JavaFX HBox
In the JavaFX application, in order to set HBox as a layout, the HBox class is used. The HBox layout allows us to arrange the components in one row. All methods needed for this purpose are present in the javafx.scene.layout.HBox class.
The constructor of HBox layout:
1. HBox():
It is used to create an empty HBox with zero spacing.
2. HBox(Double sp):
It is used to create HBox with specified spacing.
Methods to set HBox as a layout:
1. setAlignment(Double v)
This property of the HBox class allows us to set the alignment of the layout.
2. setFillHeight(Double v)
This property of HBox class is used to set height of the node as height of the HBox.
3. setSpacing(Double v)
This property of the HBox class is used to set space between two nodes in the HBox.
Layouts in JavaFX applications- Simple HBox
Example:
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;
public class HBoxUI extends Application {
@Override
public void start(Stage primaryStage) throws Exception
{
Button button1 = new Button(" Submit ");
Button button2 = new Button(" Clear ");
HBox box=new HBox();
Scene scene = new Scene(box,600,400);
box.getChildren().addAll(button1,button2);
primaryStage.setScene(scene);
primaryStage.setTitle(" JavaFX Layout - HBox Example");
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}
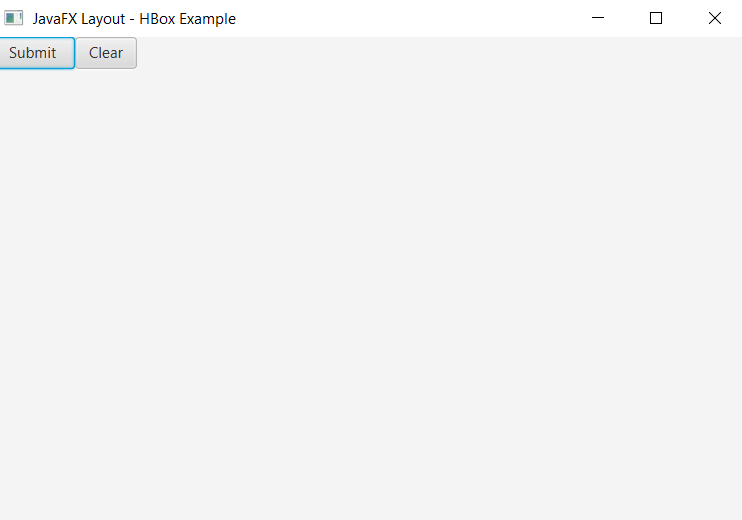
Output:
In order to create the HBox in JavaFX, we have to import all the required libraries such as javafx.application.Application, javafx.stage.Stage, javafx.scene.Scene, javafx.scene.control.Button, javafx.scene.layout.HBox.
Then we have created one class named HBoxUI extending the Application class. Also, we have to override the start method to provide implementation details. This method creates an object of Stage as primaryStage. For the container to hold HBox, a HBox object is created which is then passed to the Scene class object.
HBox is created with the help of its constructor and components are added using addAll() method.
The stage is prepared, the title is set and the show() method is called to display output. In order to run the application, the launch(args) method is invoked. In output Frame like container is displayed with the title, " JavaFX Layout – HBox Example”. Also, it displays HBox with two buttons Submit and Clear.

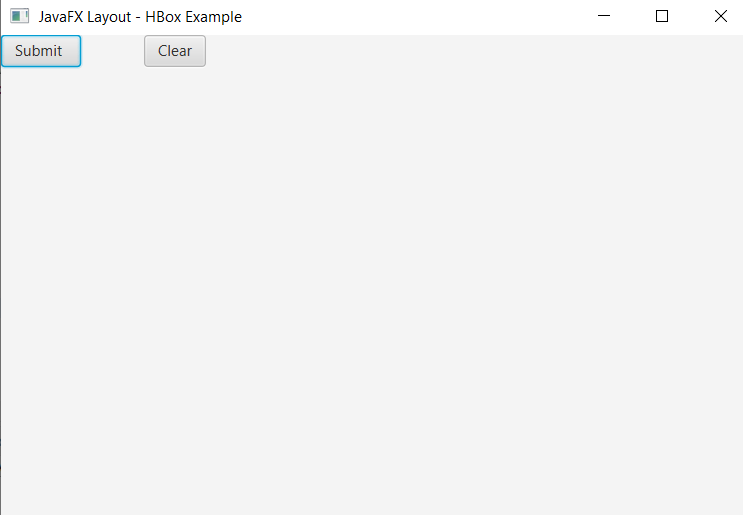
Layouts in JavaFX applications- HBox using spacing:
Example:
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;
public class SliderUI extends Application {
@Override
public void start(Stage primaryStage) throws Exception
{
Button button1 = new Button(" Submit ");
Button button2 = new Button(" Clear ");
HBox box=new HBox();
Scene scene = new Scene(box,600,400);
box.getChildren().addAll(button1,button2);
box.setSpacing(50);;
primaryStage.setScene(scene);
primaryStage.setTitle(" JavaFX Layout - HBox Example");
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}
Output:
In order to create the HBox with spacing in JavaFX, we have to import all the required libraries such as javafx.application.Application, javafx.stage.Stage, javafx.scene.Scene, javafx.scene.control.Button, javafx.scene.layout.HBox.
Then we have created one class named HBoxUI extending the Application class. Also, we have to override the start method to provide implementation details. This method creates an object of Stage as primaryStage. For the container to hold HBox with space between nodes, a HBox object is created which is then passed to the Scene class object.
HBox is created with the help of its constructor and components are added using addAll() method and space is mentioned using setSpacing() method on HBox object.
The stage is prepared, the title is set and the show() method is called to display output. In order to run the application, the launch(args) method is invoked. In output Frame like container is displayed with the title, " JavaFX Layout – HBox Example”. Also, it displays HBox with two buttons Submit and Clear with mentioned space in it.