How to center a button in CSS
How to center a button in CSS?
In the tutorial, we will learn how to center a button in CSS.
CSS (Cascading Style Sheets) gives an HTML web page the greatest possible look. CSS allows you to control the layout of all of the page's elements. Elements can be aligned equally horizontally and vertically. If we want a CSS button to be centrally placed inside a div or in the middle of the web page, it must be center aligned. Making the button center might be difficult because there are so many different ways to do it using CSS.
The button in CSS can be placed in the center position by some methods, and the methods are as follows:
- margin: auto
- text-align: center
- display: flex
- display: grid
- position: fixed
Now let’s understand each of them one by one with the help of examples.
1)Text-align: center: - Add the text-align: center CSS property to the button element's outer container to center an HTML button element.
The 'text-align' center attribute on the <body> tag is used in the below example, so all the content inside the <body> tag is aligned in the center.
If we have a <div> element with two button elements, we must add the text-align: center CSS attribute to the <div> tag.
Example: -
<!DOCTYPE html>
<html lang="en">
<head>
<title> </title>
<style>
body {
text-align: center;
color: purple;
}
button
{
color: red;
font-size:20px;
}
</style>
</head>
<body>
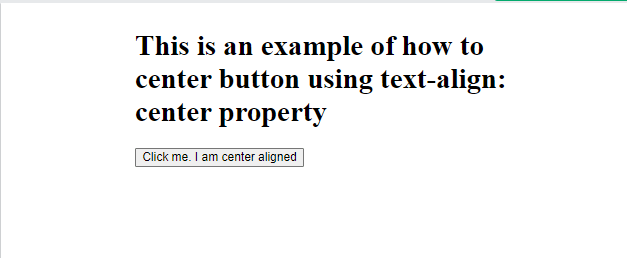
<h1>This is an example of how to center button using text-align: center property</h1>
<button>Click me. I am center aligned</button>
</body>
</html>
Output: -

2) margin: auto:-
We frequently encounter scenarios where we must center a button within its parent element. We usually use margin: auto; however, this does not appear to work.
It won't operate because a <button> is an inline-block level element. It won't operate. As a result, using margin: auto; seems to have no effect. To summaries, we must first make the <button> a block-level element before applying margin: auto; to it.
Here we will be using margin: auto for alignment of button in center.
Example: -
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.button-container-div
{
width: 300px;
height: 300px;
margin: auto;
font-size:20px;
}
</style>
</head>
<body>
<div class="button-container-div">
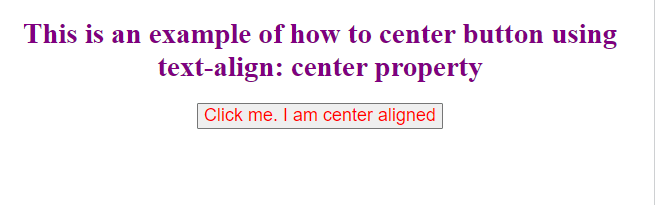
<h1>This is an example of how to center button using text-align: center property</h1>
<button>Click me. I am center aligned</button>
</div>
</body>
</html>
Output: -

3) display: flex: - We're applying the flex properties 'display,' 'justify-content,' and 'align-items' to the parent <div> element with class. The button inside the< div> will be in the middle of the vertical and horizontal axis.
Vertically, display flex will move it to the middle.
The button will be moved to the center of the page using justify-content.
It will keep the button in the center or middle, beginning from the top and ending at the bottom.
Let’s understand with an example.
Example: -
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> </title>
<style>
.button_eg_container {
width: 300px;
height: 300px;
border: 2px solid blue;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
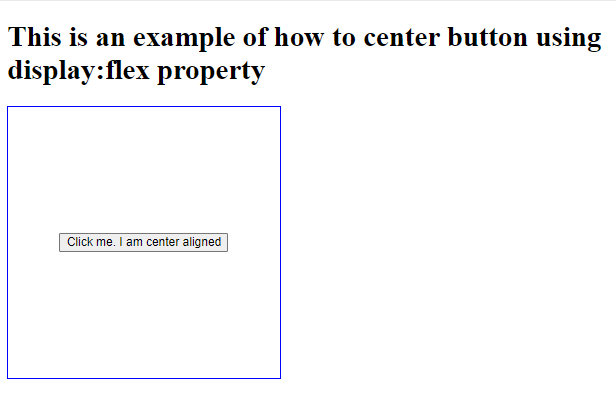
<h1>This is an example of how to center button using display:flex property</h1>
<div class="button_eg_container">
<button>Click me. I am center aligned</button>
</div>
</body>
</html>
Output: -

4)Display: grid:-
We are using the 'display' grid attribute on the <div> tag with class. The center of vertical and horizontal locations will be occupied by the button inside< div>.
Example: -
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.eg_button_div{
width: 400px;
height: 400px;
border: 2px solid purple;
display: grid;
}
button {
background-color: cyan;
border: 2px solid;
padding: 10px;
width: 100px;
outline: none;
margin: auto;
}
</style>
</head>
<body>
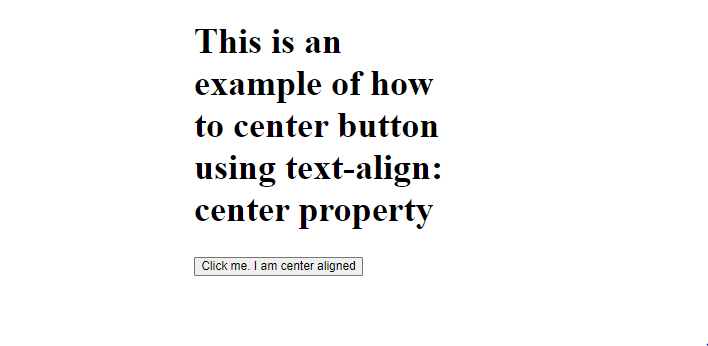
<h1>This is an example of how to center button using text-align: center property</h1>
<div class="eg_button_div">
<button>Click me. I am center aligned</button>
</div>
</div>
</body>
</html>
Output: -

5)Position: fixed: - We will give a 50 percent margin from the left side of the page, and then we will use position: fixed to modify the position in the middle of the body.
Example: -
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.eg_button_div {
position: fixed;
left: 20%;
right:20%;
}
</style>
</head>
<body>
<div class="eg_button_div">
<h1>This is an example of how to center button using text-align: center property</h1>
<button>Click me. I am center aligned</button>
</div>
</body>
</html>
Output: -