JavaFX Light Point
In the JavaFX application, in order to apply various LightPoint effect from a single source, we use this class. It has the ability to apply light from a single source on the given object. All methods needed for this purpose are present in the javafx.scene.effect.Light.Point class.
Properties and corresponding methods to createLightPoint Effect :
1. x
This property is of double type. It is used to represent the x coordinate of the light point source and the setX( Double value ) method is used to set it.
2. y
This property is of double type. It is used to represent the y coordinate of the light point source and the setY( Double value ) method is used to set it.
3. z
This property is of double type. It is used to represent the z coordinate of the light point source and the setZ( Double value ) method is used to set it.
JavaFX Effect – Light Point Effect
Example:
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.effect.Light;
import javafx.scene.effect.Lighting;
import javafx.scene.paint.Color;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class EffectUI extends Application {
@Override
public void start(Stage stage) throws Exception
{
Text text = new Text();
text.setText(" Text With Light.Point Effect ");
text.setX(100);
text.setY(100);
text.setFont(Font.font("Times New Roman",FontWeight.BLACK,FontPosture.ITALIC,30));
text.setFill(Color.RED);
text.setStroke(Color.BROWN);
text.setUnderline(true);
Text text2 = new Text();
text2.setText(" Text Without Light.Point Effect ");
text2.setX(100);
text2.setY(150);
text2.setFont(Font.font("Times New Roman",FontWeight.BLACK,FontPosture.ITALIC,30));
text2.setFill(Color.RED);
text2.setStroke(Color.BROWN);
text2.setUnderline(true);
Light.Point light = new Light.Point();
light.setX(0);
light.setY(0);
light.setZ(-100);
Lighting lighting = new Lighting();
lighting.setSurfaceScale(5);
text.setEffect(lighting);
Group root = new Group(text,text2);
Scene scene = new Scene(root,800,400);
stage.setScene(scene);
stage.setTitle(" JavaFx Light.Point Effect example ");
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
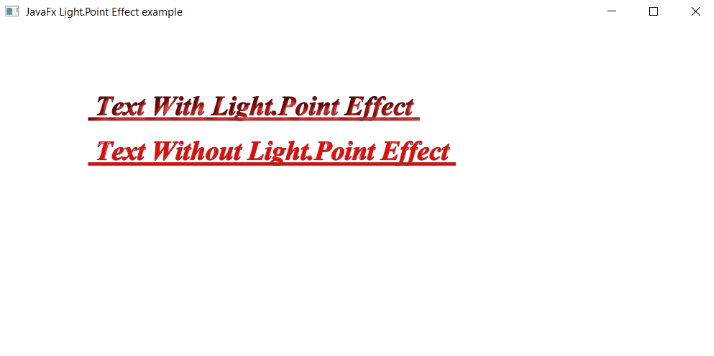
Output:

Explanation:
In order to create Light point Effect in JavaFX, we have to import all the required libraries such as javafx.application.Application, javafx.scene.Group, javafx.scene.Scene, javafx.scene.effect.Light, javafx.scene.effect.Lighting, javafx.scene.paint.Color, javafx.scene.text.Font, javafx.scene.text.FontPosture, javafx.scene.text.FontWeight, javafx.scene.text.Text, javafx.stage.Stage.
Then we have created one class named EffectUI extending the Application class. Also, we have to override the start method to provide implementation details. This method creates an object of Stage as primaryStage. For the container to hold text with and without the Light point effect, a Group object is created which is then passed to the Scene class object.
The text is created using the constructor and various properties are set using setters. The Light point constructor is created and then using the setEffect, the effect is applied on one text.
The stage is prepared, the title is set and the show() method is called to display output. In order to run the application, the launch(args) method is called in the main() method. In output Frame like container is displayed with the title, "JavaFX Light.Point Effect example”. Also, it displays the text with and without the Light point effect.
JavaFX Effect – Image with and without Light.Point Effect :
Example:
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.effect.Light;
import javafx.scene.effect.Lighting;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.stage.Stage;
public class EffectUI extends Application {
@Override
public void start(Stage stage) throws Exception
{
Image newimage = new Image("https://icons.iconarchive.com/icons/custom-icon-design/pretty-office-4/256/home-icon.png");
ImageView newimageView = new ImageView(newimage);
Image newimage2 = new Image("https://icons.iconarchive.com/icons/custom-icon-design/pretty-office-4/256/home-icon.png");
ImageView newimageView2 = new ImageView(newimage);
newimageView.setX(140);
newimageView.setY(90);
newimageView2.setX(440);
newimageView2.setY(90);
newimageView.setFitHeight(200);
newimageView.setFitWidth(400);
newimageView2.setFitHeight(200);
newimageView2.setFitWidth(400);
newimageView.setPreserveRatio(true);
newimageView2.setPreserveRatio(true);
Light.Point light = new Light.Point();
light.setX(0);
light.setY(0);
light.setZ(-100);
Lighting lighting = new Lighting();
lighting.setSurfaceScale(5);
newimageView2.setEffect(lighting);
Group root = new Group(newimageView,newimageView2);
Scene scene = new Scene(root,800,400);
stage.setScene(scene);
stage.setTitle(" JavaFx Light.Point Effect example ");
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
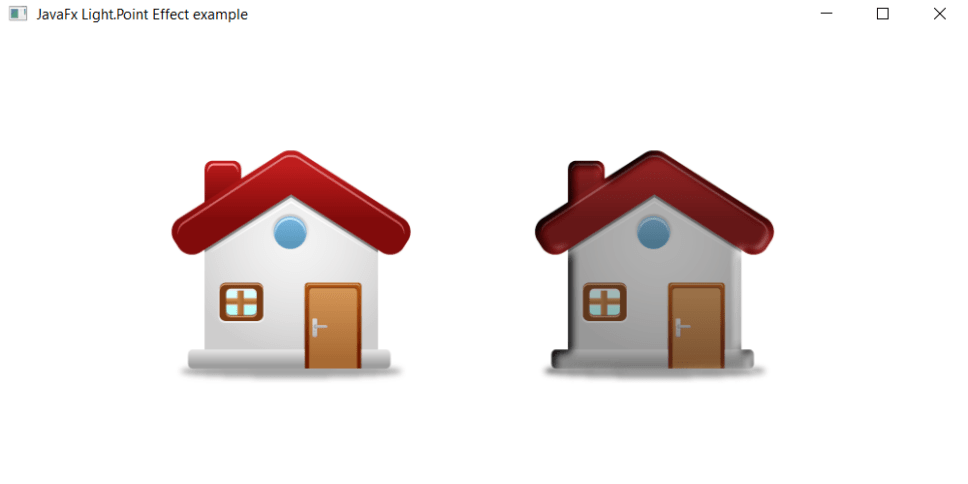
Output:

Explanation:
In order to create image with and without Light point Effect in JavaFX, we have to import all the required libraries such as javafx.application.Application, javafx.scene.Group, javafx.scene.Scene, javafx.scene.effect.Light, javafx.scene.effect.Lighting, javafx.scene.paint.Color, javafx.scene.image.Image, javafx.scene.image.ImageView, javafx.stage.Stage.
Then we have created one class named EffectUI extending the Application class. Also, we have to override the start method to provide implementation details. This method creates an object of Stage as primaryStage. For the container to holdthe image with and without Light point Effect, a Group object is created which is then passed to the Scene class object.
The image is created using the constructor and various properties are set using setters. The Light point constructor is created and then using the setEffect, the effect is applied on one image and the other image is kept as it is.
The stage is prepared, the title is set and the show() method is called to display output. In order to run the application, the launch(args) method is called in the main() method. In output Frame like container is displayed with the title, "JavaFX Light point Effect example”. Also, it displays the image with and without Light point Effect.