CSS Sticky
CSS Sticky
The position property in CSS is applied to set an element’s position. This property is also applied to position an element behind the other element. It is useful for any scripted animation consequence. The property “position: sticky” can be employed for positioning an element according to the user’s scroll position.
This property of CSS allows an element to be stuck if the scroll grasps any specific point. Any sticky element switches in between relative and fixed using this scroll position. The elements are positioned relative as far as any offset’s specified position is met inside the viewport. Similarly, the elements are stick over one place using the fixed position property.
Let’s understand this property with the help of an example:
Example:
<!DOCTYPE html>
<html>
<head>
<style>
body
{
text-align: center;
}
.stick
{
position: sticky;
top: 50px;
padding: 10px;
font-size: 20px;
font-weight: bold;
background-color: lightgreen;
border: 1px solid black;
}
</style>
</head>
<body>
<h1> Scroll the page to feel the effect! </h1>
<div class= "stick"> Sticky Element! </div>
<div style= "padding-bottom: 2000px">
<h2> Hello World! </h2>
<h2> Welcome to this Page </h2>
</div>
</body>
</html>
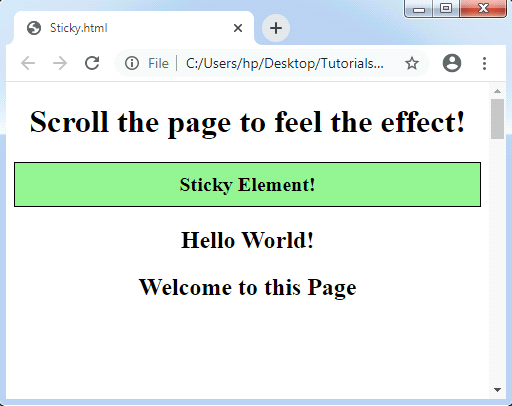
Output: