javafx.application.Application, javafx.scene.Group, javafx.scene.Scene, javafx.scene.effect. Shadow, javafx.scene.paint.Color, javafx.scene.effect.BlurType, javafx.scene.image.Image, javafx.scene.image.ImageView, javafx.stage.Stage.
Then we have created one class named EffectUI extending the Application class. Also, we have to override the start method to provide implementation details. This method creates an object of Stage as primaryStage. For the container to hold the image with and without Shadow Effect, a Group object is created which is then passed to the Scene class object.
The image is created using the constructor and various properties are set using setters. The Shadow constructor is created and then using the setEffect, the effect is applied on one image and the other image is kept as it is.
The stage is prepared, the title is set and the show() method is called to display output. In order to run the application, the launch(args) method is called in the main() method. In output Frame like container is displayed with the title, " JavaFX Shadow Effect example”. Also, it displays the image with and without Shadow Effect.