JavaFX Rotation
In the JavaFX application, in order to apply various rotation effects, we use this class. It has the ability to rotate the given object. It rotates the given node along with the pivot point with a specified angle. All methods needed for this purpose are present in the javafx.scene.transform.Rotate class.
Properties and corresponding methods to create rotate Transformation :
1. axis
This property is of the object type. It is used to represent the axis of the rotation of the object and the setAxis( Point3D value ) method is used to set it.
2. angle
This property is of double type. It is used to represent the angle by which the angle is rotated and the setAngle( Double value ) method is used to set it.
3. pivotX
This property is of double type. It is used to represent the x coordinate of the pivot point of the rotation and the setPivotX( Double value ) method is used to set it.
4. pivotY
This property is of double type. It is used to represent the y coordinate of the pivot point of the rotation and the setPivotY( Double value ) method is used to set it.
5. pivotZ
This property is of double type. It is used to represent the z coordinate of the pivot point of the rotation and the setPivotZ( Double value ) method is used to set it.
JavaFX Transformation – Rotation Transformation on Rectangle:
Example:
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.scene.transform.Rotate;
import javafx.stage.Stage;
public class SliderUI extends Application
{
@Override
public void start ( Stage primaryStage ) throws Exception
{
Rectangle rect1 = new Rectangle (40, 120, 220, 180);
Rectangle rect2 = new Rectangle (540, 4, 220, 180);
rect1.setFill ( Color.RED );
rect1.setStroke ( Color.BLACK );
rect1.setStrokeWidth (5);
rect2.setFill ( Color.BLUE );
rect2.setStroke ( Color.BLACK );
rect2.setStrokeWidth (5);
Text text = new Text();
text.setText(" Rectangle Without Rotate Effect ");
text.setX(40);
text.setY(390);
text.setFont(Font.font(" Times New Roman ", FontWeight.BLACK, FontPosture.ITALIC, 30));
text.setFill ( Color.RED );
text.setStroke ( Color.BROWN);
text.setUnderline(true);
Text text2 = new Text();
text2.setText(" Rectangle With Rotate Effect ");
text2.setX(460);
text2.setY(440);
text2.setFont(Font.font("Times New Roman", FontWeight.BLACK, FontPosture.ITALIC, 30));
text2.setFill( Color.RED );
text2.setStroke( Color.BROWN );
text2.setUnderline(true);
Rotate rotate = new Rotate();
rotate.setAngle(20);
rotate.setPivotX(150);
rotate.setPivotY(70);
rect2.getTransforms().add(rotate);
Group root = new Group();
root.getChildren().addAll ( rect1, rect2, text, text2 );
Scene scene = new Scene( root, 900, 500 );
primaryStage.setScene(scene);
primaryStage.setTitle(" JavaFX Rotation Example ");
primaryStage.show();
}
public static void main( String[] args )
{
launch( args );
}
}
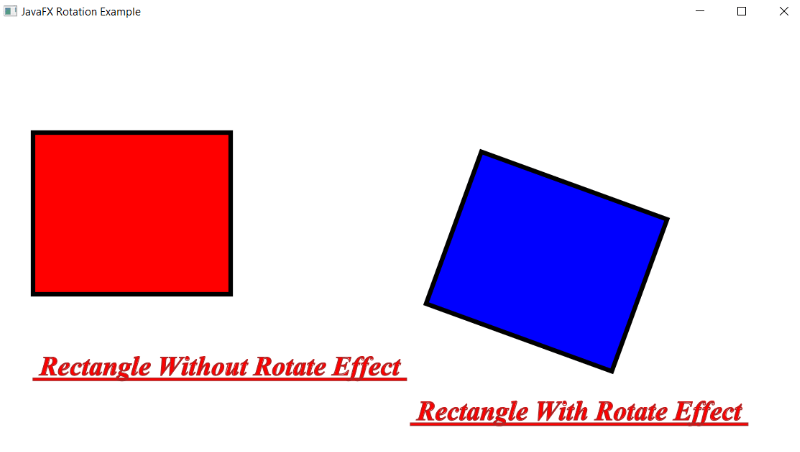
Output:

Explanation:
In order to create rotate transformation on rectangle to increase shape in JavaFX, we have to import all the required libraries such as javafx.application.Application, javafx.scene.Group, javafx.scene.Scene, javafx.scene.paint.Color, javafx.scene.text.Font, javafx.scene.text.FontPosture, javafx.scene.text.FontWeight, javafx.scene.text.Text, javafx.scene.shape.Rectangle, javafx.scene.transform.Rotate, javafx.stage.Stage.
Then we have created one class named TransformUI extending the Application class. Also, we have to override the start method to provide implementation details. This method creates an object of Stage as primaryStage. For the container to hold a rectangle with and without the rotate transformation, a Group object is created which is then passed to the Scene class object.
The rectangle is created using the constructor and various properties are set using setters. Also, the text is created using the constructor, and various properties are set. The rotate transformation constructor is created and then using the setters various properties are set.
The stage is prepared, the title is set and the show() method is called to display output. In order to run the application, the launch(args) method is called in the main() method. In output Frame like container is displayed with the title, " JavaFX Rotation example”. Also, it displays the rectangle with and without the rotate transformation.