JavaFX Light Distant
In the JavaFX application, in order to apply various Light Distant effect from a single source, we use this class. It has the ability to apply light from a distant source. It is kept at some long distance from the object. All methods needed for this purpose are present in the javafx.scene.effect.Light.Distant class.
Properties and corresponding methods to create Light Distant Effect :
1. azimuth
This property is of double type. It is used to represent the azimuth of the light source and the setAzimuth( Double value ) method is used to set it.
2. elevation
This property is of double type. It is used to represent the elevation of the light source and the setElevation( Double value ) method is used to set it.
JavaFX Effect – Light Distant Effect
Example:
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.effect.Light;
import javafx.scene.effect.Lighting;
import javafx.scene.paint.Color;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class EffectUI extends Application {
@Override
public void start(Stage stage) throws Exception
{
Text text = new Text();
text.setText(" Text With Light.Distant Effect ");
text.setX(100);
text.setY(100);
text.setFont(Font.font("Times New Roman",FontWeight.BLACK,FontPosture.ITALIC,30));
text.setFill(Color.RED);
text.setStroke(Color.BROWN);
text.setUnderline(true);
Text text2 = new Text();
text2.setText(" Text Without Light.Distant Effect ");
text2.setX(100);
text2.setY(150);
text2.setFont(Font.font("Times New Roman",FontWeight.BLACK,FontPosture.ITALIC,30));
text2.setFill(Color.RED);
text2.setStroke(Color.BROWN);
text2.setUnderline(true);
Light.Distant light = new Light.Distant();
light.setAzimuth(0.2);
light.setColor(Color.BLUE);
Lighting lighting = new Lighting();
lighting.setLight(light);
text.setEffect(lighting);
Group root = new Group(text,text2);
Scene scene = new Scene(root,800,400);
stage.setScene(scene);
stage.setTitle(" JavaFx Light.Distant Effect example ");
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
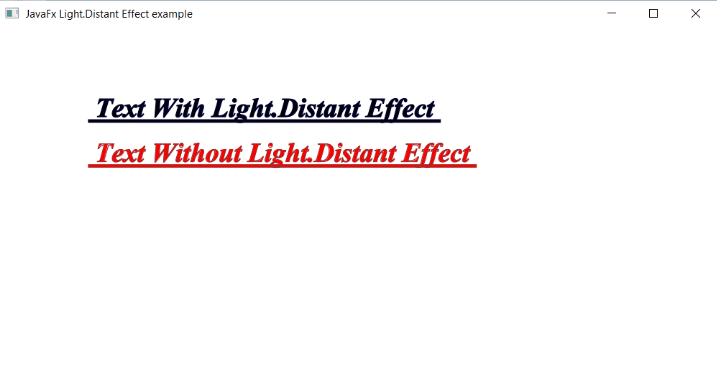
Output:
In order to create Light distant Effect in JavaFX, we have to import all the required libraries such as javafx.application.Application, javafx.scene.Group, javafx.scene.Scene, javafx.scene.effect.Light, javafx.scene.effect.Lighting, javafx.scene.paint.Color, javafx.scene.text.Font, javafx.scene.text.FontPosture, javafx.scene.text.FontWeight, javafx.scene.text.Text, javafx.stage.Stage.
Then we have created one class named EffectUI extending the Application class. Also, we have to override the start method to provide implementation details. This method creates an object of Stage as primaryStage. For the container to hold text with and without the Light distant effect, a Group object is created which is then passed to the Scene class object.
The text is created using the constructor and various properties are set using setters. The Light distant constructor is created and then using the setEffect, the effect is applied on one text.
The stage is prepared, the title is set and the show() method is called to display output. In order to run the application, the launch(args) method is called in the main() method. In output Frame like container is displayed with the title, " JavaFX Light.Distant Effect example”. Also, it displays the text with and without the Light distant effect.

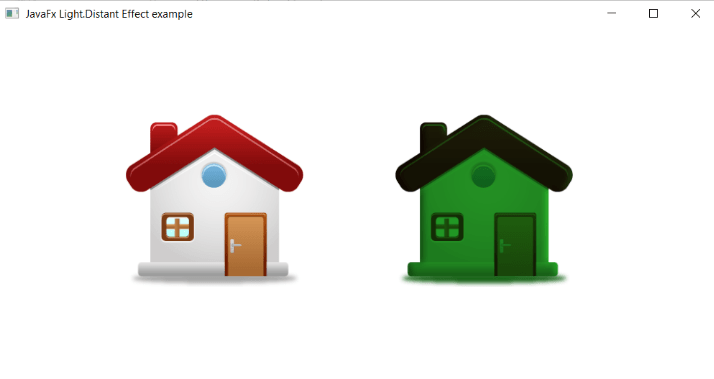
JavaFX Effect – Image with and without Light.Distant Effect :
Example:
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.effect.Light;
import javafx.scene.effect.Lighting;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class EffectUI extends Application {
@Override
public void start(Stage stage) throws Exception
{
Image newimage = new Image("https://icons.iconarchive.com/icons/custom-icon-design/pretty-office-4/256/home-icon.png");
ImageView newimageView = new ImageView(newimage);
Image newimage2 = new Image("https://icons.iconarchive.com/icons/custom-icon-design/pretty-office-4/256/home-icon.png");
ImageView newimageView2 = new ImageView(newimage);
newimageView.setX(140);
newimageView.setY(90);
newimageView2.setX(440);
newimageView2.setY(90);
newimageView.setFitHeight(200);
newimageView.setFitWidth(400);
newimageView2.setFitHeight(200);
newimageView2.setFitWidth(400);
newimageView.setPreserveRatio(true);
newimageView2.setPreserveRatio(true);
Light.Distant light = new Light.Distant();
light.setAzimuth(0.2);
light.setColor(Color.LIMEGREEN);
Lighting lighting = new Lighting();
lighting.setLight(light);
newimageView2.setEffect(lighting);
Group root = new Group(newimageView,newimageView2);
Scene scene = new Scene(root,800,400);
stage.setScene(scene);
stage.setTitle(" JavaFx Light.Distant Effect example ");
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
Output:
In order to create image with and without Light distant Effect in JavaFX, we have to import all the required libraries such as javafx.application.Application, javafx.scene.Group, javafx.scene.Scene, javafx.scene.effect.Light, javafx.scene.effect.Lighting, javafx.scene.paint.Color, javafx.scene.image.Image, javafx.scene.image.ImageView, javafx.stage.Stage.
Then we have created one class named EffectUI extending the Application class. Also, we have to override the start method to provide implementation details. This method creates an object of Stage as primaryStage. For the container to hold the image with and without Light distant Effect, a Group object is created which is then passed to the Scene class object.
The image is created using the constructor and various properties are set using setters. The Light distant constructor is created and then using the setEffect, the effect is applied on one image and the other image is kept as it is.
The stage is prepared, the title is set and the show() method is called to display output. In order to run the application, the launch(args) method is called in the main() method. In output Frame like container is displayed with the title, " JavaFX Light.Distant Effect example”. Also, it displays the image with and without Light distant Effect.