CSS Superscript and Subscript
Superscript and Subscript
To specify the superscript and the subscript text, HTML provides us two tags that are <sup> and <sub>. The superscript content looks in the shorter font and half character over the regular line. Generally, these tags are used to address the footnotes, mathematical equations (such as x2 + y2 = r2), and others.
The subscript content shows in the shorter font, unlike superscript and half character down the regular line. Generally, it can be used for addressing chemical formulas like H2SO4, H2O, and mathematical equations, etc.
The CSS vertical-align attribute is applied to accomplish a similar thing. Subscript and superscript can be specified with the use of CSS also. This CSS attribute describes the text’s vertical alignment.
Now, let’s understand how to accomplish the subscript and superscript with the use of a vertical-align attribute.
Syntax:
vertical-align: baseline | super | sub ;
Values
Baseline: This value is a default value. It aligns the content to the parent element’s baseline.
Super: This value is superscript. It is used to raise any text.
Sub: This value is subscript. It is used to lower any text.
The content will become subscript and superscript when we apply the sub and super values of this attribute.
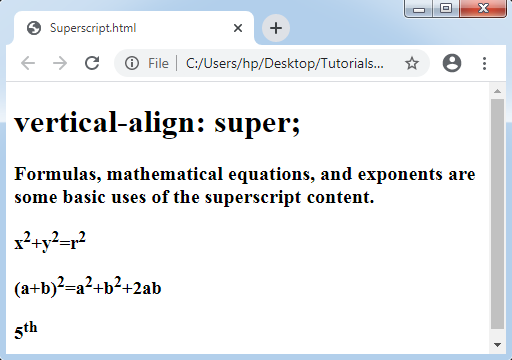
Superscript- Example:
<!DOCTYPE html>
<html>
<head>
<style>
#super
{
vertical-align: super;
font-size: medium;
}
p
{
font-weight: bold;
font-size: 20px;
}
</style>
</head>
<body>
<h1> vertical-align: super; </h1>
<p> Formulas, mathematical equations, and exponents are some basic uses of the superscript content. </p>
<h3>x<span id= "super">2</span>+y<span id= "super">2</span>=r<span id= "super">2</span></h3>
<h3>(a+b)<span id= "super">2</span>=a<span id= "super">2</span>+b<span id= "super">2</span>+2ab</h3>
<h3>5<span id= "super">th</span></h3>
</body>
</html>
Output:

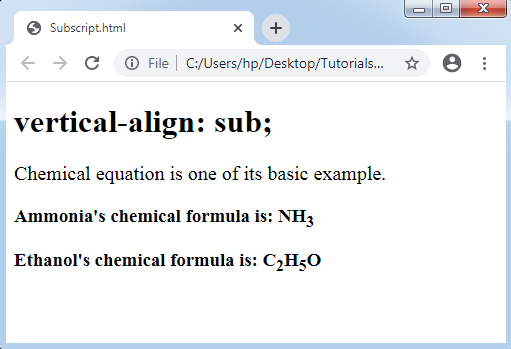
Subscript- Example:
<!DOCTYPE html>
<html>
<head>
<style>
#sub
{
vertical-align: sub;
font-size: medium;
}
p
{
font-size: 20px;
}
</style>
</head>
<body>
<h1> vertical-align: sub; </h1>
<p> Chemical equation is one of its basic example. </p>
<h3> Ammonia's chemical formula is: NH<span id= "sub">3</span> </h3>
<h3> Ethanol's chemical formula is: C<span id= "sub">2</span>H<span id= "sub">5</span>O </h3>
</body>
</html>
Output: