JavaFX Shear
In the JavaFX application, in order to apply various shear effect, we use this class. It has the ability to shear the given object along the x or y axis. It shears the given node along the axis. All methods needed for this purpose are present in the javafx.scene.transform.Shear class. Shearing transformation is used to change the slope of the given object. There are 2 types of transformation namely X-shear and Y-shear.
Properties and corresponding methods to create shear Transformation:
1. x
This is the double type of property. It is used to represent the x coordinate of the shear property of the object and the setX( Double value ) method is used to set it.
2. y
This is a double type of property. It is used to represent the y coordinate of the shear property of the object and the setY( Double value ) method is used to set it.
3. pivotX
This is a double type of property. It is used to represent the x coordinate of the pivot point of the shear property and the setPivotX( Double value ) method is used to set it.
4. pivotY
This is a double type of property. It is used to represent the y coordinate of the pivot point of the shear property and the setPivotY( Double value ) method is used to set it.
JavaFX Transformation – Shear Transformation on Rectangle:
Example:
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.scene.transform.Shear;
import javafx.stage.Stage;
public class TransformUI extends Application {
@Override
public void start(Stage stage) throws Exception
{
Rectangle rect1 = new Rectangle( 60, 100, 150, 200);
Rectangle rect2 = new Rectangle( 350, 100, 150, 200);
Rectangle rect3 = new Rectangle( 640, 100, 150, 200);
Text text1 = new Text(" After X shear ");
Text text2 = new Text(" Original ");
Text text3 = new Text(" After Y shear ");
text1.setX( 70 );
text1.setY( 370 );
text2.setX( 380 );
text2.setY( 370 );
text3.setX( 640 );
text3.setY( 370 );
text1.setFont(Font.font(" calibri ", FontWeight.BOLD, FontPosture.ITALIC, 20));
text2.setFont(Font.font(" calibri ", FontWeight.BOLD, FontPosture.ITALIC, 20));
text3.setFont(Font.font(" calibri ", FontWeight.BOLD, FontPosture.ITALIC, 20));
rect1.setFill( Color.BLUE );
rect1.setStroke( Color.BLACK );
rect2.setFill( Color.DARKGRAY );
rect2.setStroke( Color.BLACK );
rect3.setFill( Color.PINK );
rect3.setStroke( Color.BLACK );
Shear shearX = new Shear();
shearX.setPivotX( 200 );
shearX.setPivotY( 250 );
shearX.setX( 0.3 );
shearX.setY( 0.0 );
rect1.getTransforms().add(shearX);
Shear shearY = new Shear();
shearY.setPivotX(600);
shearY.setPivotY(80);
shearY.setX(0.0);
shearY.setY(0.2);
rect3.getTransforms().add(shearY);
Group root = new Group();
root.getChildren().addAll( rect1, rect2, rect3, text1, text2, text3);
Scene scene = new Scene(root, 900, 450);
stage.setScene(scene);
stage.setTitle(" JavaFx Shear Effect example ");
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
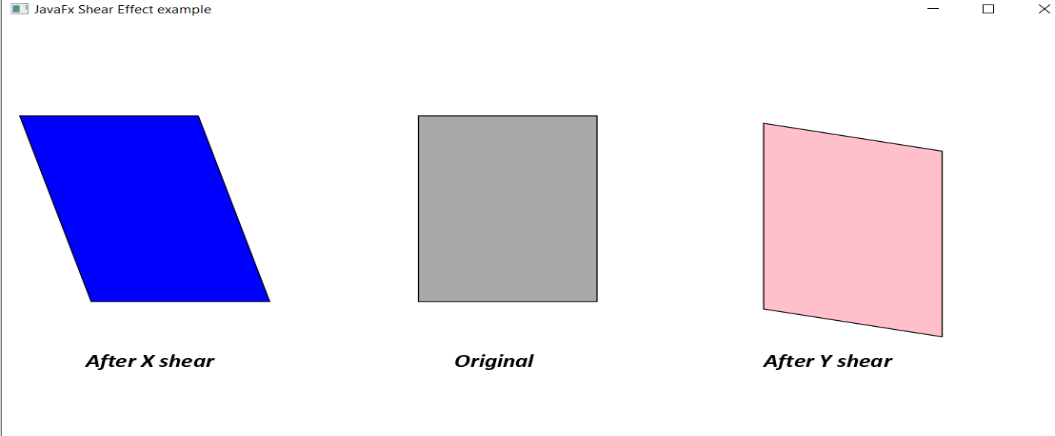
Output:

Explanation:
In order to create shear transformation on rectangle to slant shape in JavaFX, we have to import all the required libraries such as javafx.application.Application, javafx.scene.Group, javafx.scene.Scene, javafx.scene.paint.Color, javafx.scene.text.Font, javafx.scene.text.FontPosture, javafx.scene.text.FontWeight, javafx.scene.text.Text, javafx.scene.shape.Rectangle, javafx.scene.transform.Shear, javafx.stage.Stage.
Then we have created one class named TransformUI extending the Application class. Also, we have to override the start method to provide implementation details. This method creates an object of Stage as primaryStage. For the container to hold a rectangle with and without the shear transformation, a Group object is created which is then passed to the Scene class object.
The rectangle is created using the constructor and various properties are set using setters. Also, the text is created using the constructor, and various properties are set. The shear transformation constructor is created and then using the setters various properties are set.
The stage is prepared, the title is set and the show() method is called to display output. In order to run the application, the launch(args) method is called in the main() method. In output Frame like container is displayed with the title, "JavaFX Shear Effect example”. Also, it displays the rectangle with and without the shear transformation.