JavaFX Color Input
In the JavaFX application, in order to apply various color input effect, we use the ColorInput class. It has the ability to fill the specified shape with a given color input effect. All methods needed for this purpose are present in the javafx.scene.effect.ColorInput class.
Properties and corresponding methods to create Color Input Effect :
1. x
This property is of double type. It is used to represent the x top left coordinate of the shape and the setX( double xvalue ) method is used to set it.
2. y
This property is of double type. It is used to represent the y top left coordinate of the shape and the setY( double yvalue) method is used to set it.
3. width
This property is of double type. It is used to represent the width of the specified shape and the setWidth( double widthvalue ) method is used to set it.
4. height
This property is of double type. It is used to represent the height of the specified shape and the setHeight( double heightvalue ) method is used to set it.
5. paint
This property is of paint type. It is used to represent the paint property that is to be filled in the given shape and the setPaint( Paint paintvalue ) method is used to set it.
JavaFX Effect – Color Input
Example:
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.effect.ColorInput;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class EffectUI extends Application {
@Override
public void start(Stage stage) throws Exception
{
ColorInput newcolor = new ColorInput();
newcolor.setPaint(Color.BLUE);
newcolor.setHeight(200);
newcolor.setWidth(200);
newcolor.setX(140);
newcolor.setY(90);
Rectangle rect = new Rectangle();
rect.setEffect(newcolor);
Group root = new Group(rect);
Scene scene = new Scene(root,700,450);
stage.setScene(scene);
stage.setTitle("JavaFx Color Input Effect example");
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
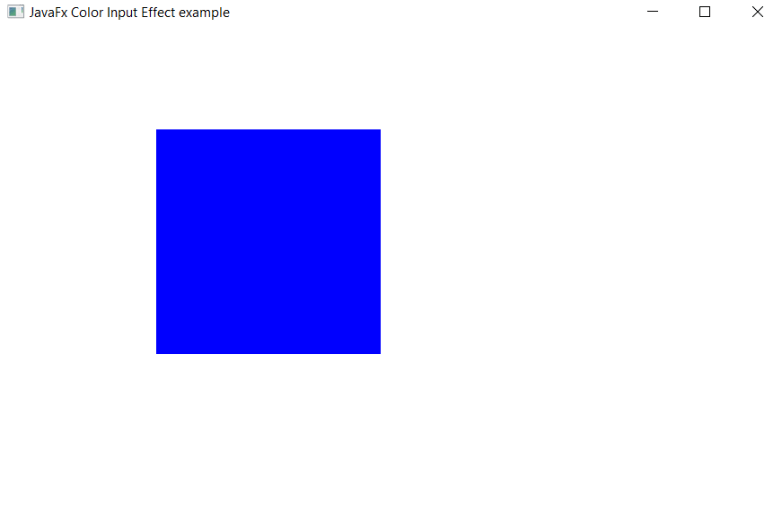
Output:
In order to create the Color Input Effect in JavaFX, we have to import all the required libraries such as javafx.application.Application, javafx.scene.Group, javafx.scene.Scene, javafx.scene.effect.ColorInput, javafx.scene.paint.Color, javafx.scene.shape.Rectangle, javafx.stage.Stage.
Then we have created one class named EffectUI extending the Application class. Also, we have to override the start method to provide implementation details. This method creates an object of Stage as primaryStage. For the container to hold a rectangle filled with color input effect, a Group object is created which is then passed to the Scene class object.
The rectangle is created with the help of the constructor and the color input constructor is created, various properties are set using the setters, and the setEffect() method is used to set the color input effect on the rectangle.
The stage is prepared, the title is set and the show() method is called to display output. In order to run the application, the launch(args) method is called in the main() method. In output Frame like container is displayed with the title, " JavaFX Color Input Effect example”. Also, it displays a rectangle with a color input effect on it.

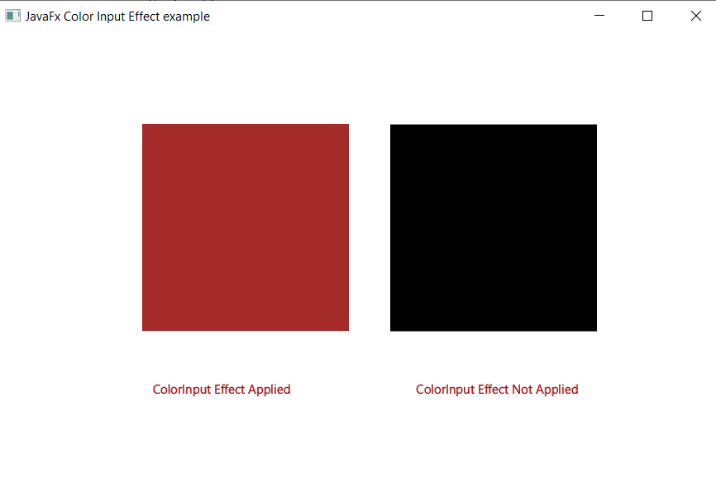
JavaFX Effect – Rectangles with and without Color Input Effect Example :
Example:
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.effect.ColorInput;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class SliderUI extends Application {
@Override
public void start(Stage stage) throws Exception
{
ColorInput newcolor = new ColorInput();
newcolor.setPaint(Color.BROWN);
newcolor.setHeight(200);
newcolor.setWidth(200);
newcolor.setX(140);
newcolor.setY(90);
Rectangle rect = new Rectangle();
rect.setEffect(newcolor);
Rectangle rect2 = new Rectangle();
rect2.setX(380);
rect2.setY(90);;
rect2.setHeight(200);
rect2.setWidth(200);
Text text1 = new Text();
Text text2 = new Text();
text1.setText("ColorInput Effect Applied");
text2.setText("ColorInput Effect Not Applied");
text1.setX(150);
text1.setY(350);
text2.setX(405);
text2.setY(350);
text1.setFill(Color.RED);
text2.setFill(Color.RED);
text1.setStroke(Color.BLACK);
text2.setStroke(Color.BLACK);
text1.setStrokeWidth(0.2);
text2.setStrokeWidth(0.2);
Group root = new Group(rect,rect2,text1,text2);
Scene scene = new Scene(root,700,450);
stage.setScene(scene);
stage.setTitle("JavaFx Color Input Effect example");
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
Output:
In order to create the Rectangle with and without Color Input Effect in JavaFX, we have to import all the required libraries such as javafx.application.Application, javafx.scene.Group, javafx.scene.Scene, javafx.scene.effect.ColorInput, javafx.scene.paint.Color, javafx.scene.shape.Rectangle, javafx.stage.Stage.
Then we have created one class named EffectUI extending the Application class. Also, we have to override the start method to provide implementation details. This method creates an object of Stage as primaryStage. For the container to hold a rectangle filled with and without color input effect, a Group object is created which is then passed to the Scene class object.
The rectangle is created with the help of the constructor and the color input constructor is created, various properties are set using the setters, and the setEffect() method is used to set the color input effect on one rectangle and one without color input effect to identify the difference.
The stage is prepared, the title is set and the show() method is called to display output. In order to run the application, the launch(args) method is called in the main() method. In output Frame like container is displayed with the title, " JavaFX Color Input Effect example”. Also, it displays a rectangle with and without color input effect on it.