JavaFX Scaling
In the JavaFX application, in order to apply various Scaling effects, we use this class. It has the ability to change the size of the given object. All methods needed for this purpose are present in the javafx.scene.transform.Scale class.
Properties and corresponding methods to create Scaling Transformation:
1. x
This is double type property. It is used to represent the x distance by which the object is to be scaled and the setX( Double value ) method is used to set it.
2. y
This is double type property. It is used to represent the y distance by which the object is to be scaled and the setY( Double value ) method is used to set it.
3. z
This is the double type of property. It is used to represent the z distance by which the object is to be scaled and the setZ( Double value ) method is used to set it.
4. pivotX
This is the double type of property. It is used to represent the x coordinate of the pivot point and the setPivotX( Double value ) method is used to set it.
5. pivotY
This is double type property. It is used to represent the y coordinate of the pivot point and the setPivotY( Double value ) method is used to set it.
6. pivotZ
This is a double type of property. It is used to represent the z coordinate of the pivot point and the setPivotZ( Double value ) method is used to set it.
JavaFX Transformation – Scaling Transformation on Rectangle:
Example:
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.scene.transform.Scale;
import javafx.stage.Stage;
public class TransformUI extends Application{
@Override
public void start(Stage primaryStage) throws Exception {
Rectangle rect1 = new Rectangle(40,70,220,180);
Rectangle rect2 = new Rectangle(440,70,220,180);
rect1.setFill(Color.RED);
rect1.setStroke(Color.BLACK);
rect1.setStrokeWidth(5);
rect2.setFill(Color.BLUE);
rect2.setStroke(Color.BLACK);
rect2.setStrokeWidth(5);
Text text = new Text();
text.setText(" Rectangle Without Scale Effect ");
text.setX(40);
text.setY(350);
text.setFont(Font.font("Times New Roman",FontWeight.BLACK,FontPosture.ITALIC,30));
text.setFill(Color.RED);
text.setStroke(Color.BROWN);
text.setUnderline(true);
Text text2 = new Text();
text2.setText(" Rectangle With Scale Effect ");
text2.setX(460);
text2.setY(350);
text2.setFont(Font.font("Times New Roman",FontWeight.BLACK,FontPosture.ITALIC,30));
text2.setFill(Color.RED);
text2.setStroke(Color.BROWN);
text2.setUnderline(true);
Scale scale = new Scale();
scale.setX(1.5);
scale.setY(1.5);
scale.setPivotX(350);
scale.setPivotY(200);
rect2.getTransforms().add(scale);
Group root = new Group();
root.getChildren().addAll(rect1,rect2,text,text2);
Scene scene = new Scene(root,900,500);
primaryStage.setScene(scene);
primaryStage.setTitle("JavaFX Scaling Example");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
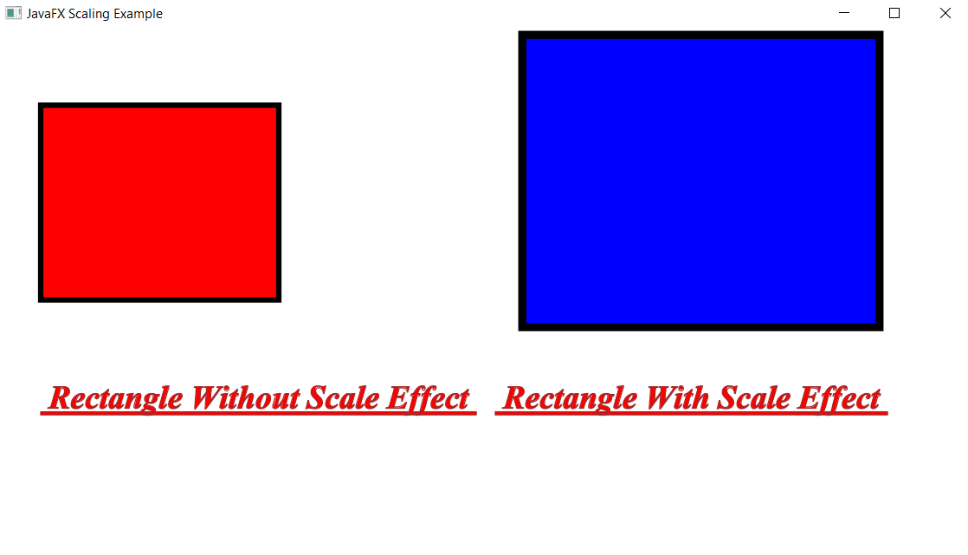
Output:

Explanation:
In order to create scaling transformation on rectangle to increase shape in JavaFX, we have to import all the required libraries such as javafx.application.Application, javafx.scene.Group, javafx.scene.Scene, javafx.scene.paint.Color, javafx.scene.text.Font, javafx.scene.text.FontPosture, javafx.scene.text.FontWeight, javafx.scene.text.Text, javafx.scene.shape.Rectangle, javafx.scene.transform.Scale, javafx.stage.Stage.
Then we have created one class named TransformUI extending the Application class. Also, we have to override the start method to provide implementation details. This method creates an object of Stage as primaryStage. For the container to hold a rectangle with and without the scale transformation, a Group object is created which is then passed to the Scene class object.
The rectangle is created using the constructor and various properties are set using setters. Also, the text is created using the constructor, and various properties are set. The scale transformation constructor is created and then using the setters various properties are set.
The stage is prepared, the title is set and the show() method is called to display output. In order to run the application, the launch(args) method is called in the main() method. In output Frame like container is displayed with the title, " JavaFX Scaling example”. Also, it displays the rectangle with and without the scale transformation.
JavaFX Scaling Transformation on Circle:
Example:
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.scene.transform.Scale;
import javafx.stage.Stage;
public class TransformUI extends Application{
@Override
public void start(Stage primaryStage) throws Exception {
Circle cir1=new Circle(230,200,100);
Circle cir2=new Circle(550,180,100);
cir1.setFill(Color.RED);
cir1.setStroke(Color.BLACK);
cir2.setFill(Color.BLUE);
cir2.setStroke(Color.BLACK);
Text text = new Text();
text.setText(" Circle Without Scale Effect ");
text.setX(40);
text.setY(350);
text.setFont(Font.font("Times New Roman",FontWeight.BLACK,FontPosture.ITALIC,30));
text.setFill(Color.RED);
text.setStroke(Color.BROWN);
text.setUnderline(true);
Text text2 = new Text();
text2.setText(" Circle With Scale Effect ");
text2.setX(490);
text2.setY(350);
text2.setFont(Font.font("Times New Roman",FontWeight.BLACK,FontPosture.ITALIC,30));
text2.setFill(Color.RED);
text2.setStroke(Color.BROWN);
text2.setUnderline(true);
Scale scale = new Scale();
scale.setX(1.5);
scale.setY(1.5);
scale.setPivotX(350);
scale.setPivotY(200);
cir2.getTransforms().add(scale);
Group root = new Group();
root.getChildren().addAll(cir1,cir2,text,text2);
Scene scene = new Scene(root,900,500);
primaryStage.setScene(scene);
primaryStage.setTitle("JavaFX Scaling Example");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
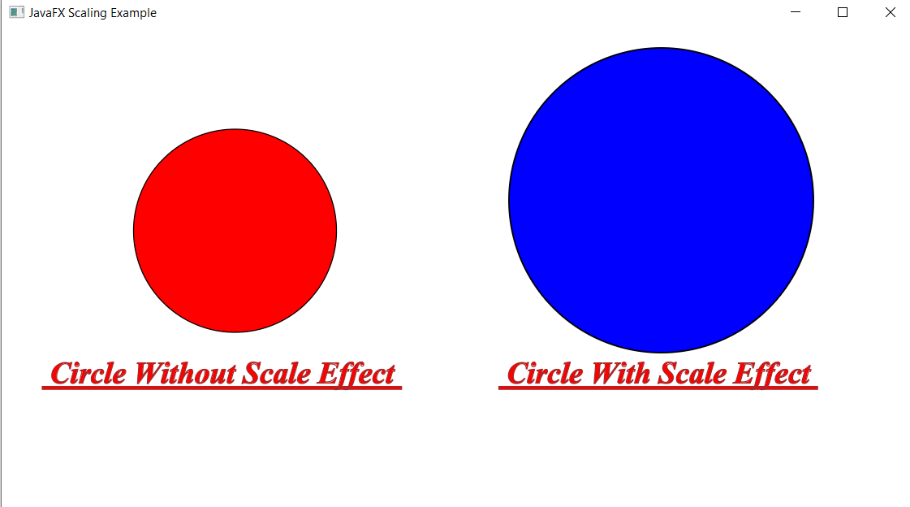
Output:

Explanation:
In order to create scaling transformation on Circle to increase shape in JavaFX, we have to import all the required libraries such as javafx.application.Application, javafx.scene.Group, javafx.scene.Scene, javafx.scene.paint.Color, javafx.scene.text.Font, javafx.scene.text.FontPosture, javafx.scene.text.FontWeight, javafx.scene.text.Text, javafx.scene.shape.Circle, javafx.scene.transform.Scale, javafx.stage.Stage.
Then we have created one class named TransformUI extending the Application class. Also, we have to override the start method to provide implementation details. This method creates an object of Stage as primaryStage. For the container to hold Circle with and without the scale transformation, a Group object is created which is then passed to the Scene class object.
The Circle is created using the constructor and various properties are set using setters. Also, the text is created using the constructor, and various properties are set. The scale transformation constructor is created and then using the setters various properties are set.
The stage is prepared, the title is set and the show() method is called to display output. In order to run the application, the launch(args) method is called in the main() method. In output Frame like container is displayed with the title, " JavaFX Scaling example”. Also, it displays the Circle with and without the scale transformation.