JavaFX Gaussian Blur
In the JavaFX application, in order to apply various Gaussian blur effect, we use GaussianBlur class. It has the ability to apply blur effect on the given object. All methods needed for this purpose are present in the javafx.scene.effect.GaussianBlur class.
Properties and corresponding methods to createGaussian Blur Effect :
1. input
This propertyis of Effect type. It is used to represent the input required for the gaussian blur effect and the setInput( Effect value ) method is used to set it.
2. radius
This property is of double type. It is used to represent the radius of the gaussian blur effect kernel and the setRadius( Double value) method is used to set it.
JavaFX Effect – Gaussian Blur Effect
Example:
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.effect.GaussianBlur;
import javafx.scene.paint.Color;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class EffectUI extends Application {
@Override
public void start(Stage stage) throws Exception
{
Text text = new Text();
text.setText(" Text With Gaussian Blur Effect ");
text.setX(100);
text.setY(100);
text.setFont(Font.font("Times New Roman",FontWeight.BLACK,FontPosture.ITALIC,30));
text.setFill(Color.RED);
text.setStroke(Color.BROWN);
text.setUnderline(true);
GaussianBlur g = new GaussianBlur();
g.setRadius(5);
text.setEffect(g);
Group root = new Group();
root.getChildren().add(text);
Scene scene = new Scene(root,600,300);
stage.setScene(scene);
stage.setTitle(" JavaFx Gaussian Blur Effect example ");
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
Output:

Explanation:
In order to create Gaussian Blur Effect in JavaFX, we have to import all the required libraries such as javafx.application.Application, javafx.scene.Group, javafx.scene.Scene, javafx.scene.effect.GaussianBlur, javafx.scene.paint.Color, javafx.scene.text.Font, javafx.scene.text.FontPosture, javafx.scene.text.FontWeight, javafx.scene.text.Text, javafx.stage.Stage.
Then we have created one class named EffectUI extending the Application class. Also, we have to override the start method to provide implementation details. This method creates an object of Stage as primaryStage. For the container to hold text with Gaussian blur effect, a Group object is created which is then passed to the Scene class object.
The text is created using the constructor and various properties are set using setters. The Gaussian blur constructor is created and then using the setEffect, the effect is applied to the text.
The stage is prepared, the title is set and the show() method is called to display output. In order to run the application, the launch(args) method is called in the main() method. In output Frame like container is displayed with the title, "JavaFX Gaussian Blur Effect example". Also, it displays the text with the Gaussian blur effect.
JavaFX Effect – Text with and without Gaussian Blur Effect :
Example:
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.effect.GaussianBlur;
import javafx.scene.paint.Color;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class EffectUI extends Application {
@Override
public void start(Stage stage) throws Exception
{
Text text = new Text();
text.setText(" Text With Gaussian Blur Effect ");
text.setX(100);
text.setY(100);
text.setFont(Font.font("Times New Roman",FontWeight.BLACK,FontPosture.ITALIC,30));
text.setFill(Color.RED);
text.setStroke(Color.BROWN);
text.setUnderline(true);
Text text2 = new Text();
text2.setText(" Text Without Gaussian Blur Effect ");
text2.setX(100);
text2.setY(150);
text2.setFont(Font.font("Times New Roman",FontWeight.BLACK,FontPosture.ITALIC,30));
text2.setFill(Color.RED);
text2.setStroke(Color.BROWN);
text2.setUnderline(true);
GaussianBlur g = new GaussianBlur();
g.setRadius(5);
text.setEffect(g);
Group root = new Group(text,text2);
Scene scene = new Scene(root,600,300);
stage.setScene(scene);
stage.setTitle(" JavaFx Gaussian Blur Effect example ");
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
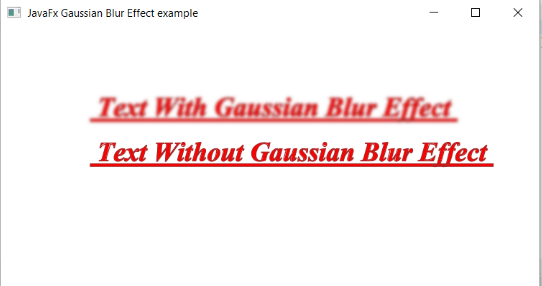
Output:

Explanation:
In order to create text with and without Gaussian Blur Effect in JavaFX, we have to import all the required libraries such as javafx.application.Application, javafx.scene.Group, javafx.scene.Scene, javafx.scene.effect.GaussianBlur, javafx.scene.paint.Color, javafx.scene.text.Font, javafx.scene.text.FontPosture, javafx.scene.text.FontWeight, javafx.scene.text.Text, javafx.stage.Stage.
Then we have created one class named EffectUI extending the Application class. Also, we have to override the start method to provide implementation details. This method creates an object of Stage as primaryStage. For the container to hold text with and without Gaussian Blur Effect, a Group object is created which is then passed to the Scene class object.
The text is created using the constructor and various properties are set using setters. The Gaussian blur constructor is created and then using the setEffect, the effect is applied on one text and the other text is kept as it is.
The stage is prepared, the title is set and the show() method is called to display output. In order to run the application, the launch(args) method is called in the main() method. In output Frame like container is displayed with the title, "JavaFX Gaussian Blur Effect example”. Also, it displays the text with and without Gaussian Blur Effect.