How to center a table in CSS
The table is used to store and arrange the data in tabular format. The data here can be of any form like text, image, links, etc. The table is made of rows and columns. We use the table in html for the tabular view of our data, but by default, the table alignment in html is towards the left. So now, if we want our table to be placed in the center, how can we do it using CSS.
We would think that the obvious and easy way might be using the align attribute on the table means <table align =" center"> or we might think that we can text-align: center on the table tag to align the table in the center.
But you're mistaken; this will not display your table in the center; instead, it will only align the text or content inside the table to the center, which we don't want.
We want to display the table in the center means the whole table with its content in the center of the web page. So, to achieve this using CSS, we can use the margin property.
Margin property in CSS can be used to set the left margin, right margin, top margin, and bottom margin.
So, for now, we want the table to be placed in the center, and for doing so, we will use margin-left and margin-right properties, and both of its values will be set to auto. If we set the margin-left and margin-right to auto, the browser on its own will adjust the table and margins and will show the table in the center.
Another way to simplify our work is to use only the margin property and set its value to auto, so now this will adjust all left, right, top, and bottom margins according to the browser and display the table in the center.
Not only this but also if we want to give some percentage width to our margin property that also can be done.
Let us now understand all this with the help of example so that it will get clearer.
Example: -
<html>
<head>
<style>
table, th, td {
border: 2px solid red;
margin-left: auto;
margin-right: auto;
border-collapse: collapse;
width: 800px;
text-align: center;
font-size: 24px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Employee First Name</th>
<th>Employee SurName</th>
<th>Employee Code</th>
<th>Employee Designation</th>
</tr>
<tr>
<td>Riya</td><td>Vartak</td><td>E02</td><td>Engineer</td>
</tr>
<tr>
<td>Emlon</td><td>Richard</td><td>M78</td><td>Developer</td>
</tr>
<tr>
<td>Sanju</td><td>Jones</td><td>P96</td><td>Tester</td>
</tr>
<tr>
<td>Myra</td><td>Vadnere</td><td>R16</td><td>DBA</td>
</tr>
<tr>
<td>Smith</td><td>Joy</td><td>Y53</td><td>QA Engineer</td>
</tr>
</table>
</body>
</html>
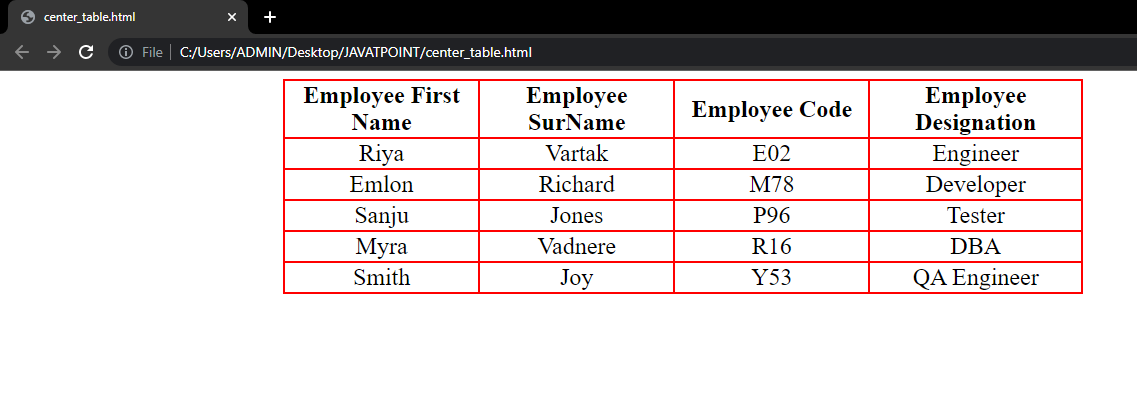
Output: -

So now let's understand the above example. Here in the above html code, we have created a table that stores employee details like employee first name, surname, employee code, and the employee's resignation. Now we want this table to be shown in the center of the browser, so for that purpose, we have to use margin-left and margin-right, and the value for them is auto so that the browser will be showing the table in the center also for text inside the table is appearing in the center for that purpose we have used text-align: center property. Here we also have the other properties on the table like border-collapse, which will merge or collapse the two borders into one single border if we had written border-collapse: separate then two borders would have appeared one whole outside and one for the content of each cell.
Also, we have used other properties like the table's width in pixel, font size, border size and color, and so on to make our table look more attractive.