JavaFX Arc
In the JavaFX application, in order to draw an arc, the Arc class is used. The Arc allows us to join any points in the space. All methods needed for this purpose are present in the javafx.scene.shape.Arc class.
Properties and corresponding methods to create Arc:
1. centerX
This property of the Arc class allows us to define the center point of Arc which is X co-ordinate and the setCenterX() method helps to set it.
2. centerY
This property of Arc class allows us to define the center point of Arc which is Y co-ordinate and the setCenterY() method helps to set it.
3. radiusX
This property of the Arc class allows us to define the width of the Arc and the setRadiusX() method helps to set it.
4. radiusY
This property of the Arc class allows us to define the height of the Arc and the setRadiusY() method helps to set it.
5. StartAngle
This property of the Arc class allows us to define starting angle of the Arc and the setStartAngle() method helps to set it.
6. Length
This property of the Arc class allows us to define the length of the Arc and the setLength() method helps to set it.
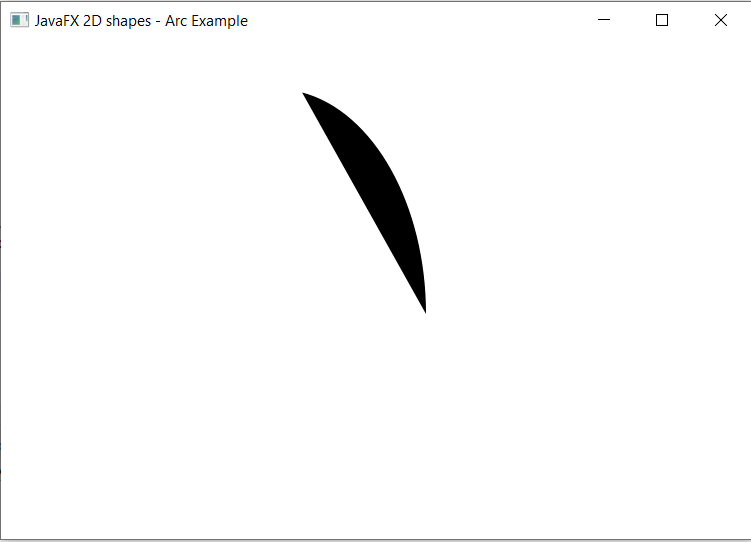
JavaFX 2D Shape – Minor Arc
Example:
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Arc;
public class ArcUI extends Application {
@Override
public void start(Stage primaryStage) throws Exception
{
Arc newarc = new Arc(220, 220, 120, 180, 0, 80);
Group box = new Group();
box.getChildren().addAll(newarc);
box.getChildren().addAll();
Scene scene = new Scene(box,600,400);
primaryStage.setScene(scene);
primaryStage.setTitle("JavaFX 2D shapes - Arc Example");
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Output:
In order to create the Arc in JavaFX, we have to import all the required libraries such as javafx.application.Application, javafx.stage.Stage, javafx.scene.Scene, javafx.scene.Group, javafx.scene.paint.Color, javafx.scene.shape.Arc.
Then we have created one class named ArcUI extending the Application class. Also, we have to override the start method to provide implementation details. This method creates an object of Stage as primaryStage. For the container to hold an Arc, a Group object is created which is then passed to the Scene class object.
Arc is created with all the required values passed in the constructor.
The stage is prepared, the title is set and the show() method is called to display output. In order to run the application, the launch(args) method is invoked. In output Frame like container is displayed with the title, " JavaFX 2D shapes - Arc Example”. Also, it displays minor arc with defined x, y co-ordinates, and width, height with specified starting angle and length.

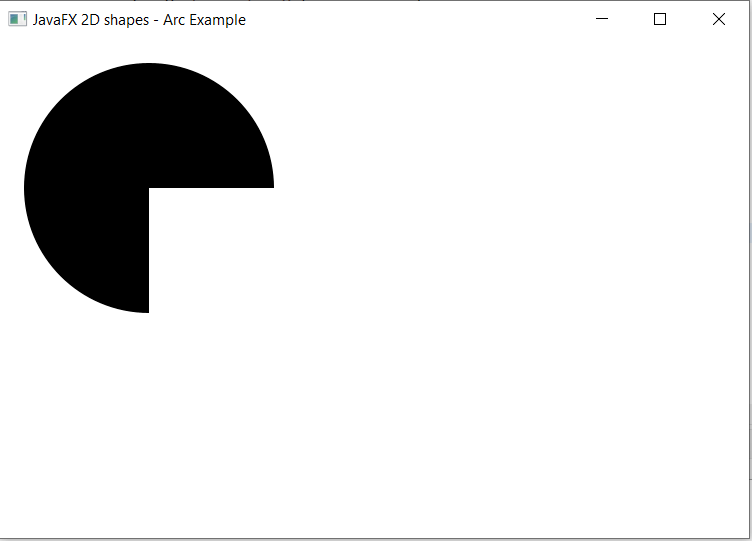
JavaFX 2D Shape – Major Arc
Example:
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Arc;
public class ArcUI extends Application {
@Override
public void start(Stage primaryStage) throws Exception
{
Arc newarc = new Arc();
newarc.setCenterX(120);
newarc.setCenterY(120);
newarc.setRadiusX(100);
newarc.setRadiusY(100);
newarc.setStartAngle(0);
newarc.setLength(270);
Group box = new Group();
box.getChildren().addAll(newarc);
box.getChildren().addAll();
Scene scene = new Scene(box,600,400);
primaryStage.setScene(scene);
primaryStage.setTitle("JavaFX 2D shapes - Arc Example");
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Output:
In order to create the major Arc in JavaFX, we have to import all the required libraries such as javafx.application.Application, javafx.stage.Stage, javafx.scene.Scene, javafx.scene.Group, javafx.scene.paint.Color, javafx.scene.shape.Arc.
Then we have created one class named ArcUI extending the Application class. Also, we have to override the start method to provide implementation details. This method creates an object of Stage as primaryStage. For the container to hold major Arc, a Group object is created which is then passed to the Scene class object.
Arc is created with empty constructor and setters for all the required properties.
The stage is prepared, the title is set and the show() method is called to display output. In order to run the application, the launch(args) method is invoked. In output Frame like container is displayed with the title, " JavaFX 2D shapes - Arc Example”. Also, it displays a major arc with defined x, y coordinates and width, height with specified starting angle, and length 270 causing a major arc.

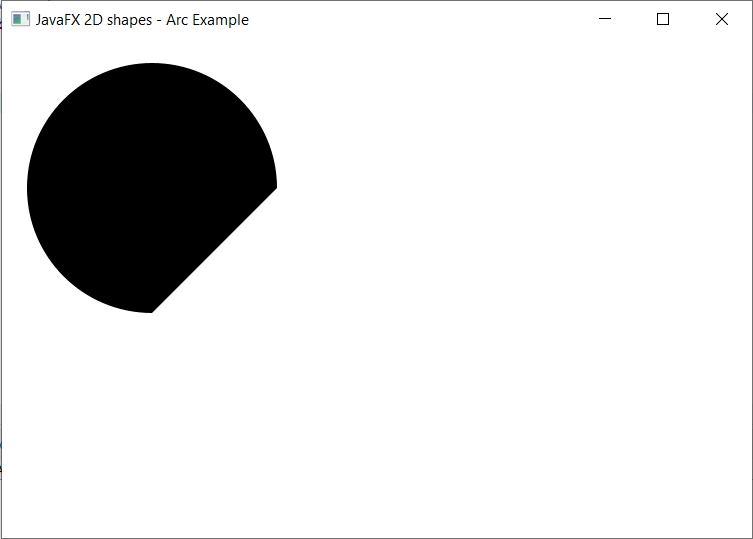
JavaFX 2D Shape – Round type Arc
Example:
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Arc;
import javafx.scene.shape.ArcType;
public class SliderUI extends Application {
@Override
public void start(Stage primaryStage) throws Exception
{
Arc newarc = new Arc();
newarc.setCenterX(120);
newarc.setCenterY(120);
newarc.setRadiusX(100);
newarc.setRadiusY(100);
newarc.setStartAngle(0);
newarc.setLength(270);
newarc.setType(ArcType.ROUND);
Group box = new Group();
box.getChildren().addAll(newarc);
box.getChildren().addAll();
Scene scene = new Scene(box,600,400);
primaryStage.setScene(scene);
primaryStage.setTitle("JavaFX 2D shapes - Arc Example");
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Output:
In order to create the major Arc with specified type in JavaFX, we have to import all the required libraries such as javafx.application.Application, javafx.stage.Stage, javafx.scene.Scene, javafx.scene.Group, javafx.scene.paint.Color, javafx.scene.shape.Arc, javafx.scene.shape.ArcType.
Then we have created one class named ArcUI extending the Application class. Also, we have to override the start method to provide implementation details. This method creates an object of Stage as primaryStage. For the container to hold a major Arc with a specified round type, a Group object is created which is then passed to the Scene class object.
Arc is created with empty constructor and setters for all the required properties. Using setType() method arc type is set to Round.
The stage is prepared, the title is set and the show() method is called to display output. In order to run the application, the launch(args) method is invoked. In output Frame like container is displayed with the title, " JavaFX 2D shapes - Arc Example". Also, it displays a major arc with defined x, y coordinates and width, height with specified starting angle, and length 270 causing a major arc and setType() method with ArcType.ROUND argument shows a rounded arc.