JavaFX Bubble Chart
In the JavaFX application, in order to create Bubble Chart, the BubbleChart class is used. The Bubble Chart allows us to plot three dimensional data. All methods needed for this purpose are present in the javafx.scene.chart.BubbleChart class.
The constructor of the Bubble Chart:
1. BubbleChart(Axis x, Axis y):
It is used to create the bubble Chart with specified x and y-axis.
2. BubbleChart(Axis x, Axis y, ObseravableList newlist):
It is used to create a bubble Chart with specified x, y-axis, and specified new data.
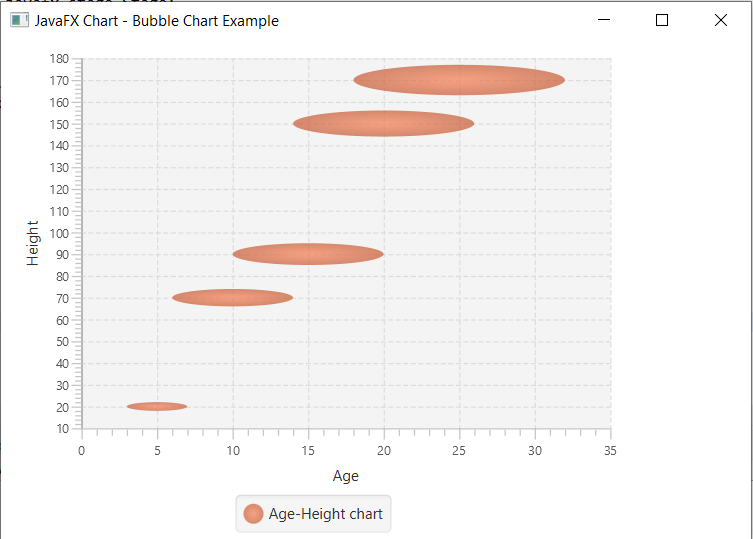
Charts in JavaFX applications- Bubble Chart showing Age-Height relation:
Example:
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.chart.BubbleChart;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
public class ChartUI extends Application {
@Override
public void start(Stage primaryStage) throws Exception
{
NumberAxis newxAxis = new NumberAxis(0, 35, 5);
newxAxis.setLabel("Age");
NumberAxis newyAxis = new NumberAxis(10, 180, 10);
newyAxis.setLabel("Height");
BubbleChart bubbleChart = new BubbleChart(newxAxis, newyAxis);
XYChart.Series series = new XYChart.Series();
series.setName("Age-Height chart");
series.getData().add(new XYChart.Data(5,20,2));
series.getData().add(new XYChart.Data(10,70,4));
series.getData().add(new XYChart.Data(15,90,5));
series.getData().add(new XYChart.Data(20,150,6));
series.getData().add(new XYChart.Data(25,170,7));
bubbleChart.getData().add(series);
Group root = new Group(bubbleChart);
Scene scene = new Scene(root, 600, 400);
primaryStage.setScene(scene);
primaryStage.setTitle("JavaFX Chart - Bubble Chart Example");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}Output:
In order to create the Bubble Chart in JavaFX, we have to import all the required libraries such as javafx.application.Application, javafx.scene.Group, javafx.scene.Scene, javafx.scene.chart.BubbleChart, javafx.scene.chart.CategoryAxis, javafx.scene.chart.NumberAxis, javafx.scene.chart.XYChart, javafx.stage.Stage.
Then we have created one class named ChartUI extending the Application class. Also, we have to override the start method to provide implementation details. This method creates an object of Stage as primaryStage. For the container to hold a Bubble Chart, a BubbleChart object is created which is then passed to the Scene class object.
Bubble Chart is created with the help of its constructor with the x axis and y axis passed in the constructor. XYSeries data is created and passed to the constructor.
The stage is prepared, the title is set and the show() method is called to display output. In order to run the application, the launch(args) method is invoked. In output Frame like container is displayed with the title, " JavaFX Chart – Area Chart Example". Also, it displays an area chart showing the rainfall along different months.

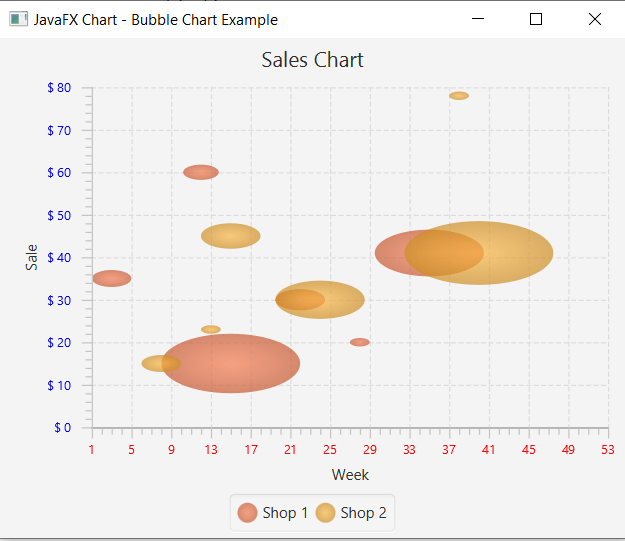
Charts in JavaFX applications- Area Chart showing sales of 2 shops:
Example:
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.chart.BubbleChart;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class ChartUI extends Application {
@Override
public void start(Stage primaryStage) throws Exception
{
NumberAxis newxAxis = new NumberAxis(1, 53, 4);
NumberAxis newyAxis = new NumberAxis(0, 80, 10);
BubbleChart<Number,Number> chart =
new BubbleChart<Number,Number>(newxAxis,newyAxis);
newxAxis.setLabel("Week");
newxAxis.setTickLabelFill(Color.RED);
newxAxis.setMinorTickCount(4);
newyAxis.setLabel("Sale");
newyAxis.setTickLabelFill(Color.BLUE);
newyAxis.setTickLabelGap(10);
newyAxis.setTickLabelFormatter(
new NumberAxis.DefaultFormatter(newyAxis,"$ ",null)
);
chart.setTitle("Sales Chart");
XYChart.Series series1 = new XYChart.Series();
series1.setName("Shop 1");
series1.getData().add(new XYChart.Data(3, 35, 2));
series1.getData().add(new XYChart.Data(12, 60, 1.8));
series1.getData().add(new XYChart.Data(15, 15, 7));
series1.getData().add(new XYChart.Data(22, 30, 2.5));
series1.getData().add(new XYChart.Data(28, 20, 1));
series1.getData().add(new XYChart.Data(35, 41, 5.5));
XYChart.Series series2 = new XYChart.Series();
series2.setName("Shop 2");
series2.getData().add(new XYChart.Data(8, 15, 2));
series2.getData().add(new XYChart.Data(13, 23, 1));
series2.getData().add(new XYChart.Data(15, 45, 3));
series2.getData().add(new XYChart.Data(24, 30, 4.5));
series2.getData().add(new XYChart.Data(38, 78, 1));
series2.getData().add(new XYChart.Data(40, 41, 7.5));
chart.getData().addAll(series1, series2);
Scene scene = new Scene(chart);
primaryStage.setScene(scene);
primaryStage.setTitle("JavaFX Chart - Bubble Chart Example");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}Output:
In order to create the Area Chart in JavaFX, we have to import all the required libraries such as javafx.application.Application, javafx.scene.Group, javafx.scene.Scene, javafx.scene.chart.AreaChart, javafx.scene.chart.CategoryAxis, javafx.scene.chart.NumberAxis, javafx.scene.chart.XYChart, javafx.stage.Stage.
Then we have created one class named ChartUI extending the Application class. Also, we have to override the start method to provide implementation details. This method creates an object of Stage as primaryStage. For the container to hold the sales Area Chart, an AreaChart object is created which is then passed to the Scene class object.
Area Chart is created with the help of its constructor with the x axis and y axis passed in the constructor. XYSeries data is created and passed to the constructor.
The stage is prepared, the title is set and the show() method is called to display output. In order to run the application, the launch(args) method is invoked. In output Frame like container is displayed with the title, " JavaFX Chart – Area Chart Example". Also, it displays an area chart showing the sales of 2 shops. It shows the sales comparision between 2 shops.