CSS Gradient
CSS Gradient: The CSS gradient property is applied to show the smooth transition inside two specified colors or more than two specified colors.
Need of CSS Gradient
The following are a few reasons why CSS gradient is used:
- We do not have to apply images to show transition effects.
- The bandwidth and download time usage may be reduced also.
- It can give a better appearance to an element if zoomed because any gradient is produced by a browser.
Following are two types of CSS3 gradients:
- Radial gradients
- Linear gradients
Linear Gradient
The linear gradient in CSS3 goes left, right, up, down, and diagonally. To design the linear gradient in CSS3, we should have to specify two or more than two color stops. These are any color which can be applied to make the smooth transition. The direction and starting point can be included with any gradient effect also.
background: linear-gradient (direction, color-stop1, color-stop2.....);
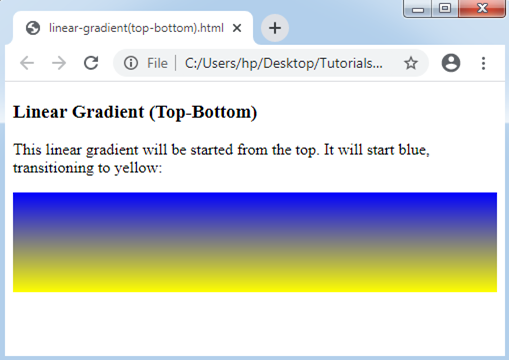
- Linear Gradient: (Top-Bottom)
The linear gradient from top to bottom is a default CSS linear gradient. Following is an illustration of the linear gradient, and it will start from the top. It will start blue and the transitions to the yellow.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
#grad1
{
height: 100px;
background: -webkit-linear-gradient(blue, yellow); /* For browser Safari 5.1 to 6.0 */
background: -o-linear-gradient(blue, yellow); /* For browser Opera 11.1 to 12.0 */
background: -moz-linear-gradient(blue, yellow); /* For browser Firefox 3.6 to 15 */
background: linear-gradient(blue, yellow); /* Standard syntax (should be last) */
}
</style>
</head>
<body>
<h3> Linear Gradient (Top-Bottom) </h3>
<p> This linear gradient will be started from the top. It will start blue, transitioning to yellow: </p>
<div id="grad1"></div>
</body>
</html>
Output:

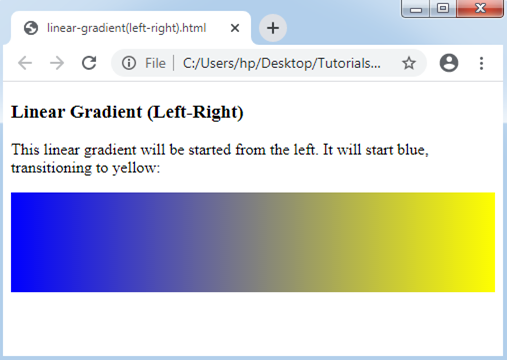
- Linear Gradient: (Left-Right)
The following illustration displays the CSS linear gradient. It will start from the left side and proceed to the right side. It will start blue from the left and the transitioning to the green.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
#grad1
{
height: 100px;
background: -webkit-linear-gradient(left, blue, yellow); /* For browser Safari 5.1 to 6.0 */
background: -o-linear-gradient(right, blue, yellow); /* For browser Opera 11.1 to 12.0 */
background: -moz-linear-gradient(right, blue, yellow); /* For browser Firefox 3.6 to 15 */
background: linear-gradient(to right, blue, yellow); /* Standard syntax (should be last) */
}
</style>
</head>
<body>
<h3> Linear Gradient (Left-Right) </h3>
<p> This linear gradient will be started from the left. It will start blue, transitioning to yellow: </p>
<div id="grad1"></div>
</body>
</html>
Output:

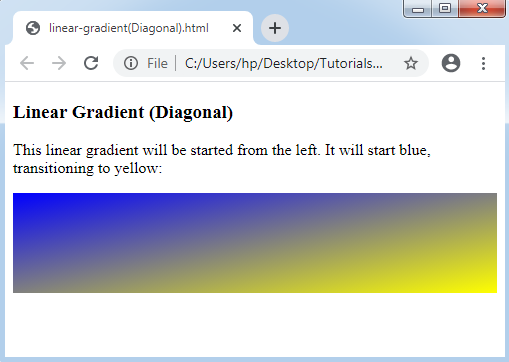
- Linear Gradient: (Diagonal)
When we describe the vertical and horizontal starting positions, we can create any linear-gradient diagonal.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
#grad1
{
height: 100px;
background: -webkit-linear-gradient(left top, blue, yellow); /* For browser Safari 5.1 to 6.0 */
background: -o-linear-gradient(bottom right, blue, yellow); /* For browser Opera 11.1 to 12.0 */
background: -moz-linear-gradient(bottom right, blue, yellow); /* For browser Firefox 3.6 to 15 */
background: linear-gradient(to bottom right, blue, yellow); /* Standard syntax (should be last) */
}
</style>
</head>
<body>
<h3> Linear Gradient (Diagonal) </h3>
<p> This linear gradient will be started from the left. It will start blue, transitioning to yellow: </p>
<div id="grad1"></div>
</body>
</html>
Output:

Radial Gradient
We should have to represent at least two of the color stops for making the radial gradient. This gradient can be represented through its center.
background: radial-gradient(shape size at position, start-color, ..., last-color);
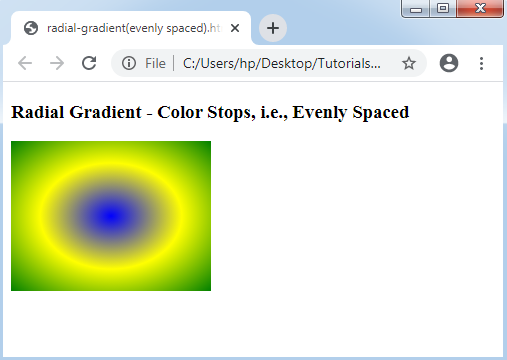
- Radial Gradient: (Color Stops, i.e., evenly spaced)
Color Stops, i.e., evenly spaced, is the default CSS radial gradient. It has default shapes, which can be position in the center, eclipse, size in the farthest- carner.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
#grad1
{
height: 150px;
width: 200px;
background: -webkit-radial-gradient(blue, yellow, green); /* For browser Safari 5.1 to 6.0 */
background: -o-radial-gradient(blue, yellow, green); /* For browser Opera 11.6 to 12.0 */
background: -moz-radial-gradient(blue, yellow, green); /* For browser Firefox 3.6 to 15 */
background: radial-gradient(blue, yellow, green); /* Standard syntax (should be last) */
}
</style>
</head>
<body>
<h3>Radial Gradient - Color Stops, i.e., Evenly Spaced </h3>
<div id="grad1"></div>
</body>
</html>
Output:

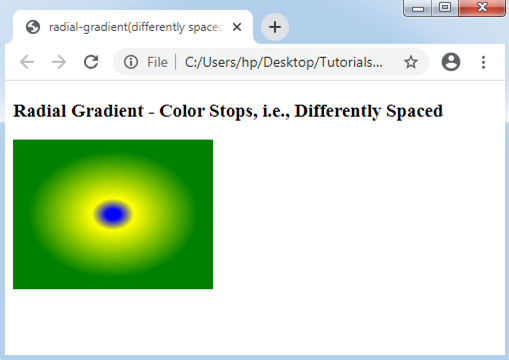
- Radial Gradient: (Color Stops, i.e., differently spaced)
Example:
<!DOCTYPE html>
<html>
<head>
<style>
#grad1
{
height: 150px;
width: 200px;
background: -webkit-radial-gradient(blue 5%, yellow 15%, green 60%); /* For browser Safari 5.1 to 6.0 */
background: -o-radial-gradient(blue 5%, yellow 15%, green 60%); /* For browser Opera 11.6 to 12.0 */
background: -moz-radial-gradient(blue 5%, yellow 15%, green 60%); /* For browser Firefox 3.6 to 15 */
background: radial-gradient(blue 5%, yellow 15%, green 60%); /* Standard syntax (should be last) */
}
</style>
</head>
<body>
<h3>Radial Gradient - Color Stops, i.e., Differently Spaced </h3>
<div id="grad1"></div>
</body>
</html>
Output: