How to use google fonts in CSS
Fonts: -
Fonts are used to make our website look more beautiful. Choosing appropriate font according to the web design or layout is also important. Many typefaces are accessible in HTML and CSS; however, if we don't like the normal HTML/CSS fonts and want something new, fresh, and current, we can utilize Google Fonts.
Google Fonts: -
Google Fonts is a Google online library that allows users to use several font families via a CDN (content delivery network) that is open to everyone.
The typeface we choose is an important aspect of any design. Google Fonts is a free online fonts service that lets users utilize a broad array of typefaces in our CSS file.
In 2010, Google Fonts was started as an engineering endeavour to advance the web and make it quicker.
Personal and commercial use of Google Fonts is both free. Thanks to the Google Fonts website, anyone may instantly select and use multiple fonts for their personal design needs.
Everyone uses Google Font, but mostly it is used by Graphic designers, Ui/UX designers, developers, web designers, bloggers, etc. Google Fonts can be used on wedding invitation cards, websites, posters, and books, these are a few, but its usage is a lot more.
Font creators, type foundries, and the design community from all over the world contribute with Google Fonts. These people and organizations create the fonts that we see on Google Fonts.
We should use Google Fonts because
- They are easy to implement.
- There are more than 900 fonts from which we can choose to use for the developing website or anything.
- The overall level of the fonts is improving.
- Google Fonts can also be downloaded for usage in print.
- The Google Fonts API enables using web-fonts to be easier and faster for everyone. The Google fonts have already been tested in a variety of browser settings.
We only need to add custom cascading style sheets (CSS) linked to our HTML document, which then references the font family of the chosen in the CSS style.
How to use Google Fonts?
We can use Google Fonts while developing the website or webpage in two ways.
The first way is by adding it to the <link> tag in the HTML file, and the second way is by using the @import rule. We will study both ways with the help of an example.
1)Adding to <link>tag in HTML document:-

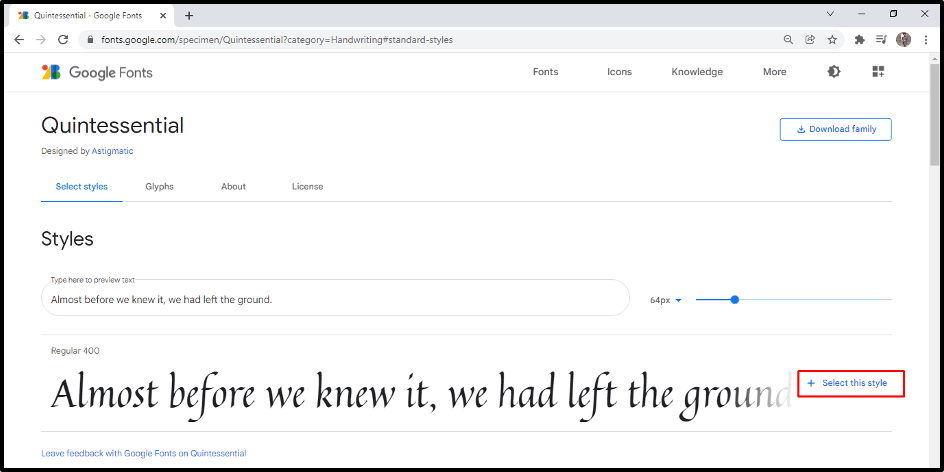
First, go to Google font's official website and select the font of our choice.
Then click on "select this style" and copy the link of the style we have selected.
And now paste that link in the <link> tag of the HTML document.
Syntax: -
<link rel = "stylesheet" href = "https://fonts.googleapis.com/css?family=Font+Name>
Then we can use an external stylesheet or an inline style to apply the specified web font to an element.
Selector(id,class,tag)
{
Font-family: ‘Name_of_Font’,’Name_of_font_family’;
}
Example: -
<!DOCTYPE html>
<html>
<head>
<link href="https://fonts.googleapis.com/css2?family=Caveat&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2 family=Cantarell&family=Caveat&family=Great+Vibes&family=Luckiest+Guy&family=Tapestry&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Cantarell&family=Caveat&family=Creepster&family=Great+Vibes&family=Luckiest+Guy&family=Rock+Salt&family=Tapestry&display=swap" rel="stylesheet">
<style>
h1{
font-family: 'Caveat', cursive;
font-size: 40px;
}
p
{
font-family: 'Cantarell', sans-serif;
}
h2
{
font-family: 'Rock Salt', cursive;
}
</style>
</head>
<body>
<h1>Using Google Fonts-Here we have used Caveat Font of Cursive Font-Family</h1>
<p>Here we have used Cantarell Font of sans-serif Font-Family</p>
<h2>Here we have used Rock Salt Font--6287287w92</h2>
</body>
</html>
Output: -

So, in the above example, we have used multiple Google fonts by using it in the <link> tag and have applied to each selector or tag different Google Fonts to make it look different and understand how to use them.
2) Using import rule: -
We use the same ways here as we did for the <link> tag. Also, we can do, but instead of using the <link>tag here, we will be using the @import rule.
So firstly, go to Google Fonts, select the font of choice, and import it in the <style> tag.
Syntax: -
@import url(‘https://fonts.googleapis.com/css?family=Font_Family_name’)
Example: -
<html>
<head>
<style>
@import url('https://fonts.googleapis.com/css2?family=Lobster+Two&display=swap');
h2{
color: blue;
}
h1{
color: green;}
#Ex{
font-family: 'Lobster Two', cursive;
font-size: 30px;}
p{
color: purple;}
</style></head>
<body>
<center>
<h1> Example of Google Font using import rule </h1>
<div id ="Ex">
<h2> Here font-family is Lobster Two </h2>
<p> Hello This is an example of Google font using import here we have used lobster font of Cursive font family. </p>
</div>
</center>
</body>
</html>
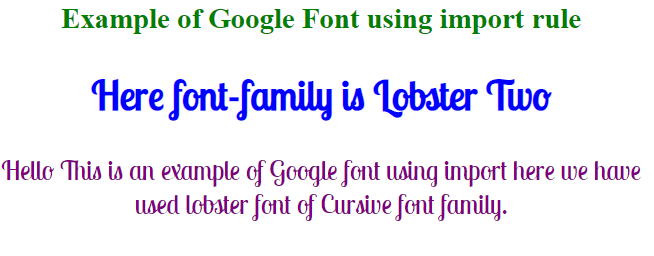
Output: -

In the above example, we have used only one font using @import, but as we did in the first example, likewise for import, also we can use multiple @import for styling purposes.